静的HTMLのWebサイトをWordPress化する方法【動画有】
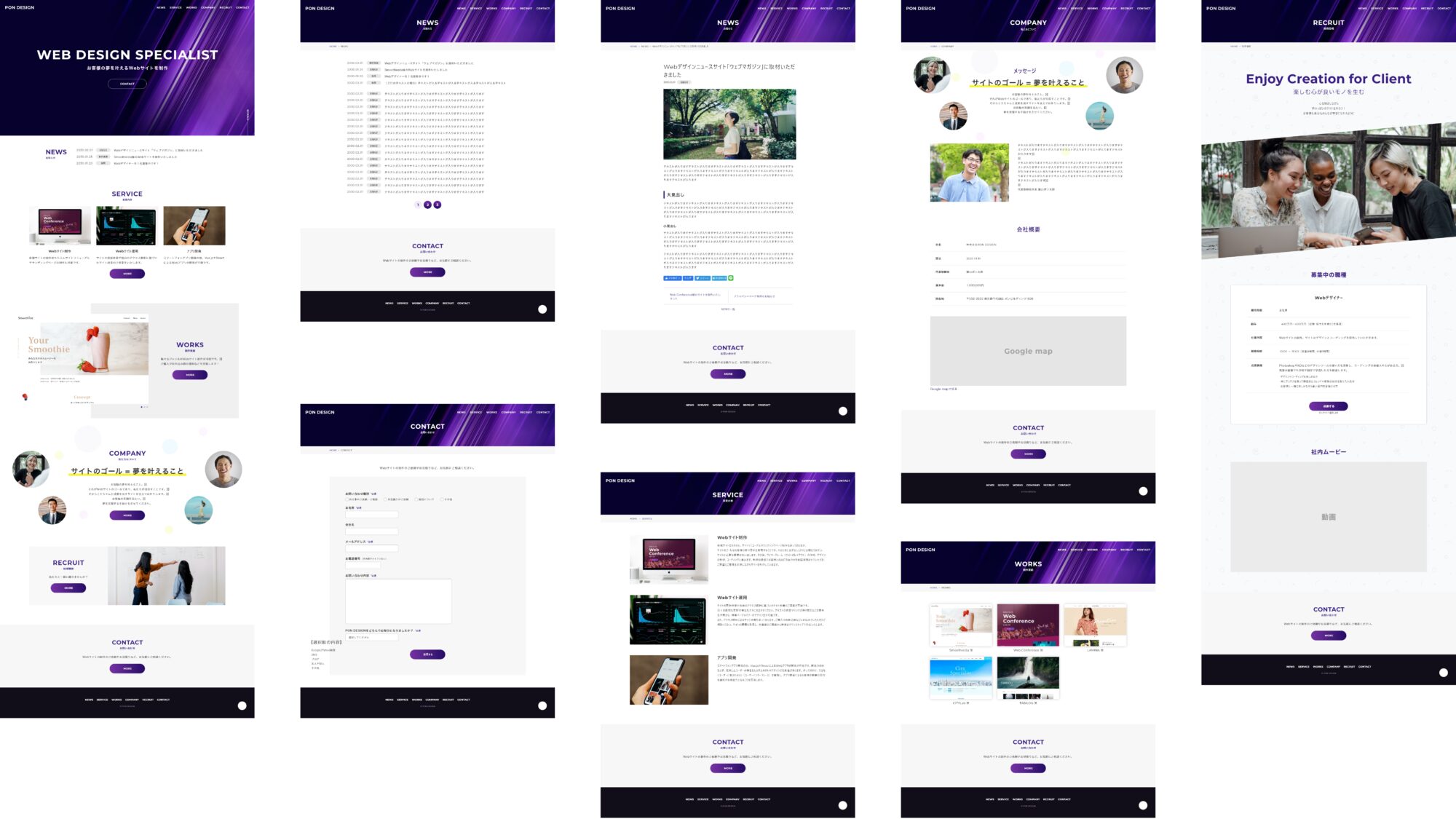
今回は無料コーディング練習所というサイトが公開している【上級編】企業サイトの静的HTMLをWordPress化していきます。

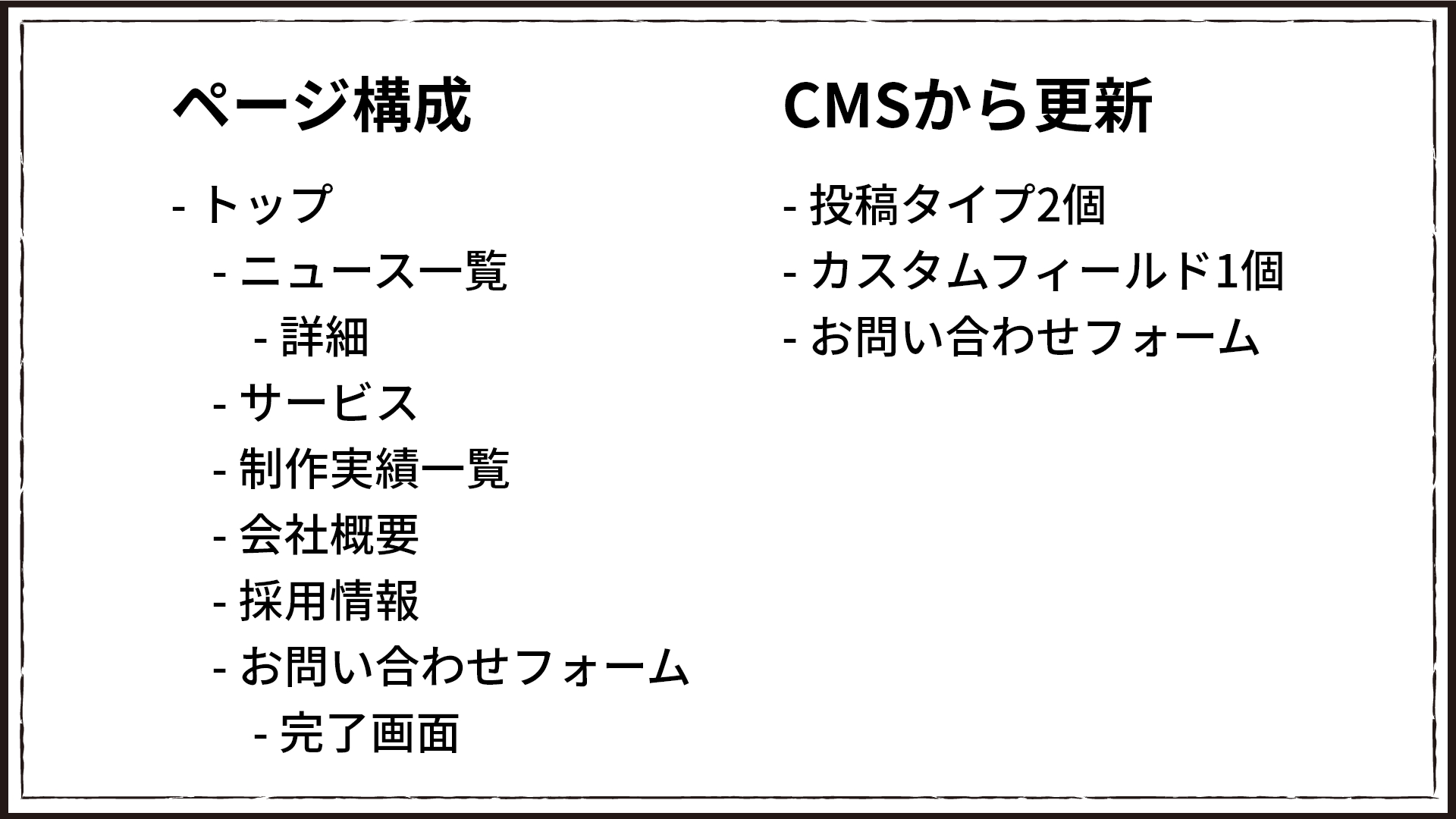
サイトは
- トップページ
- ニュース一覧
- 詳細
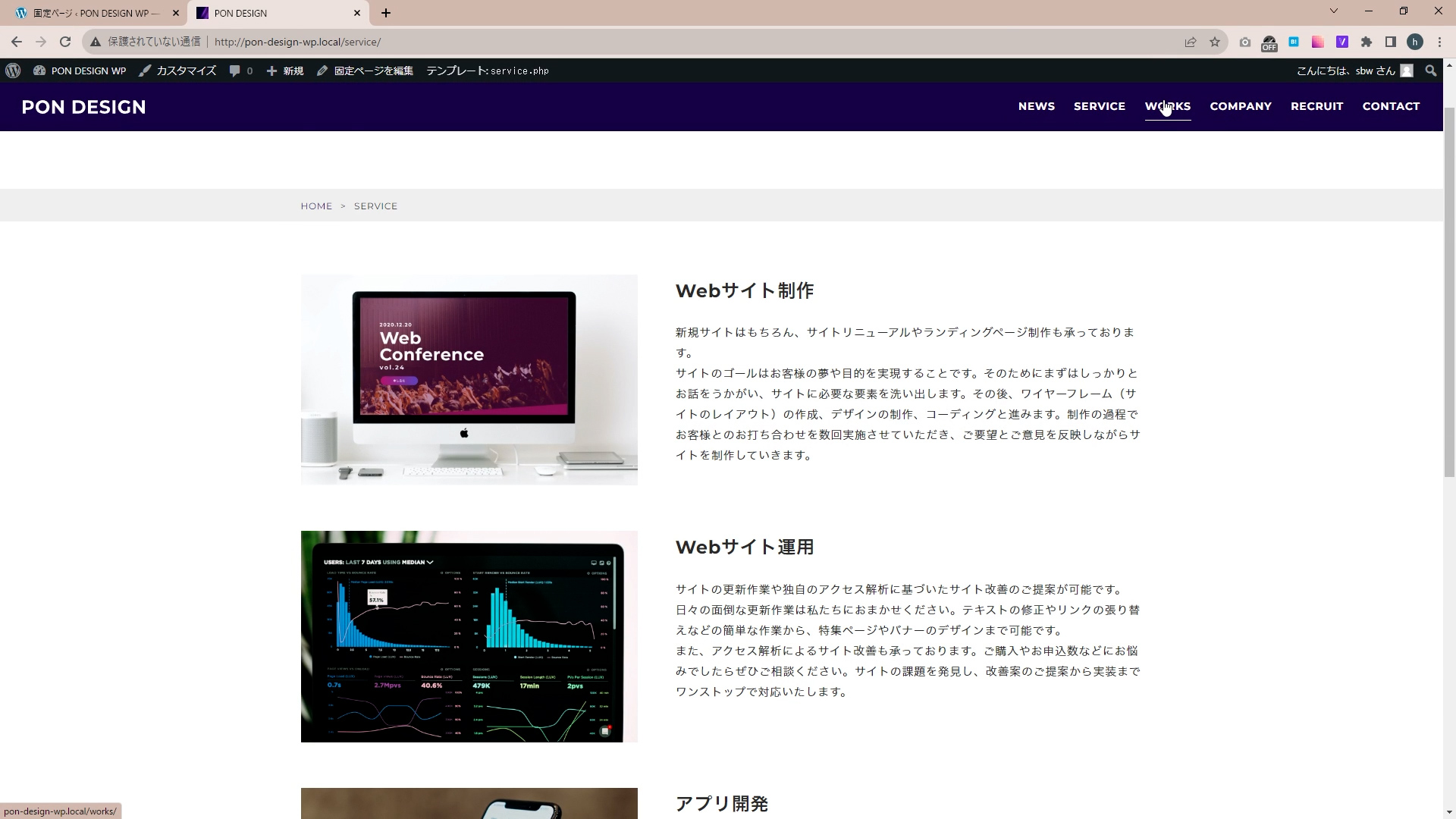
- サービス
- 制作実績
- 会社概要
- 採用情報
- お問い合わせフォーム
の8ページです
CMSから更新できる箇所は
- ニュースと制作実績の投稿タイプが2つ
- 採用情報の募集要項のカスタムフィールドが1つ
- お問い合わせフォーム
です。

