【検証】ホームページの表示速度の改善はSEOに効果有り?PV数を比較してみた
pjaxを使うことでページ遷移時のデータを削減できるので表示速度が高速になります
そこでpjaxの有無でアクセス数がどれくらい変わるのかについて調査してみました
目次(読みたい所をクリック!!)
pjaxでのページ遷移高速化について
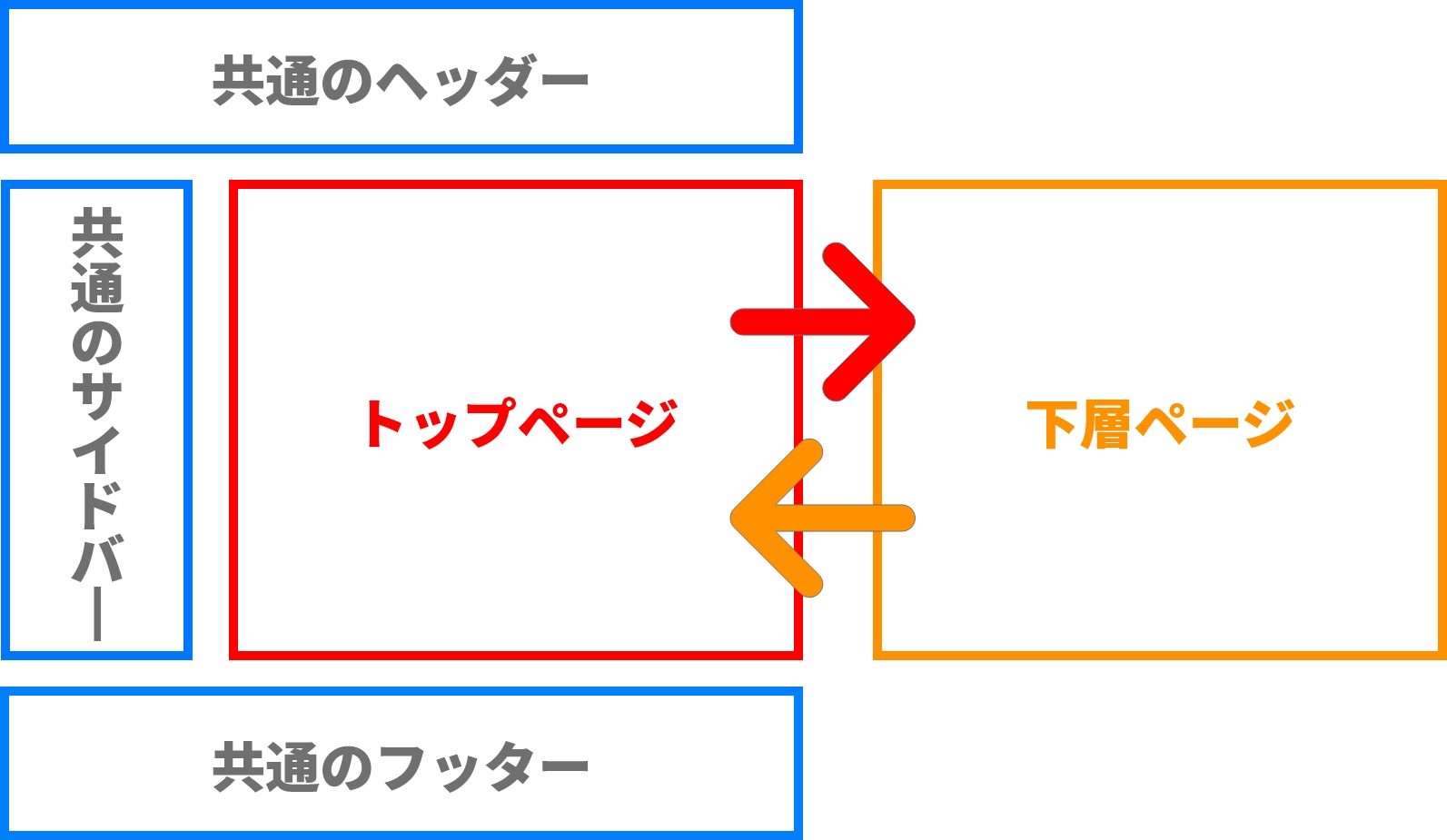
弊社ホームページではページ遷移の際にpjaxと呼ばれる技術を使用しています
pjaxを使用することでページ遷移の際に必要な部分のみを変更することができるので大幅なデータ量の削減をすることが可能です

