JSで円形(弓形)の背景の要素の高さを計算する
今回はjavascriptを使用して、弓形の高さの部分を取得する方法を紹介します。
三角形の高さをCSSで計算する方法は以下にも書いています。
CSSで背景の斜め要素の高さを計算して要素が被らないようにする
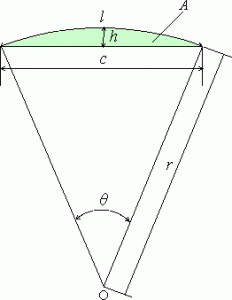
弓形の高さの計算
まず、デザインの円の半径を調べ、それを元にCSSで円を作ります。
例
・デザイン幅800px
・円の半径500px
の場合、
となります。
.circle {
width: calc(100vw * 1.25);
height: calc(100vw * 1.25);
border-radius: 50%;
background: red;
}この要素を絶対配置でコンテンツの上側にはみ出すようにします。
そして、今回このはみ出した部分の高さを計算することが目的です。
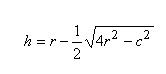
弓形の高さの計算は以下を参考にしました。
https://www.lancemore.jp/mathematics/math_011.html


円の半径rは「100vw * 1.25 / 2」で求められます。
弓形の幅cはブラウザ幅なので「100vw」です。
平方根の計算をCSSではできないので今回はJSを使用しました。
すなわち高さの計算式は以下になります。
//半径
var r = window.innerWidth * 1.25 / 2;
//弓形の幅
var c = window.innerWidth;
//弓形の高さ
var h = r - (Math.sqrt((4 * (r * r)) - (c * c)) * (1 / 2));