その他の箇所はテーマファイルに直接記述していきます。
ちなみにこういった作り方はクラシックテーマと呼ばれ、その他ハイブリットテーマやブロックテーマなどが存在します。
目次(読みたい所をクリック!!)
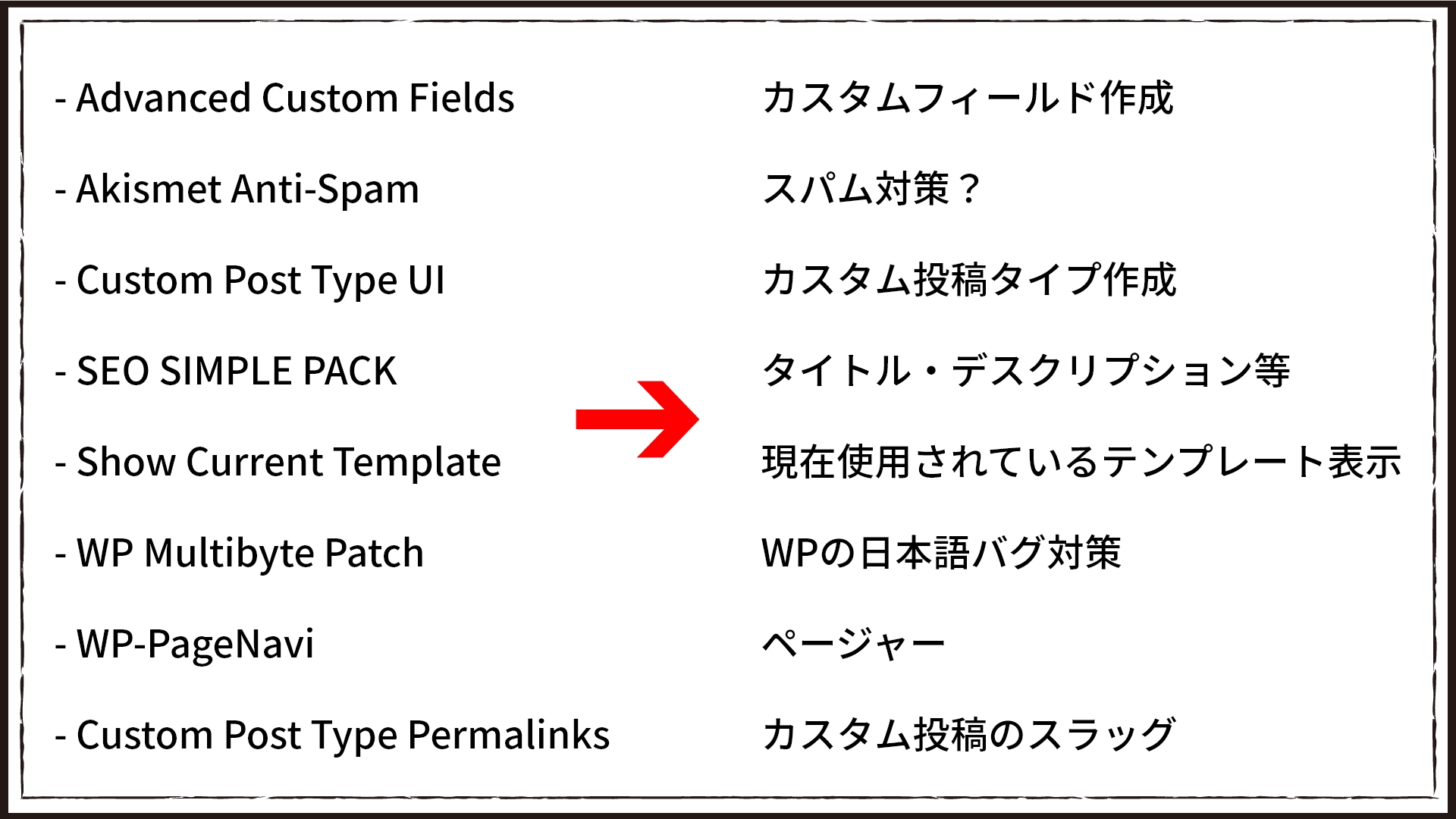
プラグインのインストール(WP)
まずは必要なプラグインをインストールしていきます。
僕の場合はだいたいどんな案件であってもインストールするので最初にまとめてインストールします。
その他のプラグインは要件ごとに実装するタイミングでインストールをします。

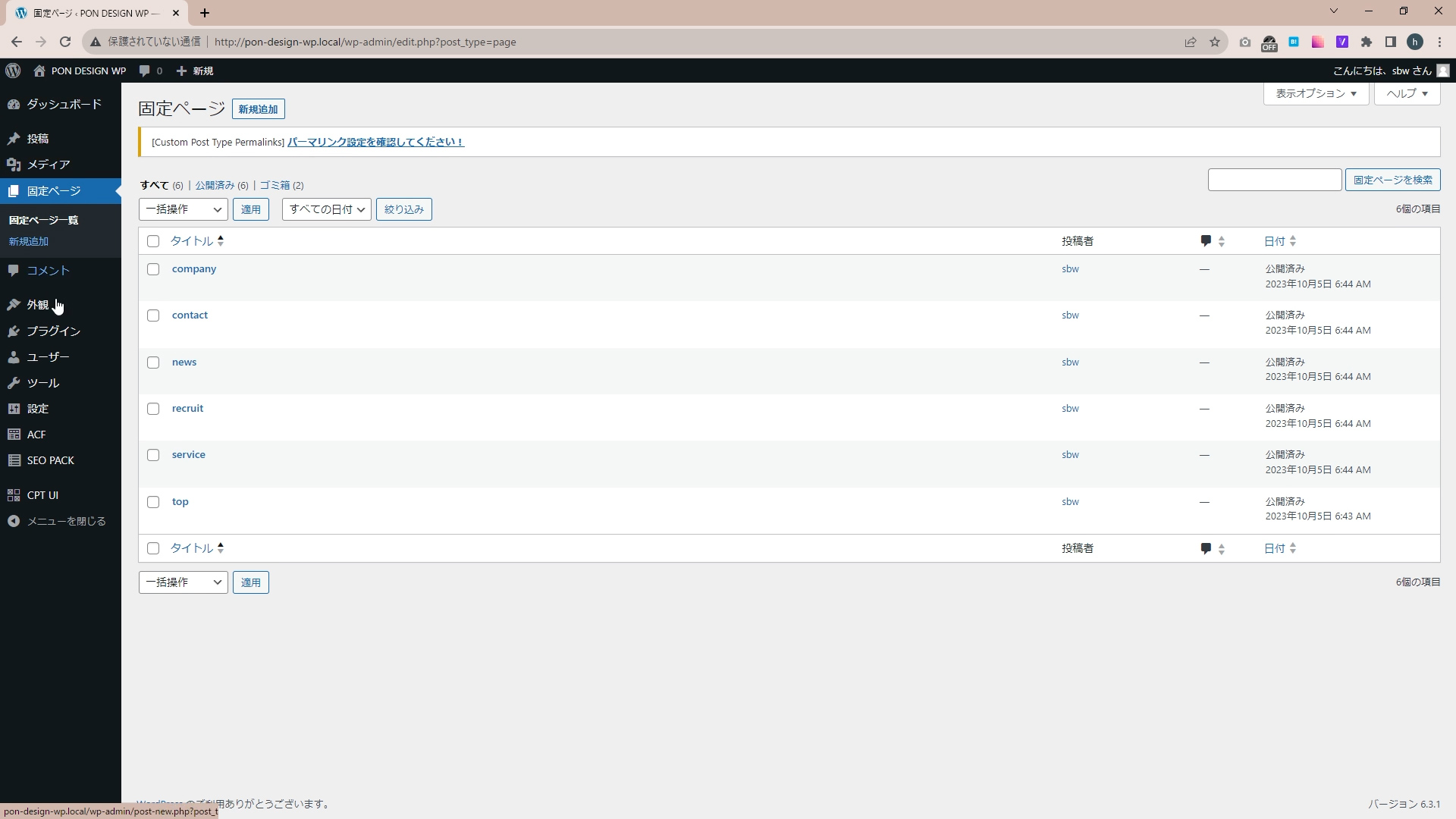
必要な固定ページの作成(WP)
次に初期状態で入っている投稿を削除してから固定ページと投稿タイプを作成します。
固定ページで必要なのはトップページ・サービス・会社概要・採用情報・お問い合わせと初期の投稿を下層ページとして扱うためのニュースページです。

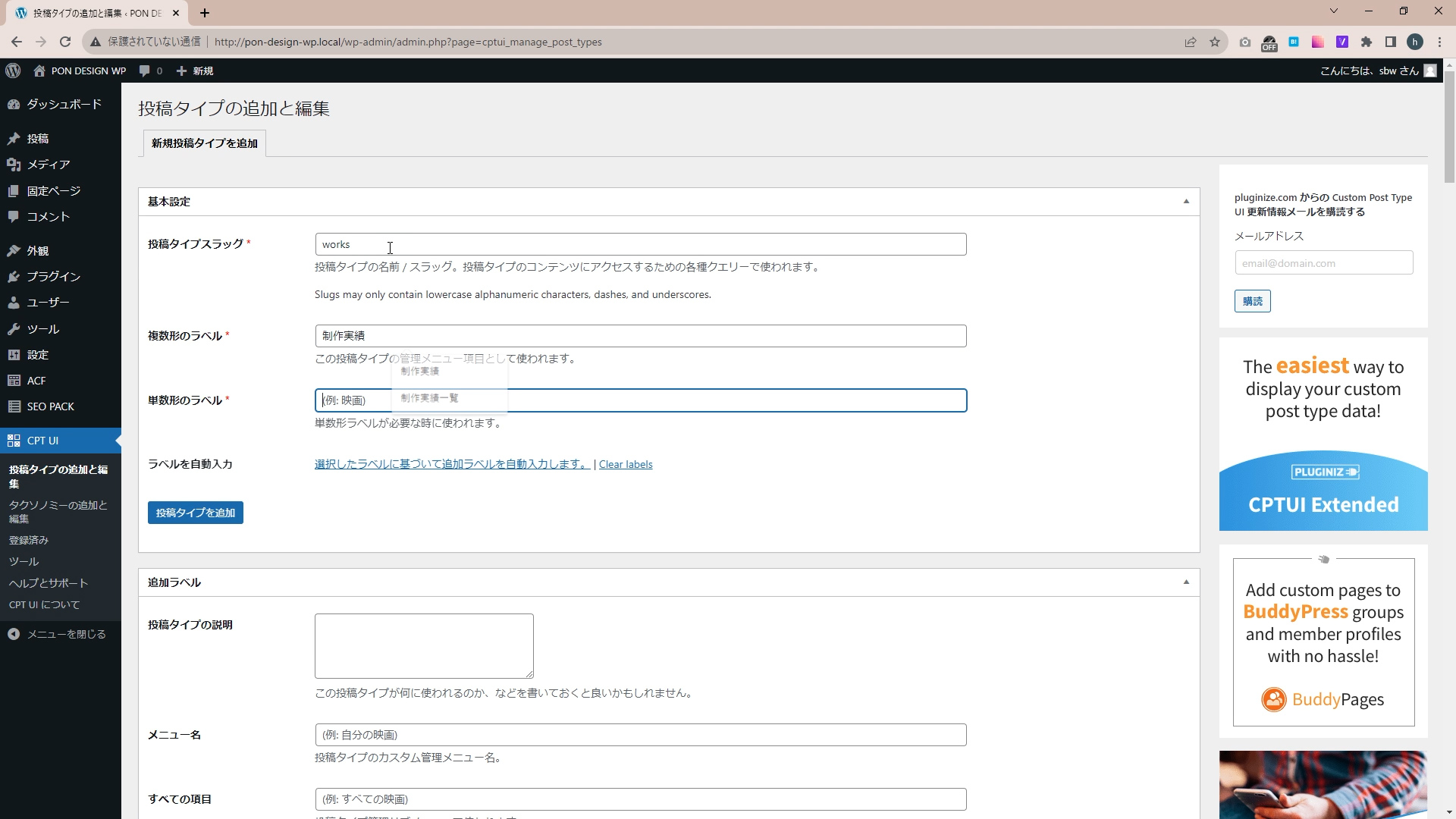
カスタム投稿タイプを作成(WP)
制作実績ページ用の投稿タイプを作成します。
これにはCustom Post Type UIというプラグインを使用しています。