pjaxを実装するときに参考にしたサイト
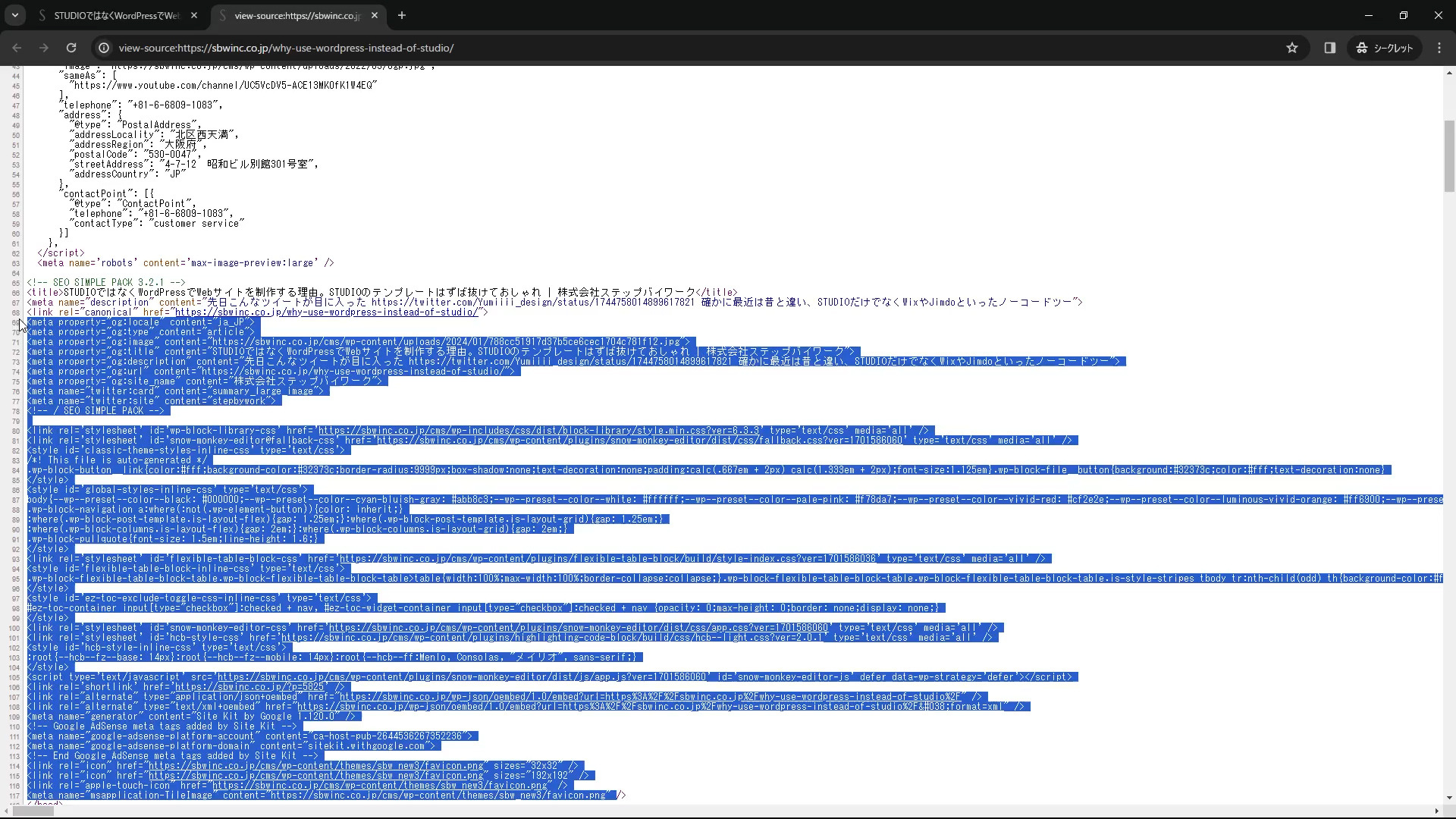
ヘッダーとフッターを読み込まないだけでそんなにページ遷移は速くなるか?という疑問を持つかも知れませんがソースコードを見てみるとWordPressが動的に吐き出すコードなど見えない部分でも色々なファイルを読み込んでいることがわかると思います

pjaxのデメリットは?
pjaxのデメリットとしてはソースコードを触る必要があるということや、WordPressであればプラグインなどが対応していないことがあるので知識が無い人には実装が難しいということが挙げられます
ただ技術的にそこまで難易度は高くなく、調べれば誰でも実装はできると思います
pjaxを実装するときに参考にしたサイト

その他にもデメリットを調べてみましたがいまいちピンとくるものがありませんでした
過去にはTwitterにて詳しい方にpjaxのデメリットについて質問してみました

確かにpjaxだと初回の読み込み速度は変わらないので根本的な解決になっていないというのは一理ありますね!
ページ遷移高速化で閲覧数は増えるのか?
さて、本題です。
pjaxを使用したページ遷移の高速化でPV数が増えるのか検証してみました

