【データ配布】イラストレーターのデザインカンプからコーディングする際の注意点【動画有】
※配布しているデザインデータやコーディングデータについてサーバーにアップロードしてのポートフォリオとしての公開は原則禁止ですが、ご自身のブログなどで作ってみたキャプチャなどの公開はOKです!
下記データをダウンロードする場合は、ご自身のブログで参考元として本ページをリンクしてください!
- コーディングしたHTMLデータ一式
https://github.com/stepbywork-inc/youtube-htmltest - デザインデータ
https://drive.google.com/file/d/1-jgOeE0Nf_wY8eNqbJTXVlaNu7fnW1Xi/view?usp=sharing
以下動画でも話したイラストレーターからコーディングする場合の注意点などを紹介します!
目次(読みたい所をクリック!!)
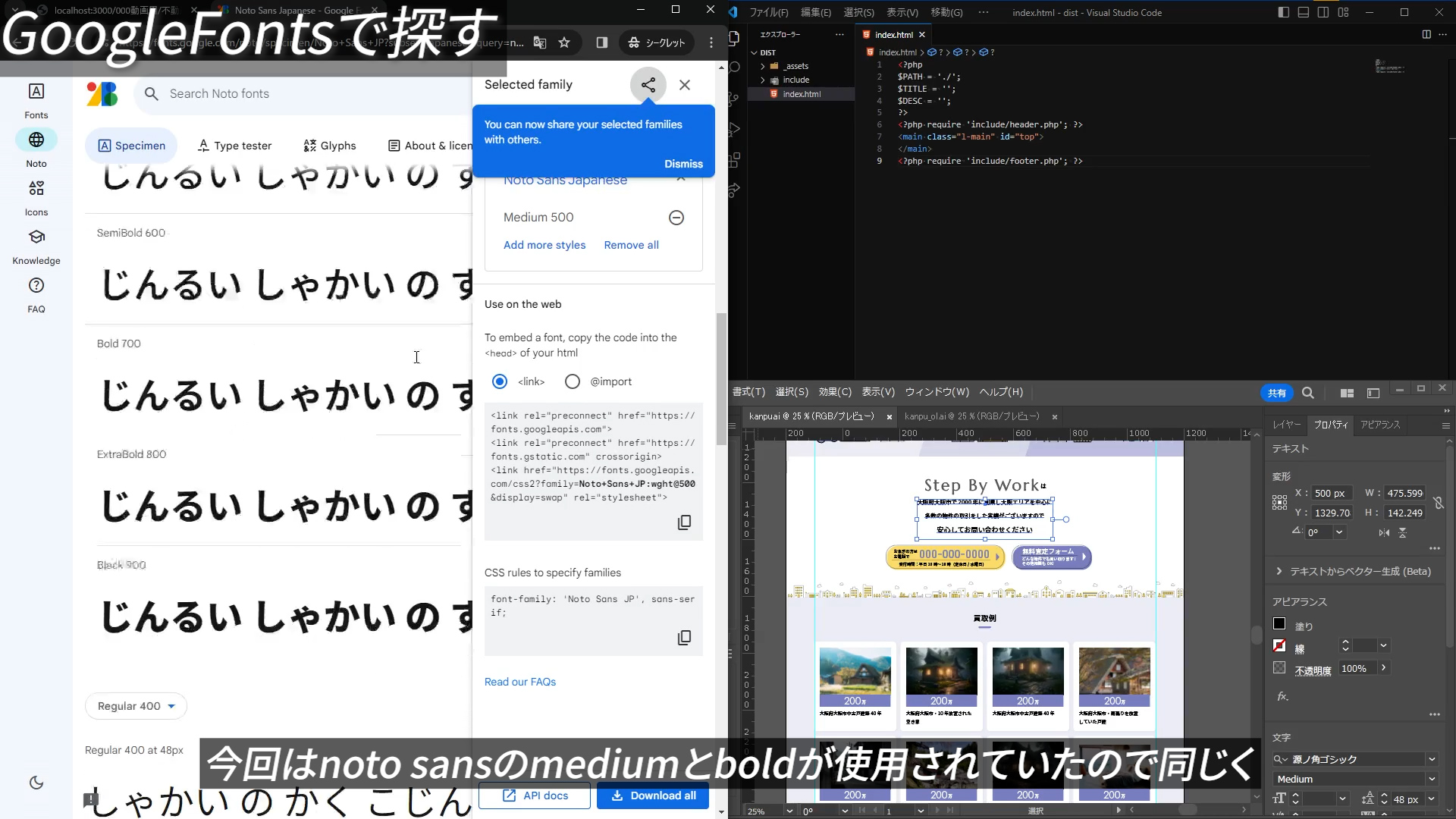
Webフォントが見つからない場合