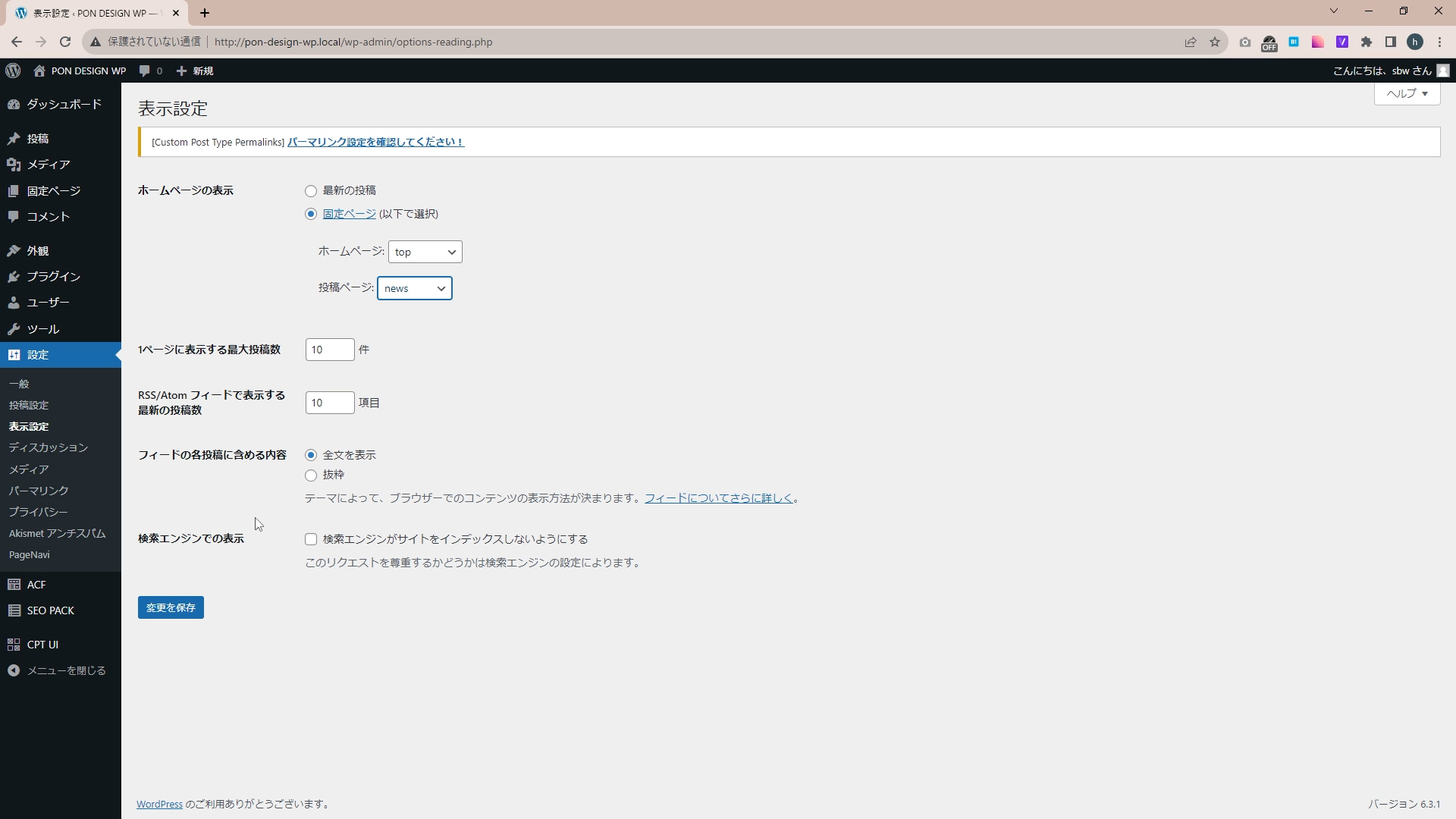
その他の設定(WP)
先程作った固定ページをトップに設定し、初期の投稿タイプをニュースに設定します。

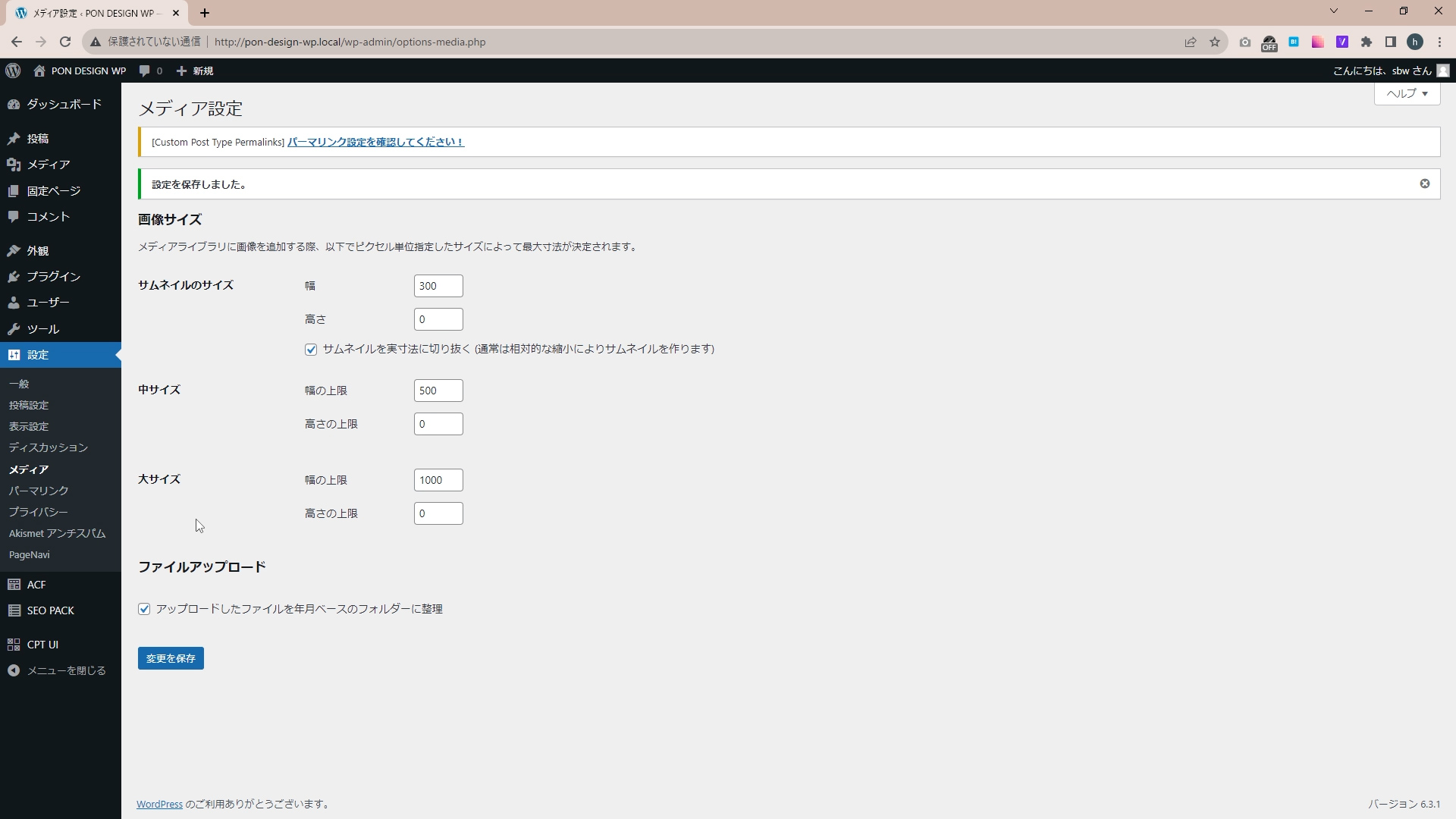
次にメディアのサイズを設定します。
サムネイルが150pxは小さすぎるので300~500pxくらいにするのが使いやすいです。
中サイズ、大サイズも適宜変更してください。
高さを0pxにしておくことで、アップロードした画像が切り抜かれなくなります。

