XD、Ai、PSDそれぞれのベストな画像の書き出し方【Web制作するなら】
デザインデータとして送られてくる形式でよくあるAdobe XD、Adobe Illustrator、Adobe Photoshopの3つのデザインソフトで微妙に異なる画像の書き出し方。
この記事では弊社で教えている各ソフトで最適な画像の書き出し方を紹介します。
目次(読みたい所をクリック!!)
Webサイトにおける画像書き出しの基本
その1:画質は80%で書き出す
Webサイトで使用される一般的なJPGやPNG画像はデザインデータから書き出す際に80%の品質で書き出します。
人間の目には100%との違いはほとんどわからないので、画像を圧縮することによりWebサイトの表示速度を向上させるというメリットがあります。
その2:等倍画像と2倍サイズの画像を書き出す
最近はiPhoneなどではRetinaディスプレイという通常よりも高精細なディスプレイも多く使われているので画像がぼけないように2倍サイズで書き出すことが求められる場合があります。
もちろん2倍サイズで書き出すことで画像の容量が増えるのですが、Retinaディスプレイで等倍サイズの画像を表示すると明らかにぼけてみえることがあるので必要であれば2倍サイズの画像も一緒に書き出すのがよいでしょう。
注意!
2倍サイズの画像書き出しの場合は下記コードで画像の切り替えが可能です。
<img src="img.jpg" srcset="img.jpg @1x,img@2x.jpg">PC・SPで画像を切り替える場合は下記コードを使用しましょう。
昔使用されていたdisplay:none;で切り替える方法だと画像自体の読み込みは発生してしまうのでサイトのパフォーマンスを低下させます。
<picture>
<source srcset="img_sp.jpg" media="(max-width: 768px)">
<img src="img.jpg" alt="" />
</picture>XDでの書き出し方
まずはデザインデータを開き環境にないフォントがないか確認してください。
環境にないフォントを含んだレイヤーを書き出した場合、個人のPCに入っているフォントに置き換えられて書き出されるので、クライアントが意図したデザインとは異なった画像データが書き出されてしまいます。

Adobeフォントからダウンロードできるフォントやフリーフォントであれば自分のPCにインストールすればOKです。
もし有料フォントやOS特有のフォントだった場合には該当箇所はデザイナーに確認してパスに変更してもらうか、画像の書き出しを依頼する必要があります。
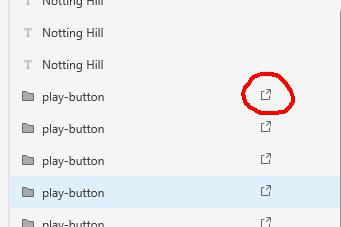
一括書き出し
レイヤーの書き出しマークを選択した画像を一括書き出しできます

- 画像ごとにpng、jpg、SVGの選択ができない
- 送られてくるデザインデータにもともとチェックが入っていて必要ない画像も一緒に書き出される
以上の点から一括書き出しは正直あまり使ってません
個別書き出し(よく使う)
レイヤーを選択して右クリック(ctrl+E)で書き出しを選択します。
複数レイヤーを選択すれば同時に書き出せます。
XDは軽いので個別書き出しでもあまりストレスなく書き出せます。
書き出し時の設定
jpg、pngの場合書き出しサイズをWebにしておけば等倍サイズと2倍サイズが一緒に書き出すことができます。
画質は最初に記載したように80%を選択しましょう。
また、SVG画像を書き出す場合にレイヤーがパスや長方形などのベクターデータになっていることを確認してください。
テキストレイヤーをSVG書き出しする場合は一旦パスにしてから(ctrl+8)書き出しが必要です。
使用した参考デザインデータ
https://dribbble.com/shots/11040194-Online-Media-services-provider-landing-page
AIデータからの書き出し
AIデータからの書き出しは一番クセが有り注意が必要です。
XDと同様にフォントがない場合はデザイナーが意図したデザインと異なってしまう可能性があるので環境にないフォントがないか注意しましょう。
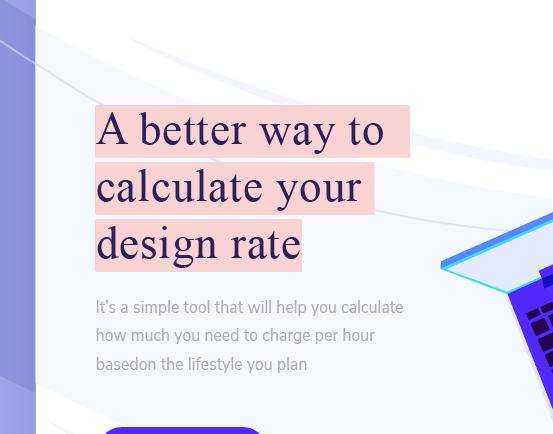
フォントがない箇所はピンクの背景で表示されます。

