WordPressの記事ページのURL(スラッグ)にカテゴリ名を含めようとしている人はちょっと待って!
WordPressで正しいサイト構造を検索エンジンに認識させるために、記事のURLにカテゴリを含めるといったカスタマイズはメンテナンス性が悪くなるためオススメできません
WordPressで正しいサイト構造を検索エンジンに認識させたい場合は構造化マークアップを使用するのが良いでしょう
また、WordPressの構造化マークアップには「Breadcrumb NavXT」というプラグインがオススメです
Twitterにて「古いSEOの知識を持つ人に振り回されることがある」というツイートが話題になっていました

僕もWeb制作をしていてあるあるだなあ~と思いました笑
今回はあるあると思った中の一つである「正しいサイト構造にするためにWordPressの記事ページのURLをカテゴリを含めたものに変更する」ということについて話しをしたいと思います
目次(読みたい所をクリック!!)
正しいサイト構造とは?
正しいサイト構造とは一般的にトップからツリー型で下層ページがテーマ毎にぶら下がっているようなサイト構造を言います
静的なHTMLでホームページを作成した場合に正しいサイト構造にしたいのであれば
//カテゴリ一覧ページ
https://example.com/blog/food/
//記事ページ
https://example.com/blog/food/12345/というようなURLで各ページを作成するために
top
-blog
--food
----12345のようなディレクトリ構造にすることで、正しいサイト構造になっていました
サイト構造を正しくするメリット
サイト構造を正しくすることで
https://www.plan-b.co.jp/blog/seo/8546/
- ユーザビリティが改善する
- サイトテーマ性が向上する
- クローラビリティが向上する
- サイト管理がしやすくなる
などのメリットがあると言われています
静的HTMLで作ったホームページで正しいサイト構造にしたい場合は、正しいディレクトリ構造でサーバーにファイルをアップロードしておけばOKです
WordPressで正しいサイト構造にする場合
例えばWordPressの場合だとデフォルトでは
//カテゴリ一覧ページ
https://example.com/category/food/
//記事ページ
https://example.com/12345/のようなURLでカテゴリ一覧と記事ページが生成されます
すると、古いSEO知識を持っている人から正しいディレクトリ構造にするために

カテゴリ一覧ページの[category]を削除して
記事ページのURLにカテゴリ名を含めてくれ
という指示をいただくことがあります
しかし制作者目線でいうとWordPressのURLをカスタマイズするには色々と気を使うことが多くて工数が増えてしまうのであまりやりたくない、というのが本音です
- カテゴリが選ばれない時
- カテゴリが変更された時
- WordPressの仕様変更があった時
など毎回リダイレクトの設定などをする必要があります
WordPressで正しいサイト構造を認識させるオススメの方法
したがってWordPressで作成したホームページで正しいサイト構造を認識させるにはURLを変更するのではなく、構造化データを記述することで検索エンジンに正しいサイト構造を認識してもらうのがオススメです
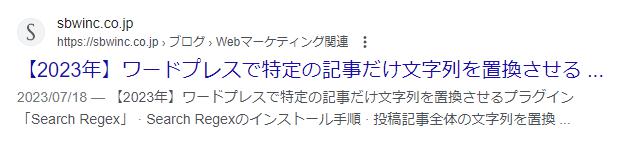
しっかりと構造化マークアップを記述しておけば下記のように検索エンジンにサイト構造を正しく認識してもらうことが可能です
https://sbwinc.co.jp/search_regex/
↓
https://sbwinc.co.jp › ブログ › Webマーケティング関連
WordPressで構造化マークアップを記述する方法
構造化マークアップには
- microdata
- JSON-LD
- RDFa(RDFa Lite)
などの方法がありますが、僕がオススメなのは「Breadcrumb NavXT」というプラグインを使ってmicrodataで記述する方法です