次にニュースと制作実績のパーマリンクの設定を変更します。
postnameにしておくことでURLを自由に決められるのでSEO的に良いとされていますが、タイトルがそのままURLになり日本語だとエンコードされて長くなりすぎるので毎回URLの設定をする必要があります
それがめんどくさければpost_idに設定しておけば数字がURLになるのでそちらでも問題はないでしょう
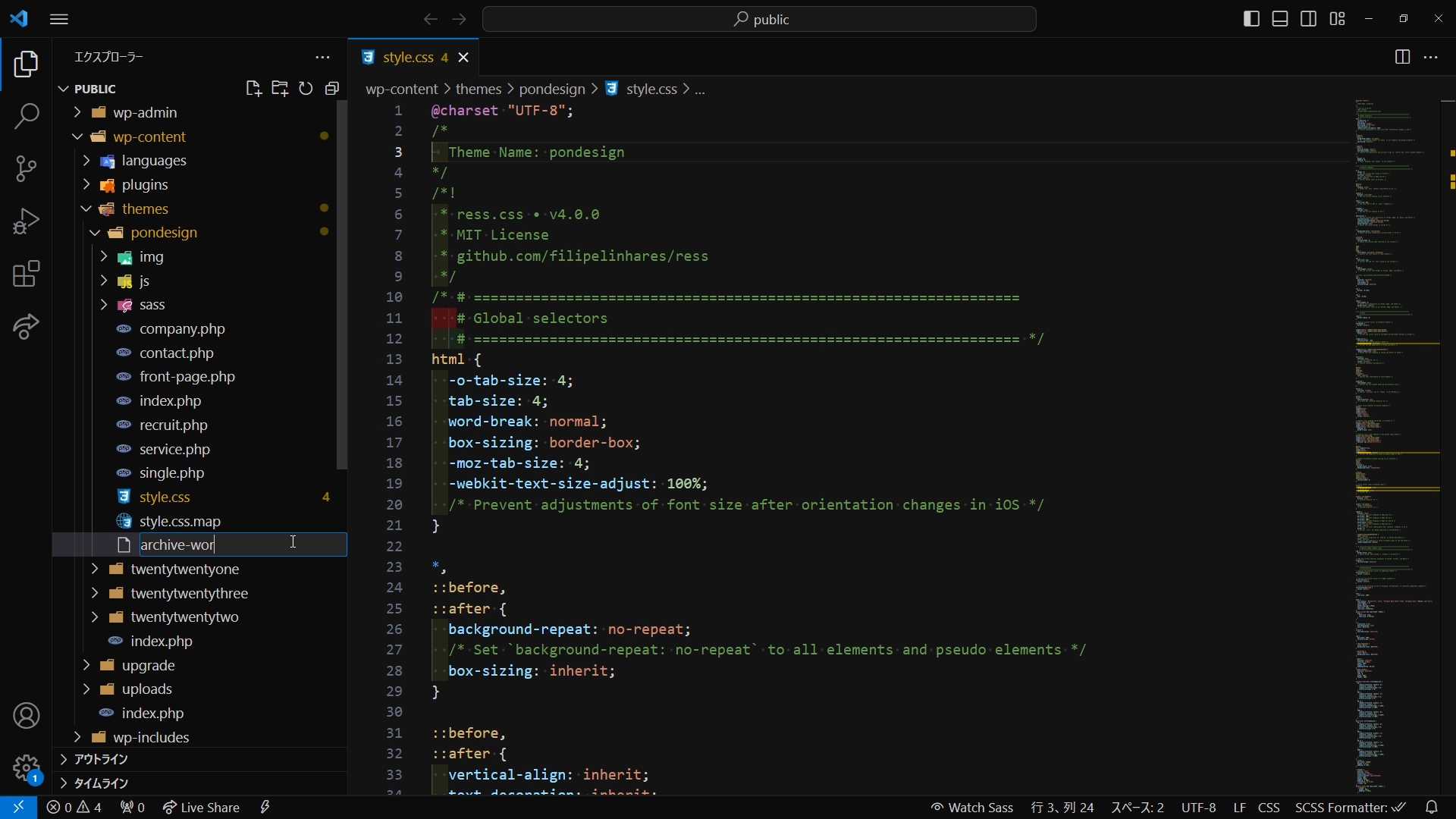
テーマファイルの作成(VSコード)
ここまでで作った固定ページや投稿タイプで使用するためにテーマファイルを作成します。
wp-content/themes/以下に任意の名前のフォルダを作成し、作成してあった静的HTMLのファイル一式を格納します
WPにテーマとして認識させるため、テーマ直下のstyle.cssにテーマ名を記述します。
そして各HTMLファイルの拡張子をPHPに変更します。
各固定ページと投稿タイプで使用されるテンプレートファイルはこのような構造になっています。

テーマを適用してみる(WP)
style.cssとindex.phpがテーマフォルダにあればWPにテーマとして認識させることができます。
一旦作成したテーマを適用してみましょう
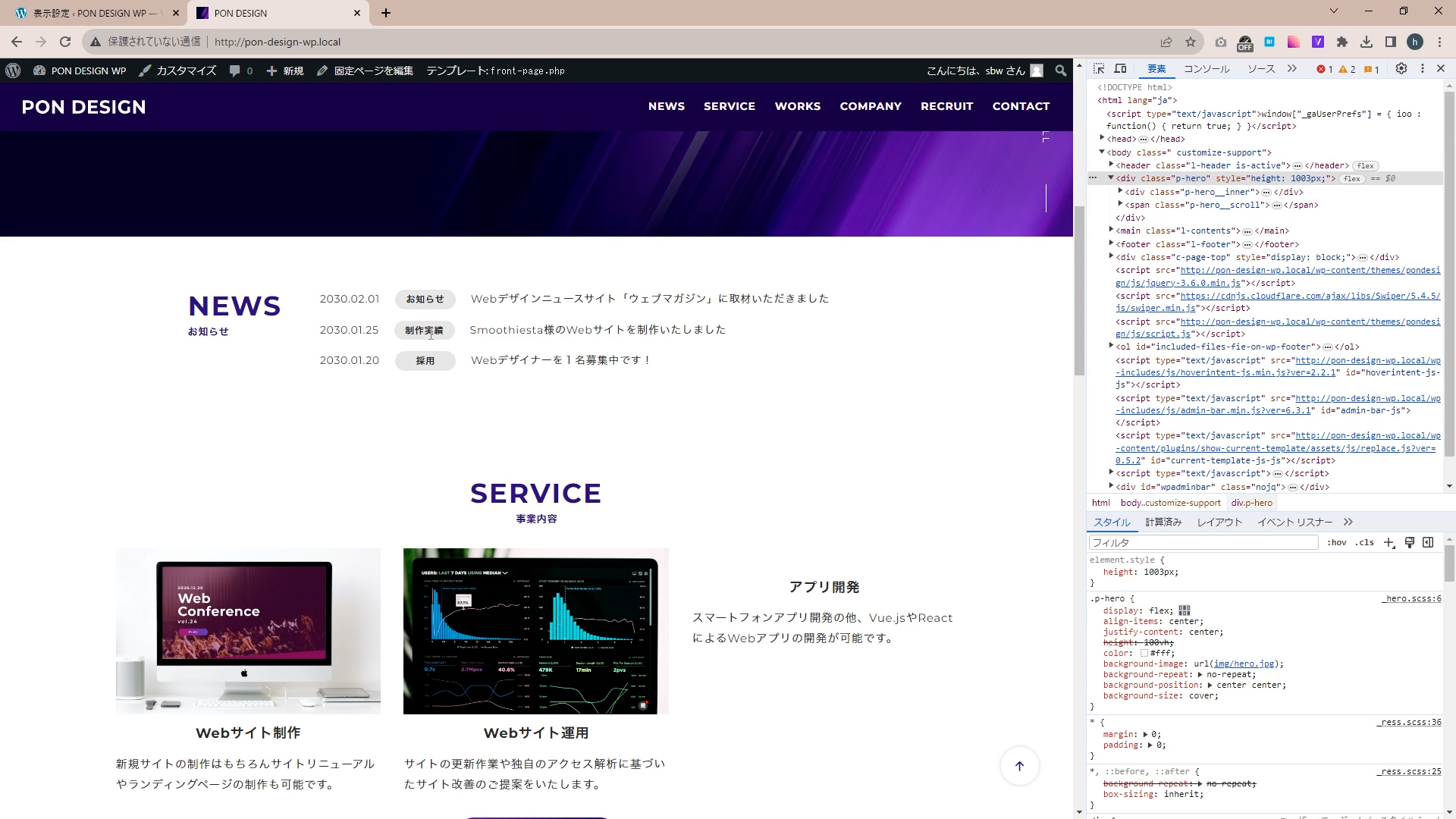
トップページを開くと、表示は崩れていますがfront-page.phpが読み込まれていることがわかります

共通部分の作成(VSコード)
VSコードに戻りまずはヘッダー・フッターなどの共通部分を作成していきます。
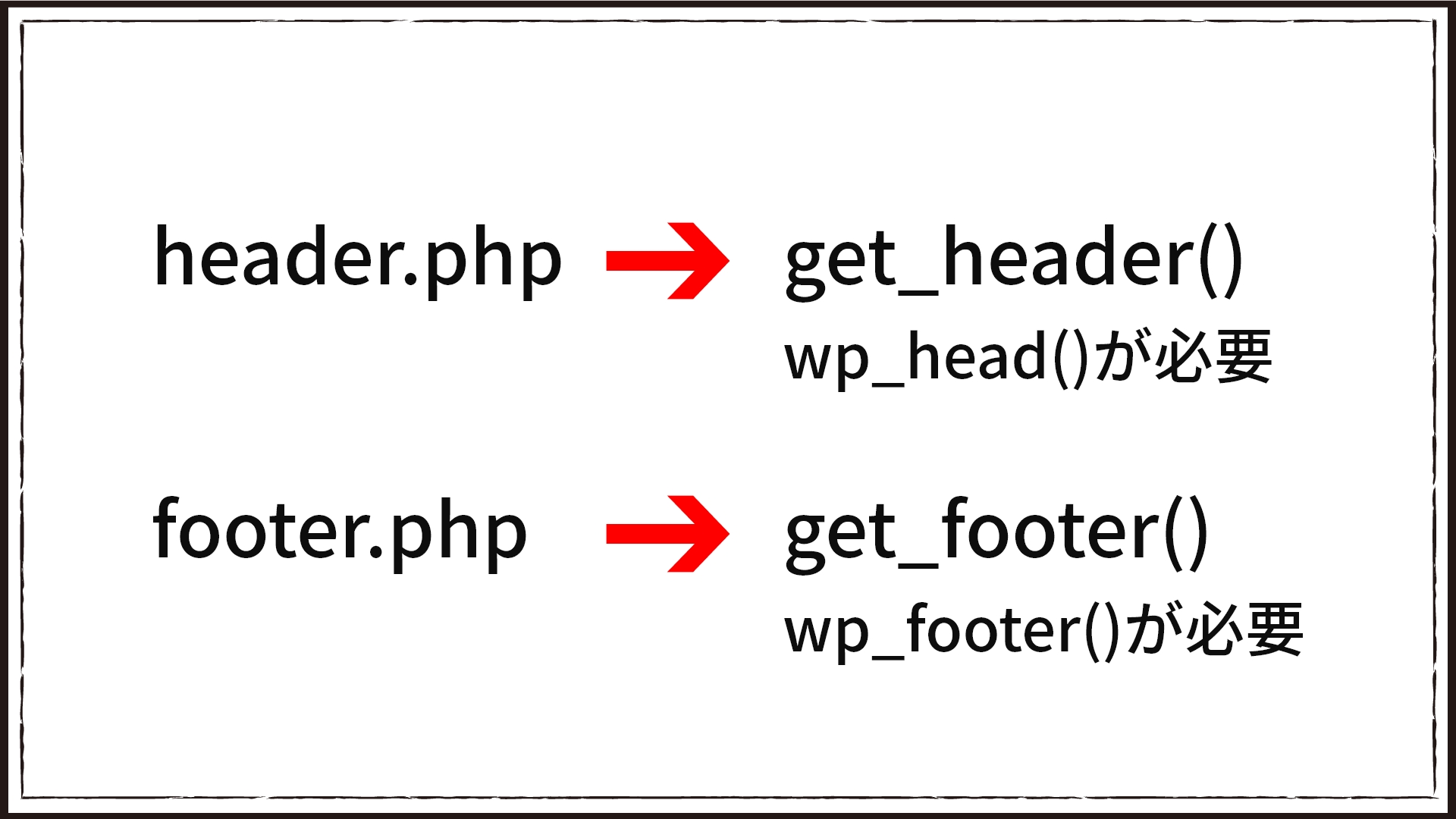
ヘッダーの読み込みはget_header・フッターの読み込みはget_footerです
作成したheader.phpにはwp_head、footer.phpにはwp_footerという関数を追加する必要があります。
これらはWP本体やプラグインで必要なJSやCSSなどを読み込むための記述になります。