弊社のホームページはもともとpjaxを使用していますが、2023年12月24日~2024年1月末までpjaxをオフにしてみました

余談ですがGA4の比較の設定方法難しくないですか?w

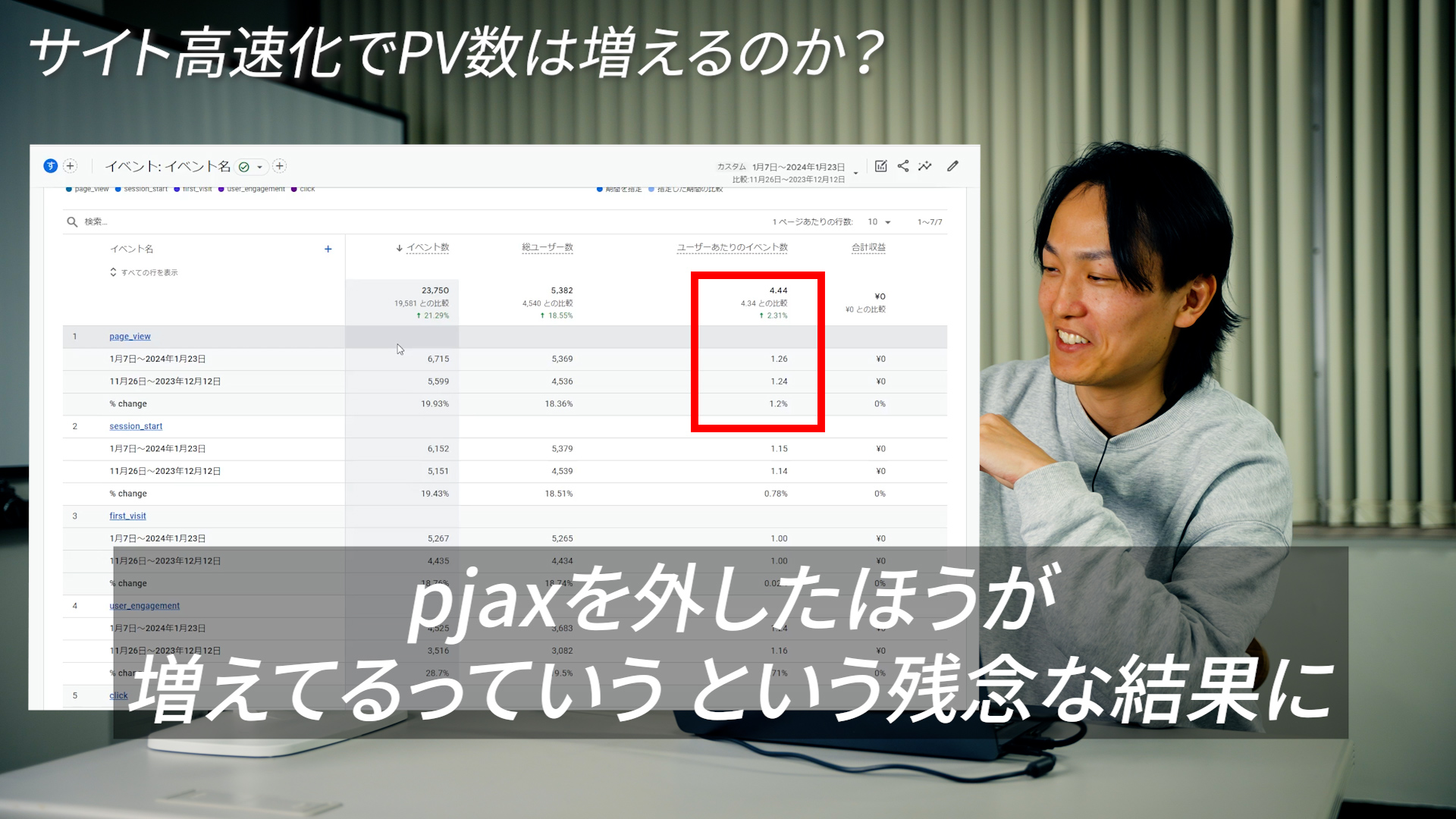
2023年11月26日~2023年12月12日(pjax有)
ユーザーあたりのイベント数の列を見てみると、、、
pjax無しの場合のほうが微妙にアクセス数は増えてました汗

結論pjaxの有無にかかわらず今回のデータでは有意差は見られませんでした
ただ他のサイト高速化によるPV数の増減に関する調査をみているとほとんどがアクセス数は増加したという報告があるので、正直今回はデータの計測方法が悪かった可能性が高いです汗
pjaxでも正確にアクセス解析できる?
余談ですがpjaxを使用する場合、Googleアナリティクスが正確に計測できないのでイベントを送る処理をする必要があるという記事がいくつかあります
弊社ホームページのGA4+barba.js v2という環境においては特に特別な実装をせずGA4は正確に動作しているようでした
まとめ
残念ながらpjaxの有無でアクセス数の増減を確認することはできませんでした

ただホームページのページ遷移が速いに越したことは無いと思うので気になる方はpjaxを実装してみてはいかがでしょうか?
このホームページや弊社で運用している吉田接骨院さんのサイトでもpjaxを使用しているので体験してみてください
また、pjaxのデメリットやGA4での正しいアクセス解析の方法などあればコメントで教えていただきたいです!
ここまで読んでいただきありがとうございました。