デフォルトの設定のままではmicrodataに対応していないので以下のように出力形式を変更してください
<span itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" title="%title%へ移動する" href="%link%" class="%type% ab-item" bcn-aria-current>
<span itemprop="name">トップ</span>
</a>
<meta itemprop="position" content="%position%">
</span><span itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" title="%title%へ移動する" href="%link%" class="%type%" bcn-aria-current>
<span itemprop="name">%htitle%</span>
</a>
<meta itemprop="position" content="%position%">
</span>下記のようなHTMLが出力されます
<div class="c-pankuzu__list" itemscope="" itemtype="https://schema.org/BreadcrumbList">
<!-- Breadcrumb NavXT 7.2.0 -->
<span itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" title="株式会社ステップバイワークへ移動する" href="https://sbwinc.co.jp" class="home ab-item">
<span itemprop="name">トップ</span>
</a>
<meta itemprop="position" content="1">
</span>
<span itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" title="ブログへ移動する" href="https://sbwinc.co.jp/blog/" class="post-root post post-post">
<span itemprop="name">ブログ</span>
</a>
<meta itemprop="position" content="2">
</span>
<span itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" title="Webマーケティング関連へ移動する" href="https://sbwinc.co.jp/category/marketing/" class="taxonomy category">
<span itemprop="name">Webマーケティング関連</span>
</a>
<meta itemprop="position" content="3">
</span>
<span itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" title="【2023年】ワードプレスで特定の記事だけ文字列を置換させるプラグイン「Search Regex」へ移動する" href="https://sbwinc.co.jp/search_regex/" class="post post-post current-item" aria-current="page">
<span itemprop="name">【2023年】ワードプレスで特定の記事だけ文字列を置換させるプラグイン「Search Regex」</span>
</a>
<meta itemprop="position" content="4">
</span>
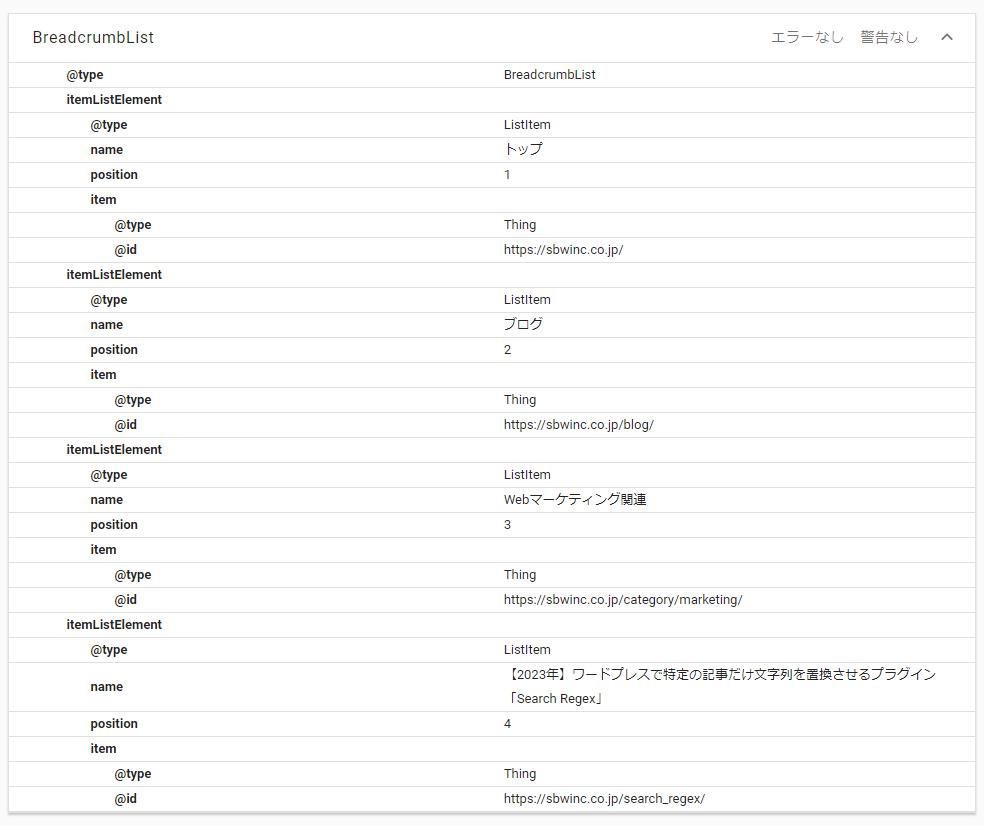
</div>正しく構造化マークアップができているか確認
正しく構造化マークアップの記述ができているかどうかは下記サイトで確認してください