ページ毎の読み込みの記述(VSコード)
ヘッダー・フッターを共通にした場合、ページ毎に使用しているJSやCSSも全体に読み込まれてしまいます。
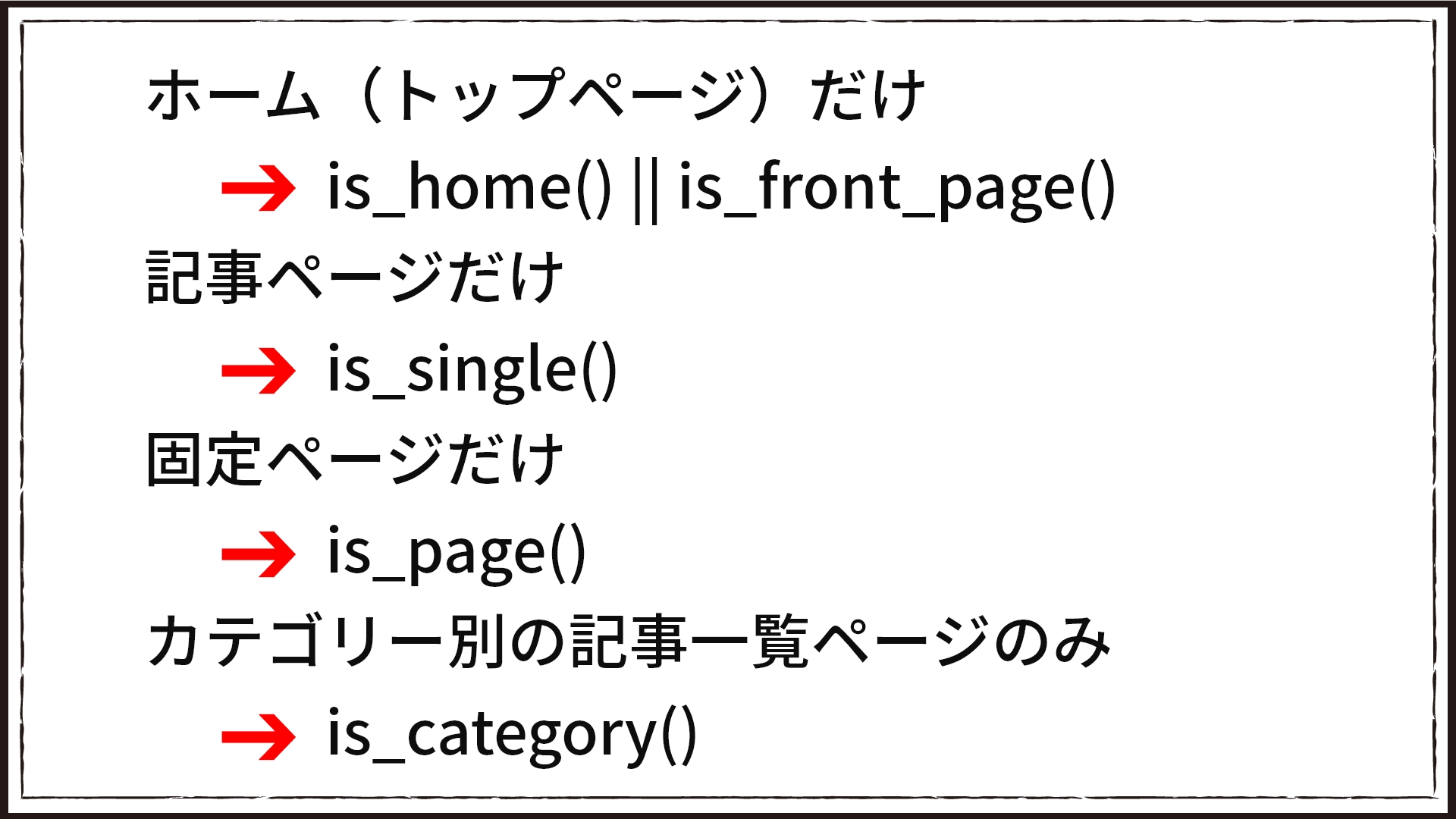
その場合は、ページ毎で読み込まれるようにどのページか判定をする必要があります。
今回はニュース詳細ページにTwitterとFacebook用の記述が必要なのでis_singleで条件判定をします。

アセットのパスの変更(VSコード)
先程トップページを開いた際に表示が崩れていたのでテンプレート内の画像やCSSのパスを/wp-content/themes/pondesign/フォルダ以下を参照するように変更する必要があります。
適用されているテーマフォルダまでのURLはget_template_directory_uriで取得できます。
一括置換をさせることで時短できます

リンクの変更(VSコード)
アセットと同様にリンクも変更する必要があります
サイトアドレスを取得することが出来るhome_urlを使用します
こちらも正規表現を使用し一括置換することで時短できます
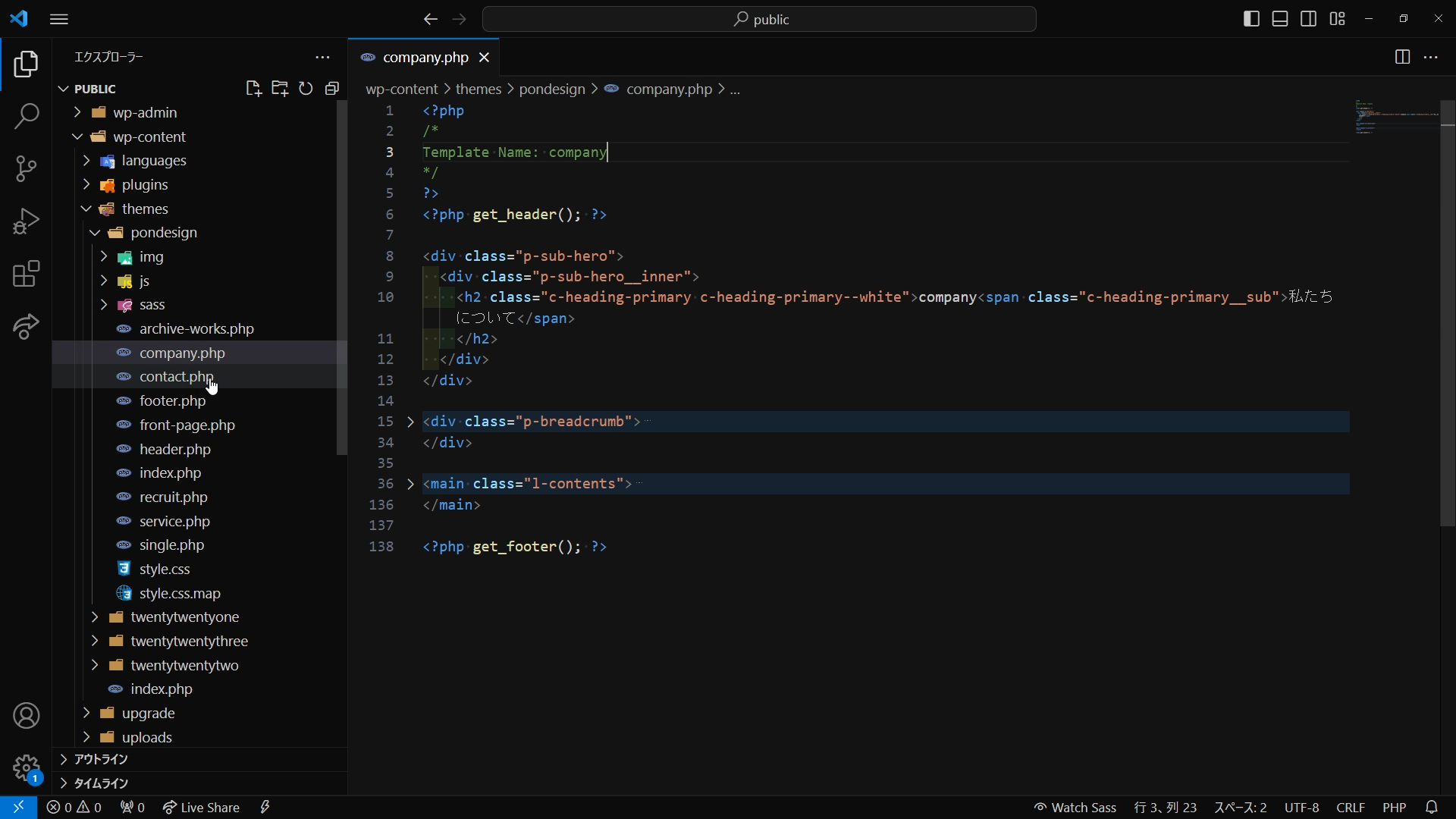
各固定ページのテンプレートを作成(VSコード)
各テンプレート識別用の名前を記述します

固定ページに各テンプレートを適用(WP)
テンプレートを適用し、各ページを開いてみます。
テンプレートが適用されていることがわかります

本題とはずれますがここでFVの画像が読み込まれていないことに気づきました
原因は/sassフォルダから見てimgフォルダは../imgですが、sassのコンパイル先が1階層上のディレクトリなのでstyle.cssから見たimgフォルダは./imgである必要があります
静的時はサーバールートだったため../が効かずエラーになっていませんでしたが、今回はディレクトリが下層だったため間違った階層を参照してしまい画像が読み込まれていなかったようです
お知らせ記事を投稿(WP)
お知らせ一覧と詳細ページを作成するため、まずは確認用にお知らせを投稿します。
必要なのはタイトル、コンテンツ、カテゴリです。
ページャーの確認用に3つほど投稿を作成しました