イラストレーターでWebデザインを作る人はグラフィックデザイン出身の方が多いためWebサイトで使えるフォントの種類などの知識がない場合もあるのでWebフォントを探しても同じフォントが見つからない場合があります
その場合は
- 似た代替フォントを提案する←使用されているフォント名+Webフォントなどで検索すれば似たフォントを紹介しているサイトが出てきます
- フォントの使われ方によっては画像で書き出す方法も良いと思います
AdobeフォントをWebフォントとして読み込む方法もありますが、その場合はホームページを運営する人がAdobeを契約していないとAdobeの規約違反になってしまうので注意しましょう

コーディングの流れ
- PCのコーディング
- デザイカンプと同じ幅でコーディング
- 必要な箇所にJavaScriptで動きをつける
- 2560px~769pxの幅まで崩れがないか確認
- SPのコーディング
- 375px時のコーディング
- 768pxでの確認
- 374px以下での確認
- 全体の最終調整
- 画像の書き出し
- HTMLの記述
- CSSの記述
イラレで画像を書き出したときに色味が変わってしまう場合は
イラストレーターでは紙のデザイン出身の方も多くいます
その場合カラーモードがCMYKになっていることがあります
このまま画像を書き出してしまうと画像の色味が変わってしまうので最初にカラーモードをRGBに変更してから作業するようにしましょう
また、イラストレーターを初めて使う人は文字サイズなどの単位がptになっていることもありますのではじめにpxに単位を変更しておきましょう
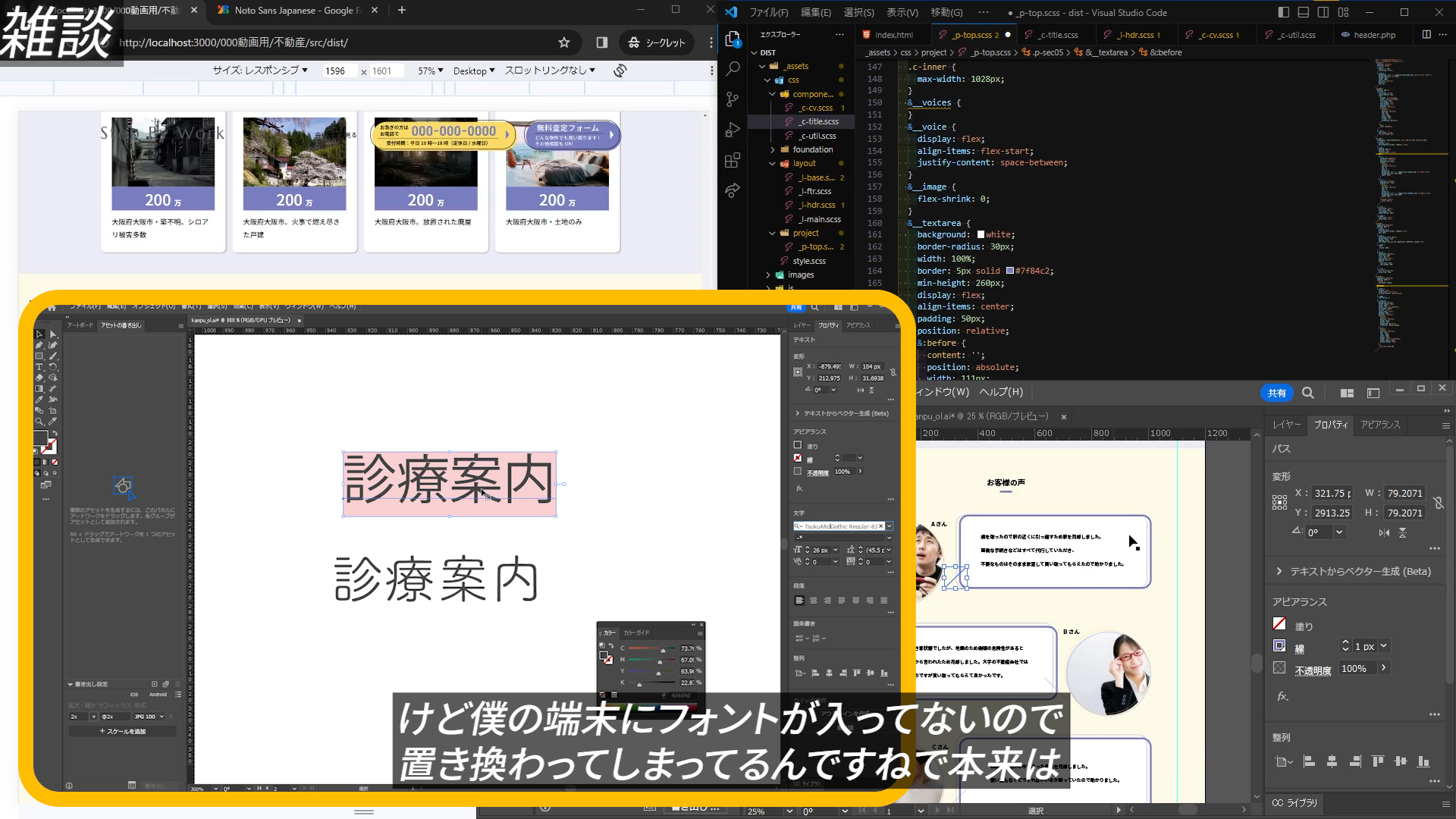
アウトライン化されたデータも必要

イラストレーターでWebデザインをする場合はアウトライン化されたデータももらうようにしましょう
XDも同じですが端末にインストールされていないフォントが使用されていた場合、自動で違うフォントに置き換わって表示されてしまいます
アウトライン化されたデータであれば置き換わらず表示されるので画像として書き出す際にはアウトライン化データを使用し、フォントサイズなどを設定する際はアウトライン化されていないデータを使用します