デザインデータがAIだった場合はテキストがアウトライン化されたデータと一緒に送られてくることが多いです。
アウトライン化データはファイル名のどこかに_olと記載されていることが多いです。
もしなかった場合はアウトライン化したデータももらえるようデザイナーに依頼しましょう。
めちゃくちゃ便利アセット書き出し
書き出しにクセがあるAIデータですが、書き出しに関してはかなり使いやすいです。
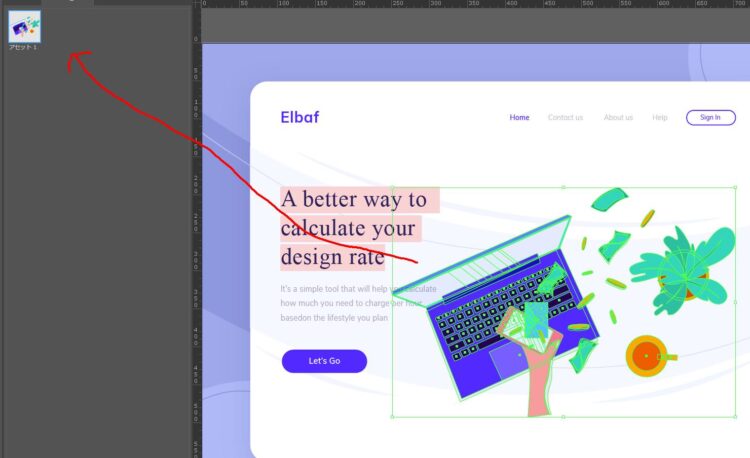
まずはメニューバーから「ウィンドウ→アセット書き出し」を選択し、アセット書き出しパネルを表示してください。
次にレイヤーを選択し、ドラッグアンドドロップもしくは右クリックから書き出しに追加を選択しアセット書き出しパネルに画像が追加されたらOKです。

書き出したい画像のみを1クリックで選択できない場合は、一旦グループを解除してからアセット書き出しパネルに追加してください。
(イラレデータはグループ化されていることが多い)
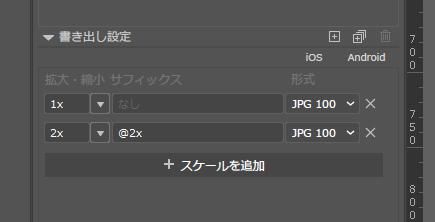
アセットパネルで名前を変更し、下の書き出し設定で書き出しサイズと書き出し形式を選択、追加します。
PNGの場合は80%の画質などの選択はできません。
https://tinypng.com/などのツールを使用し圧縮する必要があります。