お知らせ一覧ページのテンプレートを作成(VSコード)
お知らせ一覧ページはindex.phpで作成します。

カテゴリの出力の注意点は、カテゴリは複数選択ができるので、静的HMTL構築時に複数表示されても崩れないように組んでおくことが重要です
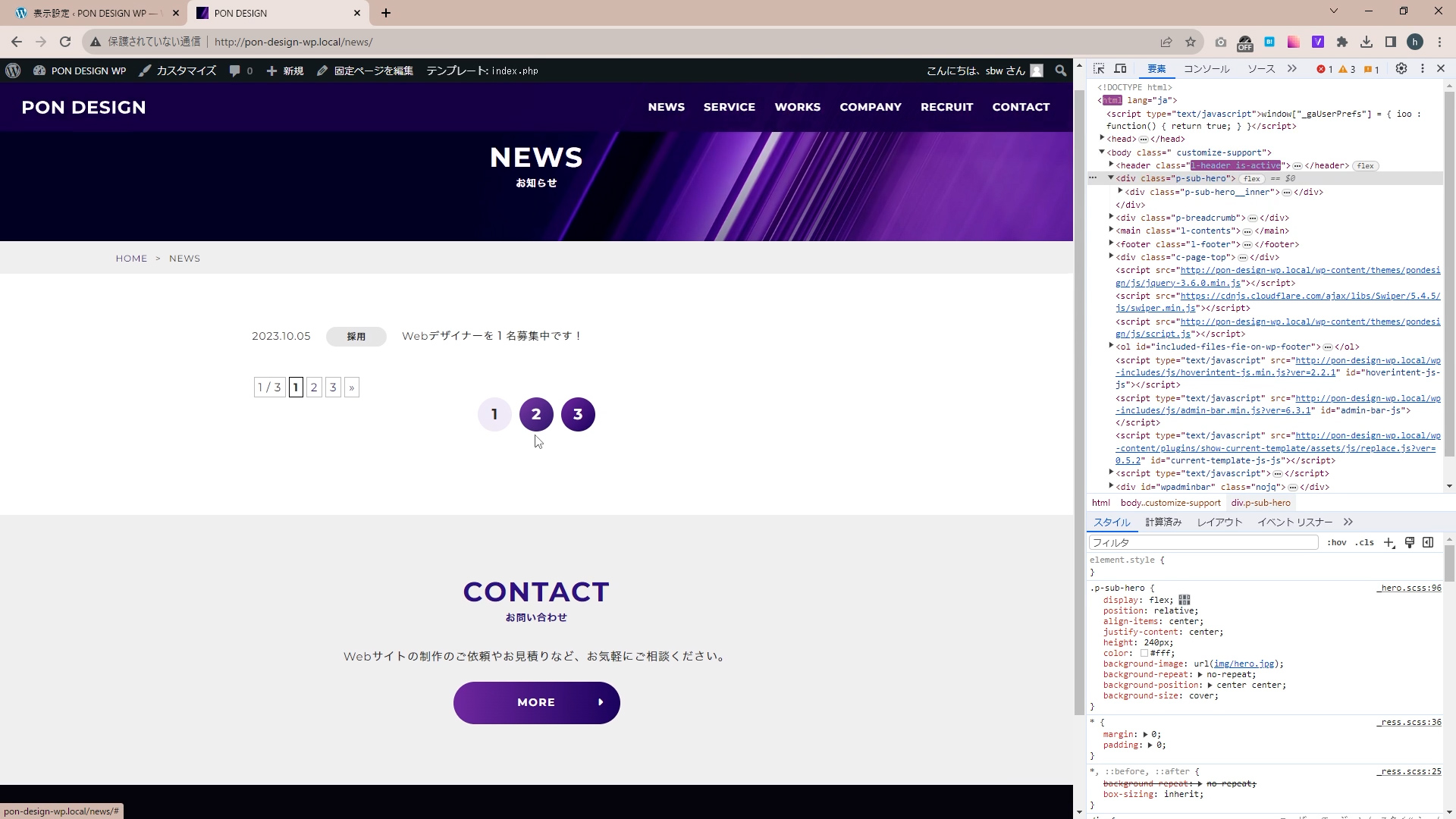
ページャー部分はプラグインのWP-PageNaviを使用します。
投稿の表示数を1にしてページャーを確認します。
デザイン通りに出力されていませんね。
これはプラグインが出力するHTMLの構造が決まっているため、CSSを変更する必要があります。

事前にWP-PageNaviで出力されるHTMLに合わせて静的HTMLを構築しておくことでこういったトラブルを防ぐことができます
<div class="wp-pagenavi" role="navigation">
<a class="first" aria-label="First Page" href=""> </a>
<a class="previouspostslink" rel="prev" aria-label="前のページ" href="page/3/"> </a>
<span class="extend">...</span>
<a class="page smaller" title="Page 2" href="page/2/">2</a>
<a class="page smaller" title="Page 3" href="page/3/">3</a>
<span aria-current="page" class="current">4</span>
<a class="page larger" title="Page 5" href="page/5/">5</a>
<a class="page larger" title="Page 6" href="page/6/">6</a>
<span class="extend">...</span>
<a class="nextpostslink" rel="next" aria-label="次のページ" href="page/5/"> </a>
<a class="last" aria-label="Last Page" href="page/16/"> </a>
</div>お知らせ詳細ページのテンプレートを作成(VSコード)
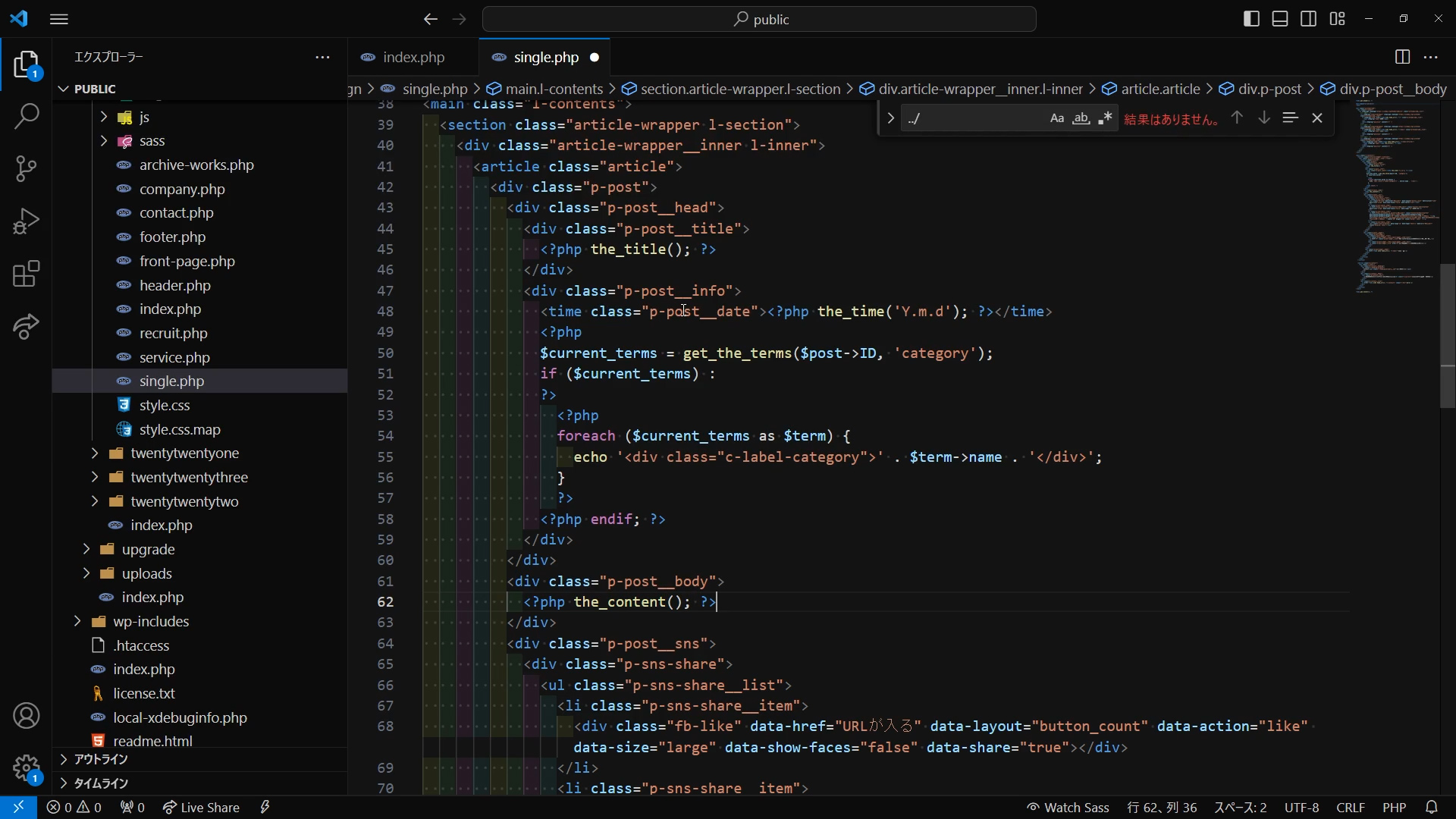
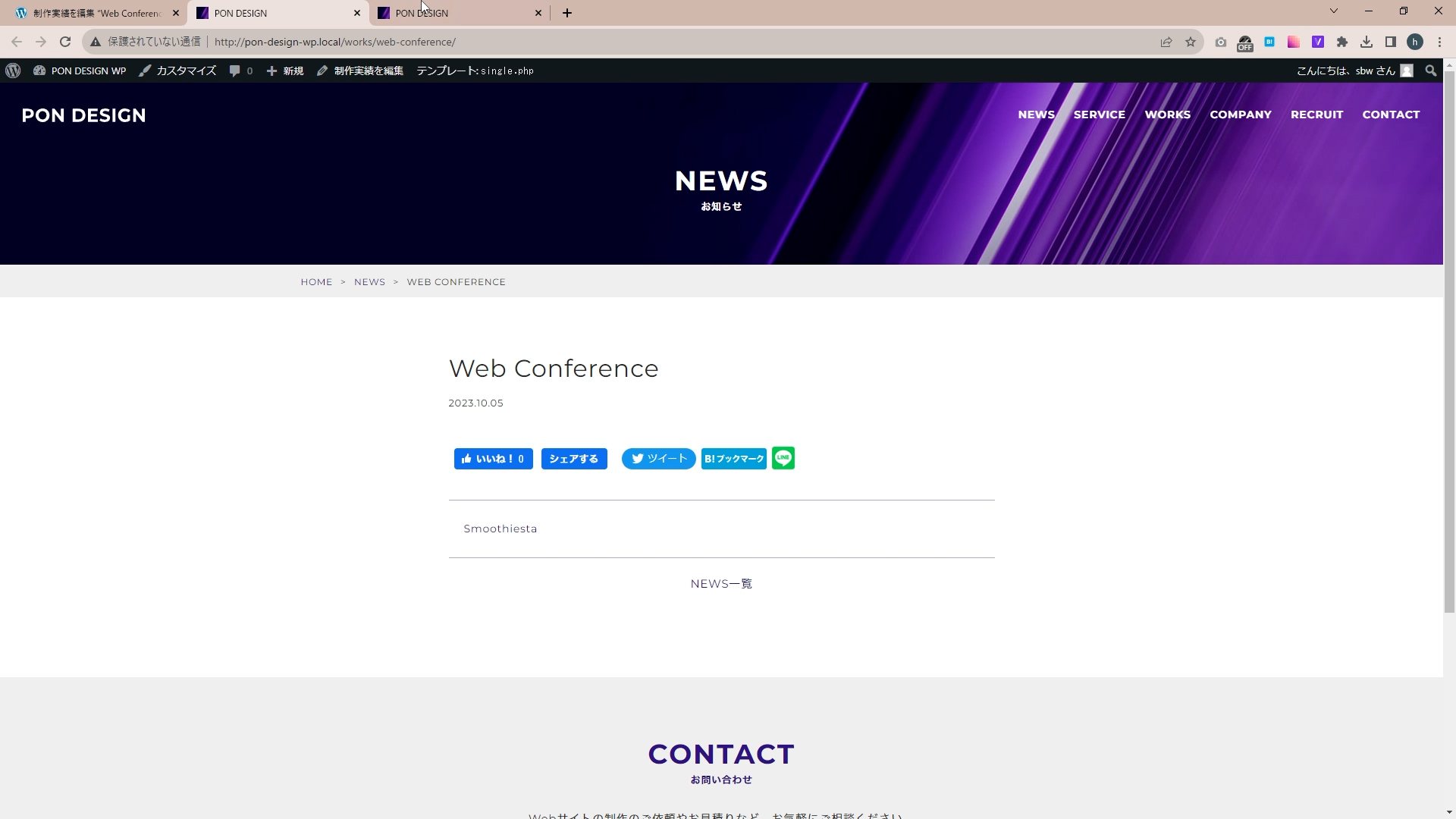
お知らせ詳細ページはsingle.phpで作成します
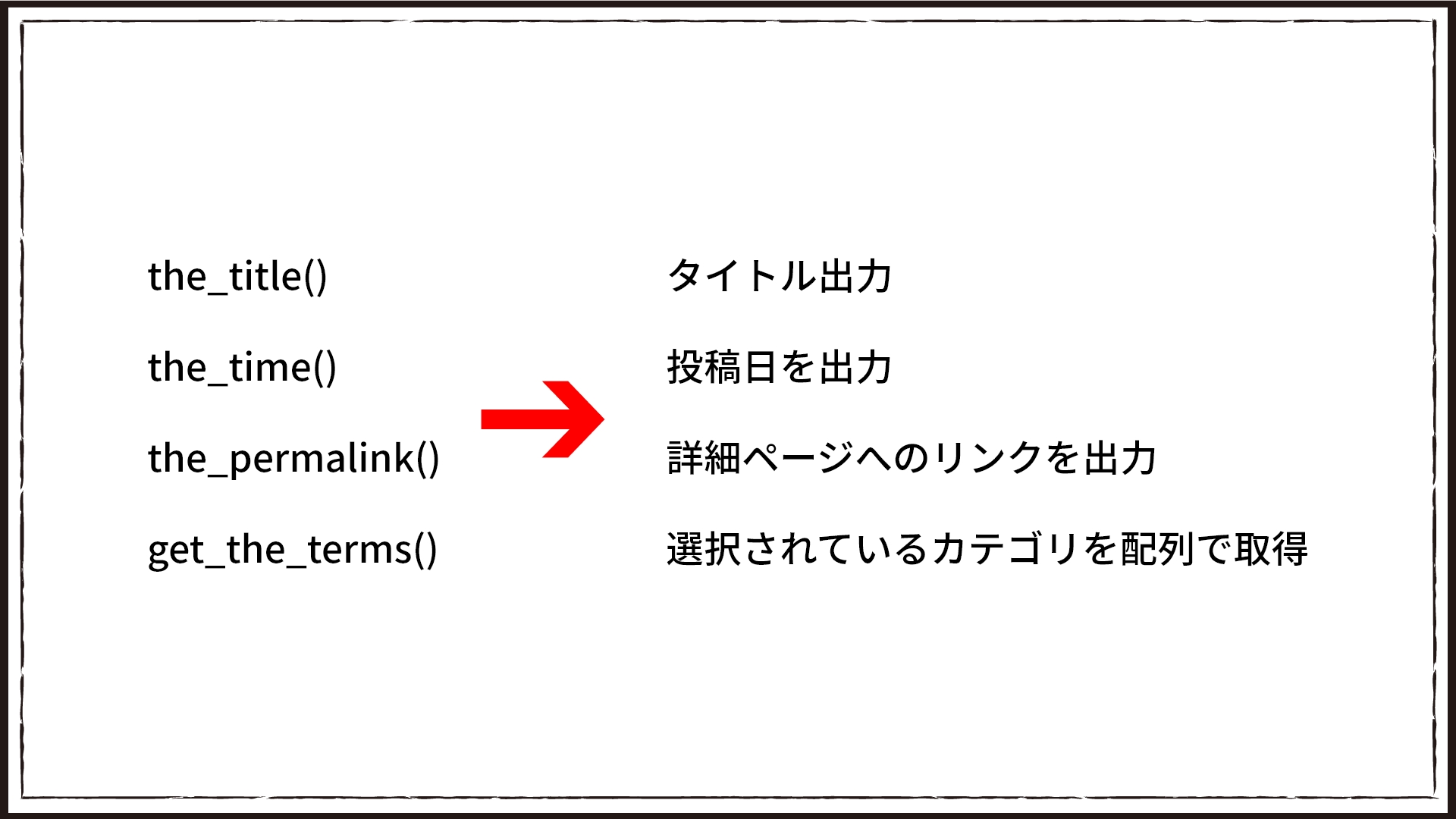
- the_titleでタイトル出力
- the_timeで投稿日を出力
- get_the_termsでカテゴリを出力
までは一覧ページと同じです
記事のコンテンツ部分はthe_contentで出力します