関係ないですが、游ゴシックはmacとwindowsどちらにもインストールされているフォントですが、それぞれ使用できるウェイトなどが違うためmacの游ゴシックで作られたイラレデータをwindowsで開くとフォントが置き換わってしまいます。
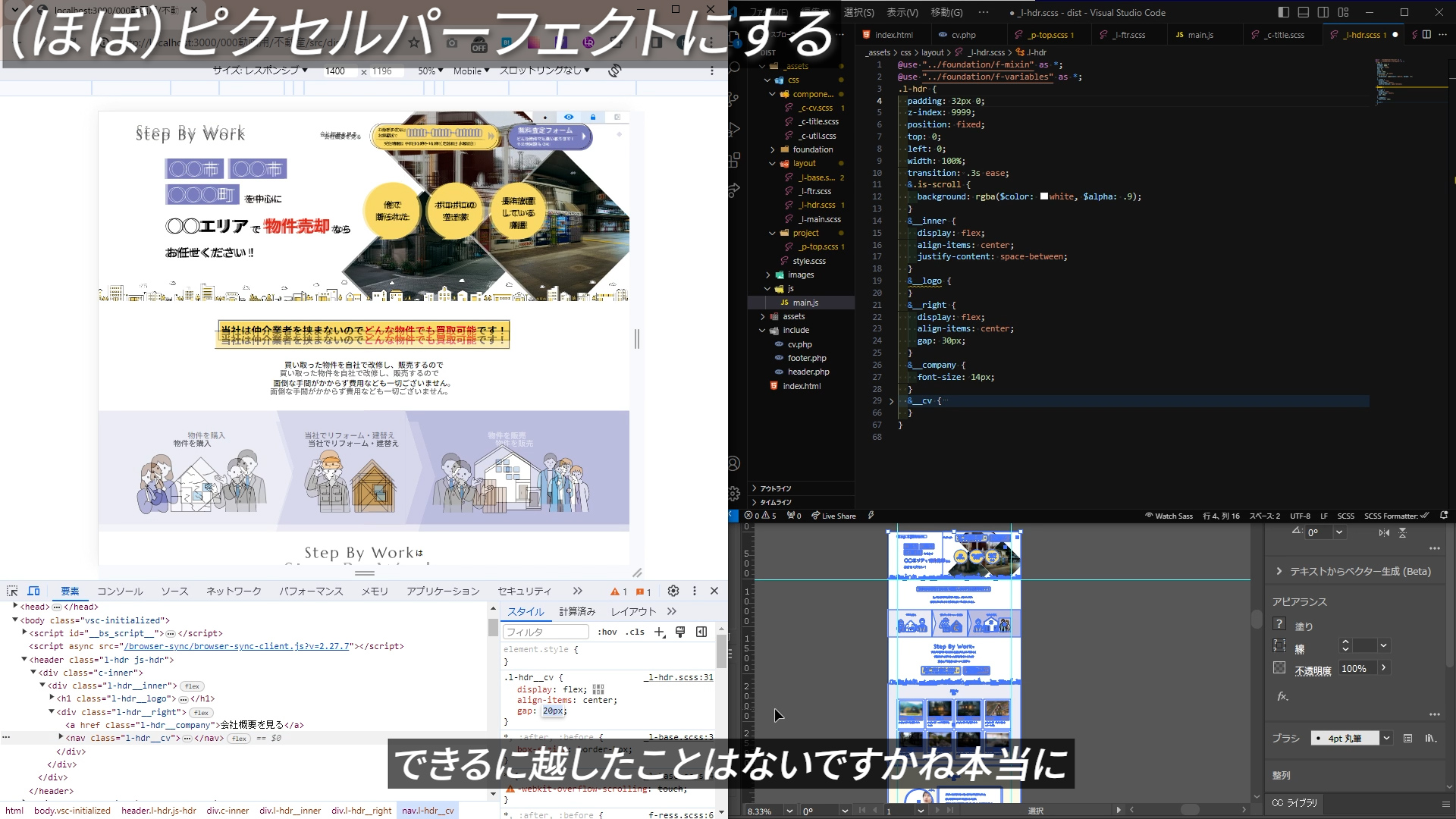
イラレデータで要素間の距離の測り方
イラストレーターでは要素感の距離を測るのにXDみたいなショーットカットは有りません
図形を作成して要素感の距離を見ていきますが、行間の問題などもあり正確に測るのはめんどくさいです
その場合僕はある程度目測でCSSを設定しておいて最後にperfect pixel(拡張機能)を使ってあわせていくことが多いです

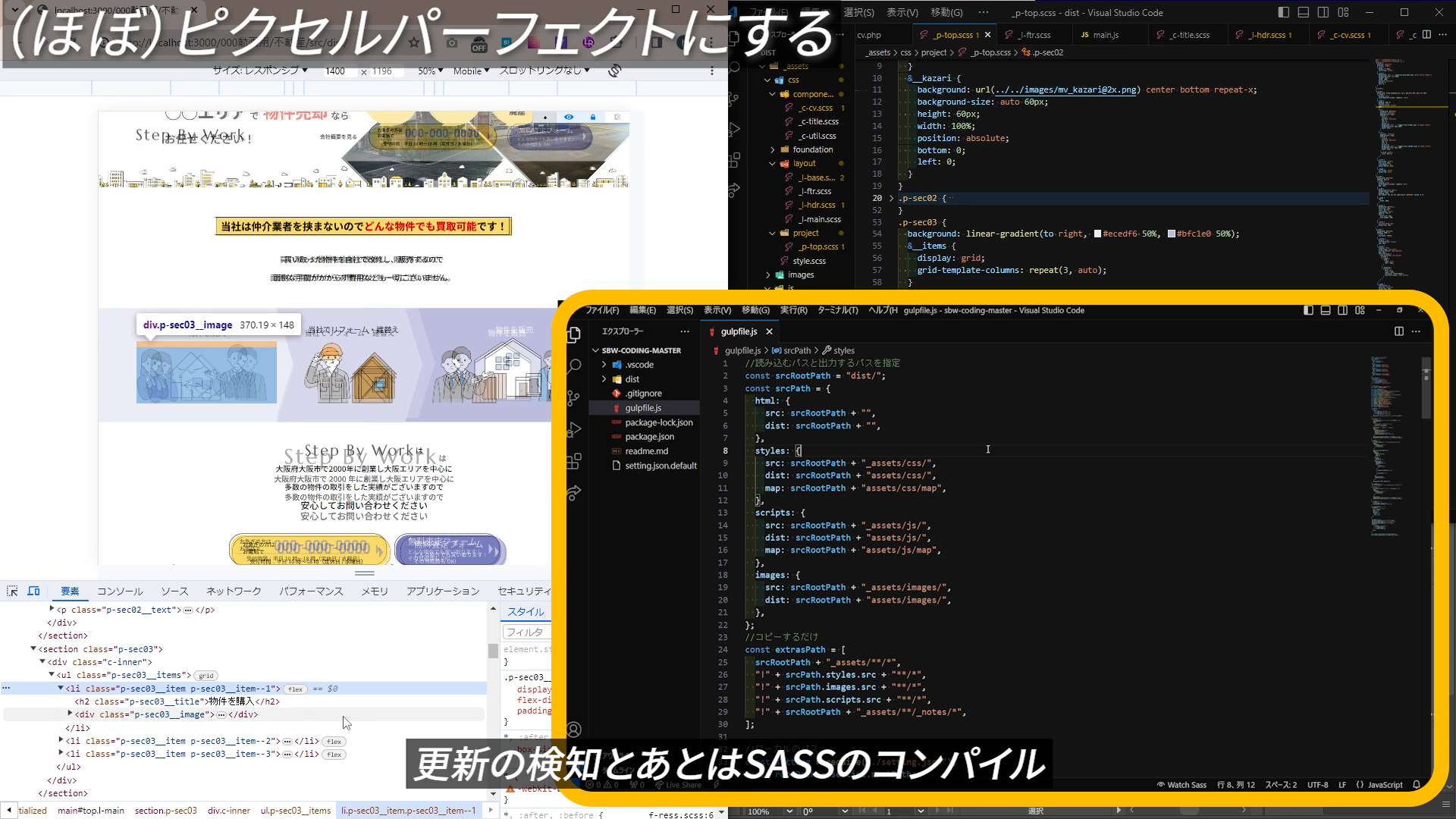
コーディングテンプレートの紹介
弊社で使用しているコーディングのテンプレートはこちら
https://github.com/stepbywork-inc/sbw-coding

機能としては
- HTML更新の検知
- SASSのコンパイル
- JSのミニファイ
- 画像の圧縮
をgulpで行っています
CSSはFLOCCSベースで記述しています
共通部分はPHPでインクルードしています
画像の書き出し形式について
- ベクターデータなのであればsvg
- 透過が必要なければjpg
- どちらでもなければpng
svgで書き出せば画像幅が変わっても劣化がしないのですが、複雑すぎるベクターデータをsvgで書き出すとレンダリングに時間がかかってしまうこともあるので注意が必要です
また、pngとjpgの比較ではjpgのほうが圧縮率が高いので透過が必要なければjpgで書き出します
イラストレーターの画像書き出しで1pxずれる場合
昔からイラストレーターで画像を書き出した場合1pxずれたりして白い線と一緒に書き出されてしまうことがあります
対処法はないので書き出した跡にPhotoshopなどで再度画像をリサイズしています
原因としてはイラストレーターの場合400.5pxなどの小数点が入ってしまうことが原因かなとも思うのですが、小数点がない場合もずれることがあるので謎ですね