注意!
AI特有のバグで書き出した画像が1pxずれることがあります。
詳しくは以下の記事を参考にのせておきますが、書き出し後に気づいた場合はかならず対処するようにしましょう。
https://nj-clucker.com/illustrator-1px-issue/
私の場合はめんどくさいですが、ずれている画像をPSDで開いてから画像のサイズを調整しています。
参考デザインデータ
https://dribbble.com/shots/10731653-FREEBIE-Landing-page-design-for-financial-theme
PSDでの書き出し
フォトショップはAI、XDと違いフォントがなくても元のフォント通りに表示してくれます。
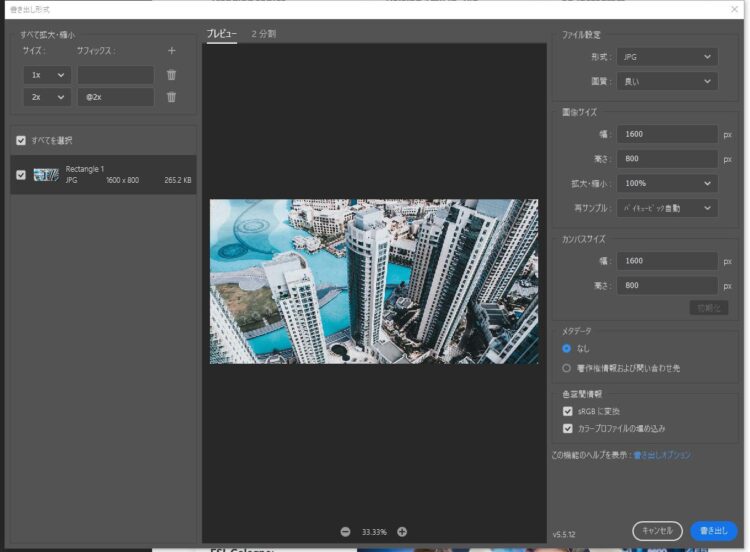
書き出し形式を選択して書き出し
書き出したい画像のレイヤーを右クリックから書き出し形式を選択。
設定は以下のようにします。

画像アセット生成で一括書き出し
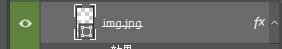
ファイル→生成から画像アセットに選択を入れた状態書き出したいレイヤーを書き出したい形式の拡張子をつけた名前に変更してください。

するとPSDと同じフォルダにPSD名のフォルダが作成され、img.jpgという名前の画像が書き出されます。
また、拡張子以外にも以下のように書き出したい画像サイズや画質を設定することもできます。
logo.jpg88%, 200% logo@2x.jpg88%
↑等倍サイズの画質88%の画像と2倍サイズの画質88%の画像が書き出されます。
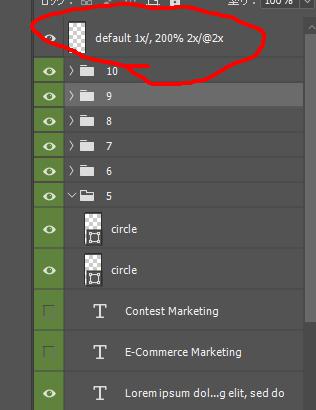
また、画像アセット生成は一括で画質と書き出しサイズを設定することも可能です。
レイヤーの一番上にdefaultとつけたレイヤーを作成しその後に設定したい画質とサイズを指定します。

するとimg.jpgと拡張子をつけたレイヤーが等倍と2倍書き出しの2つの画像が書き出されます。

デザインデータ参考
https://dribbble.com/shots/13560310-Blog-Posts-Templates-Categories-Index-Filtering
最後に
コーダーはHTMLやCSSの知識だけでなく各デザインデータの知識も必要です。
例えば書き出したい画像のレイヤーにドロップシャドウがかかっていた場合、そのまま書き出すと以下の様になってしまいます。

この場合はまずレイヤーでドロップシャドウをなくしてから書き出す必要があります。
その他にもレイヤーにマスクがかかっていたり、逆にかかっていなかったりと、、、様々なパターンがあるので是非書き出しがうまく行かない場合は各デザインデータの知識を持っている人に操作方法を聞いてみることをおすすめします。
みなさんがそれぞれの書き出し方をマスターして作業効率を高められますように