シェアボタンの設定(VSコード)
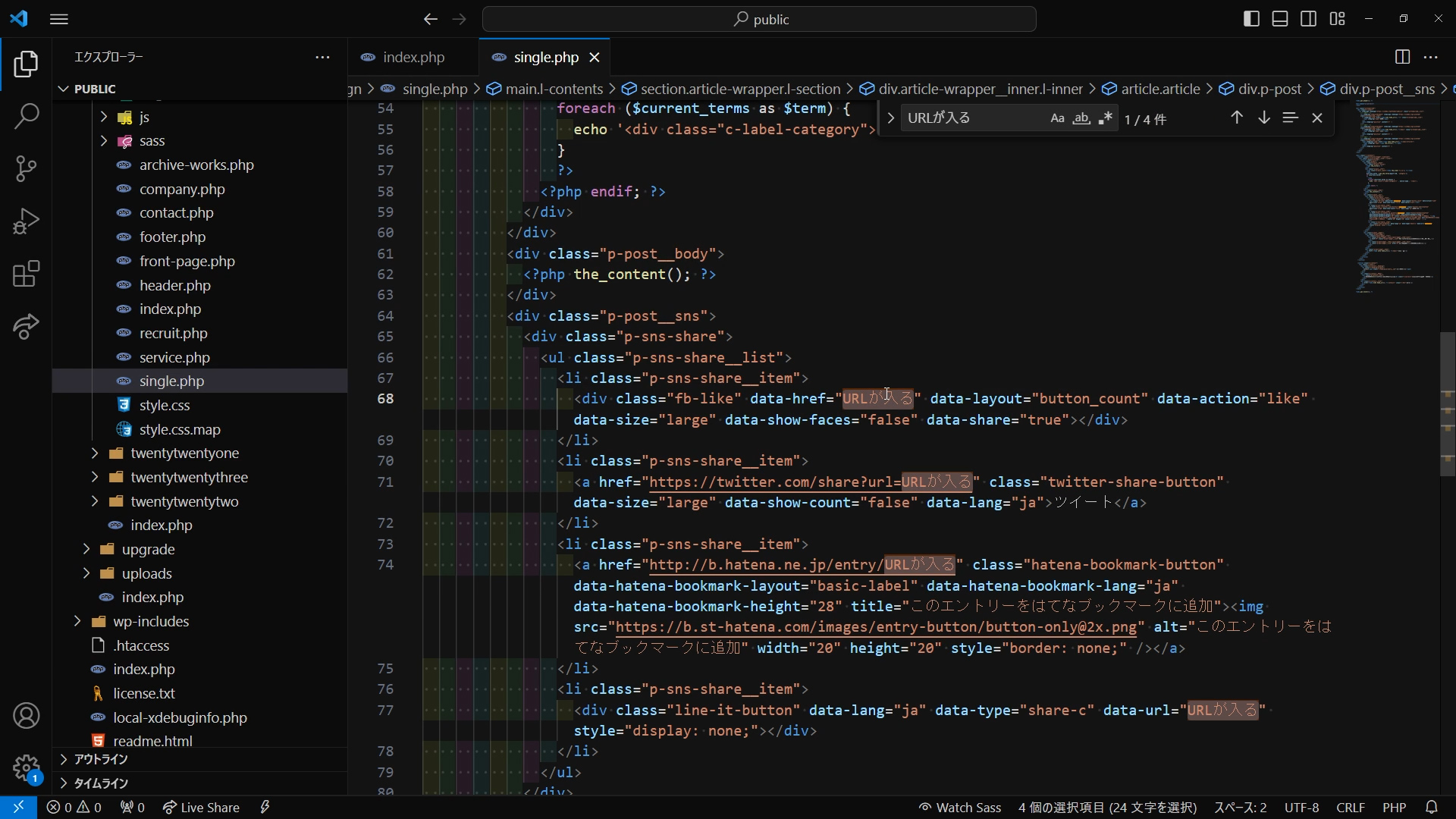
静的HTML構築時に後はURLを入れるだけの状態になっていたのでthe_permalinkを使用して記事のURLを出力させます

前の記事、次の記事の実装(VSコード)
前の記事、次の記事のURLはget_previous_post・get_next_postで取得できます。
aタグごと出力してくれる変数もありますが、静的HTMLが先にある場合はURLだけを取得したほうが組み込みやすいですね
<?php $prev_post = get_previous_post();
if (!empty($prev_post)) :
$url = get_permalink($prev_post->ID);
$title = get_the_title($prev_post->ID); ?>
<div class="p-post-pager__item p-post-pager__item--prev">
<a href="<?php echo $url; ?>" class="p-post-pager__link"><?php echo $title; ?></a>
</div>
<?php endif;
$next_post = get_next_post();
if (!empty($next_post)) :
$url = get_permalink($next_post->ID);
$title = get_the_title($next_post->ID); ?>
<div class="p-post-pager__item p-post-pager__item--next">
<a href="<?php echo $url; ?>" class="p-post-pager__link"><?php echo $title; ?></a>
</div>
<?php endif; ?>トップページにもお知らせ最新3件を出力(VSコード)

トップページはfront-page.phpを変更します
ここで重要なのがメインループとサブループです
index.phpではメインループが投稿一覧だったのでループさせるだけでよかったのですが
front-page.phpのメインループはトップの固定ページです、
したがってfront-page.phpでお知らせを表示させるためにはサブループで投稿一覧を呼び出す必要があります。
デフォルトの投稿のpost_typeはpostです
<?php
$wpargs = array(
'post_type' => 'post',
'posts_per_page' => 3,
'order' => 'DESC',
'orderby' => 'date',
);
$the_query = new WP_Query($wpargs);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
$current_terms = get_the_terms($post->ID, 'category');
?>
<li class="p-news-list__item">
<div class="p-news-list__heading">
<time datetime="<?php the_time('Y-m-d'); ?>" class="p-news-list__date"><?php the_time('Y.m.d'); ?></time>
<?php if ($current_terms) : ?>
<div class="p-news-list__label">
<?php
foreach ($current_terms as $term) {
echo '<span class="c-label-category">' . $term->name . '</span>';
}
?>
</div>
<?php endif; ?>
</div>
<div class="p-news-list__body">
<a href="<?php the_permalink(); ?>" class="p-news-list__link"><?php the_title(); ?></a>
</div>
</li>
<?php
endwhile;
endif;
wp_reset_postdata();
?>この後出てくる制作実績はカスタム投稿タイプでpost_typeは自分で設定した値になります。今回はworksで設定しています。
制作実績を投稿(WP)
制作実績ページを実装するため、確認用に制作実績を投稿します。
使用するのはタイトル、アイキャッチです
制作実績ページのテンプレートを作成(VSコード)
カスタム投稿タイプの一覧ページはarchive-post_type.phpで作成しますので今回はarchive-works.phpになります
- the_titleでタイトルを出力
- the_post_thumbnail_urlでアイキャッチのURLを出力しています
制作実績ページはページャーがないので全件表示にします
WPの管理画面では表示数を設定する項目が1つしか無いのでお知らせは20件表示、制作実績は全件表示にしたい場合は、制作実績のメインループを制御する必要があります。
メインループの制御はpre_get_postsというフックをfunction.phpに記述します
<?php
function change_posts_per_page($query)
{
/* 管理画面,メインクエリに干渉しないために必須 */
if (is_admin() || !$query->is_main_query()) {
return;
} else {
}
if ($query->is_post_type_archive('works')) {
$query->set('posts_per_page', '-1');
return;
}
}
add_action('pre_get_posts', 'change_posts_per_page');その他、メインループの並び替えなどを行いたい場合もpre_get_postsを使用します
制作実績詳細ページのテンプレートを作成(VSコード)
制作実績の詳細ページは仕様では存在しませんが、WPの仕様上自動でURLが作成されてしまいます。

その場合、詳細ぺージを開くとsingle.phpのテンプレートが使用されてしまうので一応single-works.phpを作成し、こちらのテンプレートが表示されるようにします
get_template_partという関数でarchive-works.phpを読み込まれるようにしておくことで詳細ページを開いた際にも一覧ページと同じような表示にすることが可能です。
<?php get_template_part('archive-works'); トップページにも制作実績を出力(VSコード)
お知らせと同様にトップページにもサブループを使用して制作実績を出力します
<?php
$wpargs = array(
'post_type' => 'works',
'posts_per_page' => 3,
'order' => 'DESC',
'orderby' => 'date',
);
$the_query = new WP_Query($wpargs);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<div class="swiper-slide">
<?php if (has_post_thumbnail()) : ?>
<img class="" src="<?php the_post_thumbnail_url('large'); ?>" alt="" width="" height="">
<?php endif; ?>
</div>
<?php
endwhile;
endif;
wp_reset_postdata();
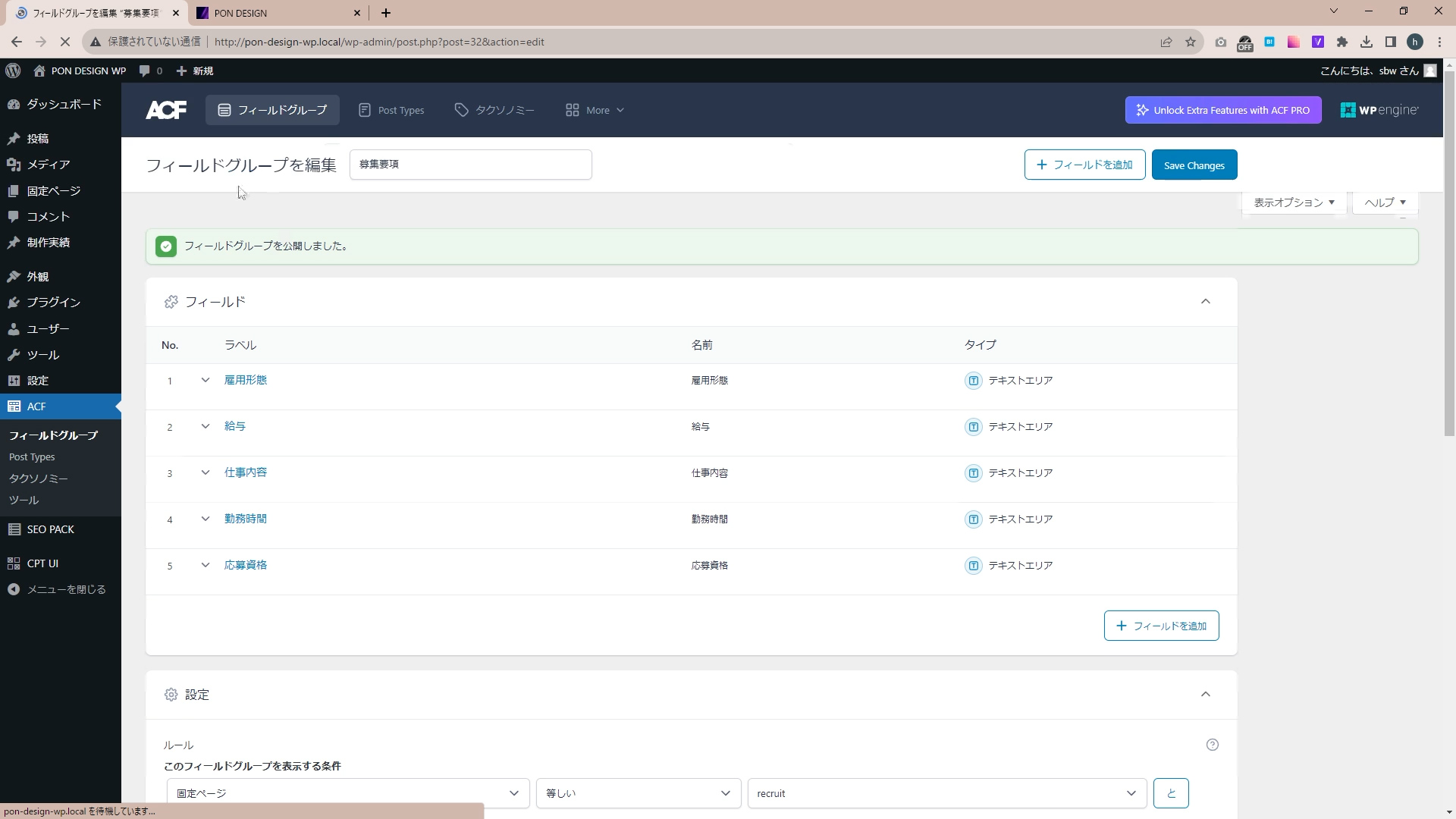
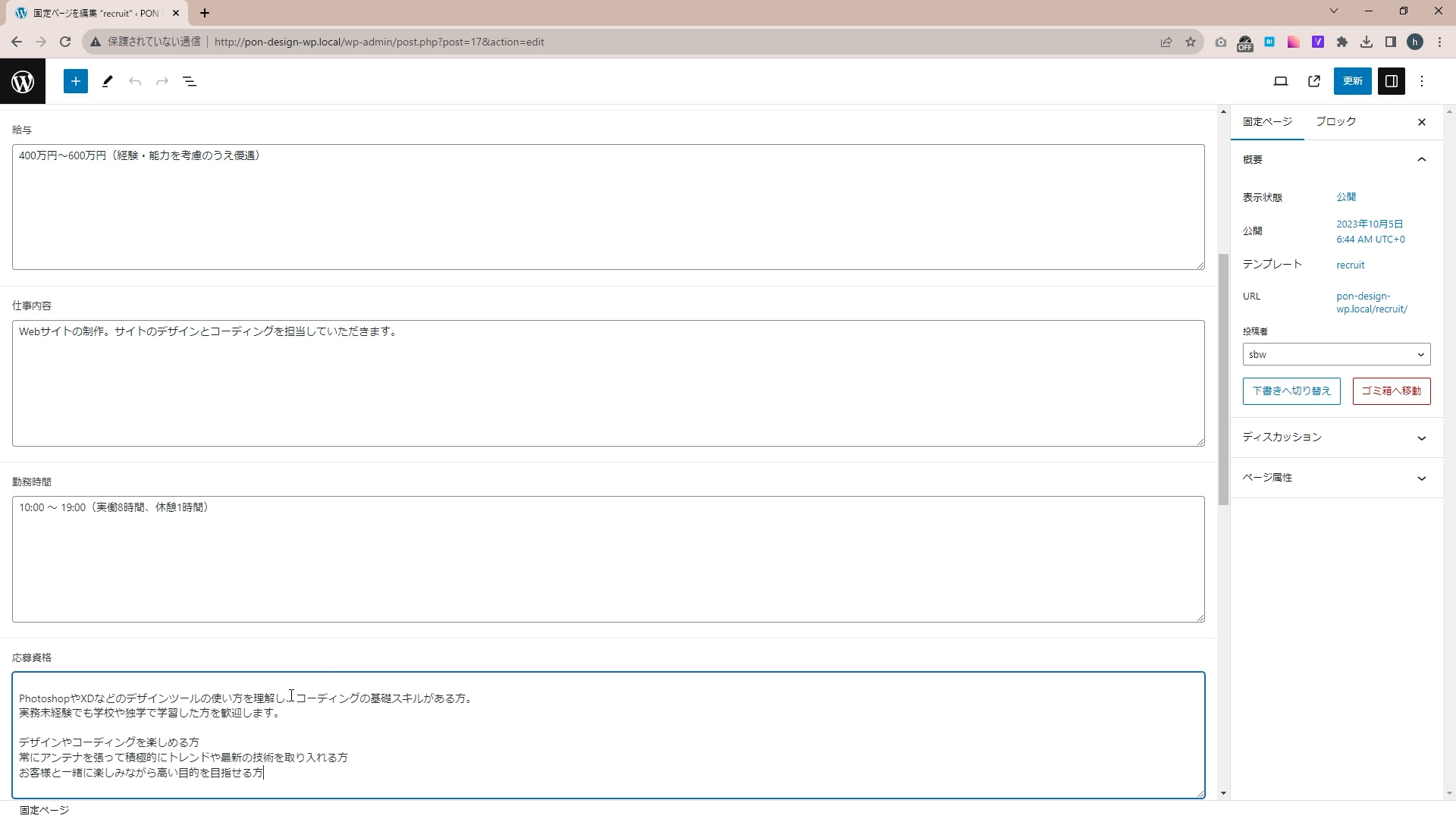
?>採用情報の募集要項用のカスタムフィールドを作成(WP)
プラグインAdvanced Custom Fieldsを使用して採用情報ページにカスタムフィールドを追加します。


採用情報の募集要項をカスタムフィールドから出力(VSコード)
作成したカスタムフィールドから募集要項が出力されるようにrecruit.phpのテンプレートを変更します。
ACFのカスタムフィールドはget_fieldで取得できます
<table class="c-table01">
<?php if (get_field('雇用形態')) : ?>
<tr>
<th>雇用形態</th>
<td>
<p><?php echo get_field('雇用形態'); ?></p>
</td>
</tr>
<?php endif; ?>
<?php if (get_field('給与')) : ?>
<tr>
<th>給与</th>
<td>
<p><?php echo get_field('給与'); ?></p>
</td>
</tr>
<?php endif; ?>
<?php if (get_field('仕事内容')) : ?>
<tr>
<th>仕事内容</th>
<td>
<p><?php echo get_field('仕事内容'); ?></p>
</td>
</tr>
<?php endif; ?>
<?php if (get_field('勤務時間')) : ?>
<tr>
<th>勤務時間</th>
<td>
<p><?php echo get_field('勤務時間'); ?></p>
</td>
</tr>
<?php endif; ?>
<?php if (get_field('応募資格')) : ?>
<tr>
<th>応募資格</th>
<td>
<p><?php echo get_field('応募資格'); ?></p>
</td>
</tr>
<?php endif; ?>
</table>各ページのメタ情報を出力(VSコード)
各ページのタイトル、デスクリプション、ogタグなどを設定します
プラグインSEO SIMPLE PACKが自動で出力してくれるのでheader.phpに直接記載しているタイトルタグなどは消しておきます
あとはWPから各タイトルなどを設定しましょう
残りの作業
と、まあここまでやって、残りのページとしてはお問い合わせフォームの作成があるのですが諸事情によりここで動画は終わりたいと思います。
お問い合わせフォーム以外にも突き詰めていくと全てのページをブロック化してテンプレートを触らずともテキストや画像変更が管理画面からできるようなレベルまで作ることも要件によっては必要になってくるのですが、
今回はとりあえず最低限これくらいできていれば自分のサイトとかでオリジナルテーマでWPで作成できるんじゃないかなというくらいだと思います
後は、制作会社で働いている人とかからしたらこれくらいできていれば後は先輩とかにアドバイスをもらい安くなるのかなとおもいます
静的HTMLのコーディングについては以前も動画にアップしているのでよかったらそっちも見てみてください!
