MW WP Formの代わりのお問い合わせフォームについて【プラグインからの脱却】
特にカスタマイズが必要のない要件であれば
- Snow Monkey Forms
- Contact Form 7
といったWordPressのプラグインを使うのがよいでしょう。
ただ、要件によってはプラグイン自体のカスタマイズがかなり必要になる場合もあるのでそういった場合はプラグインではなくPHPのメールフォームを使用するのがオススメです。
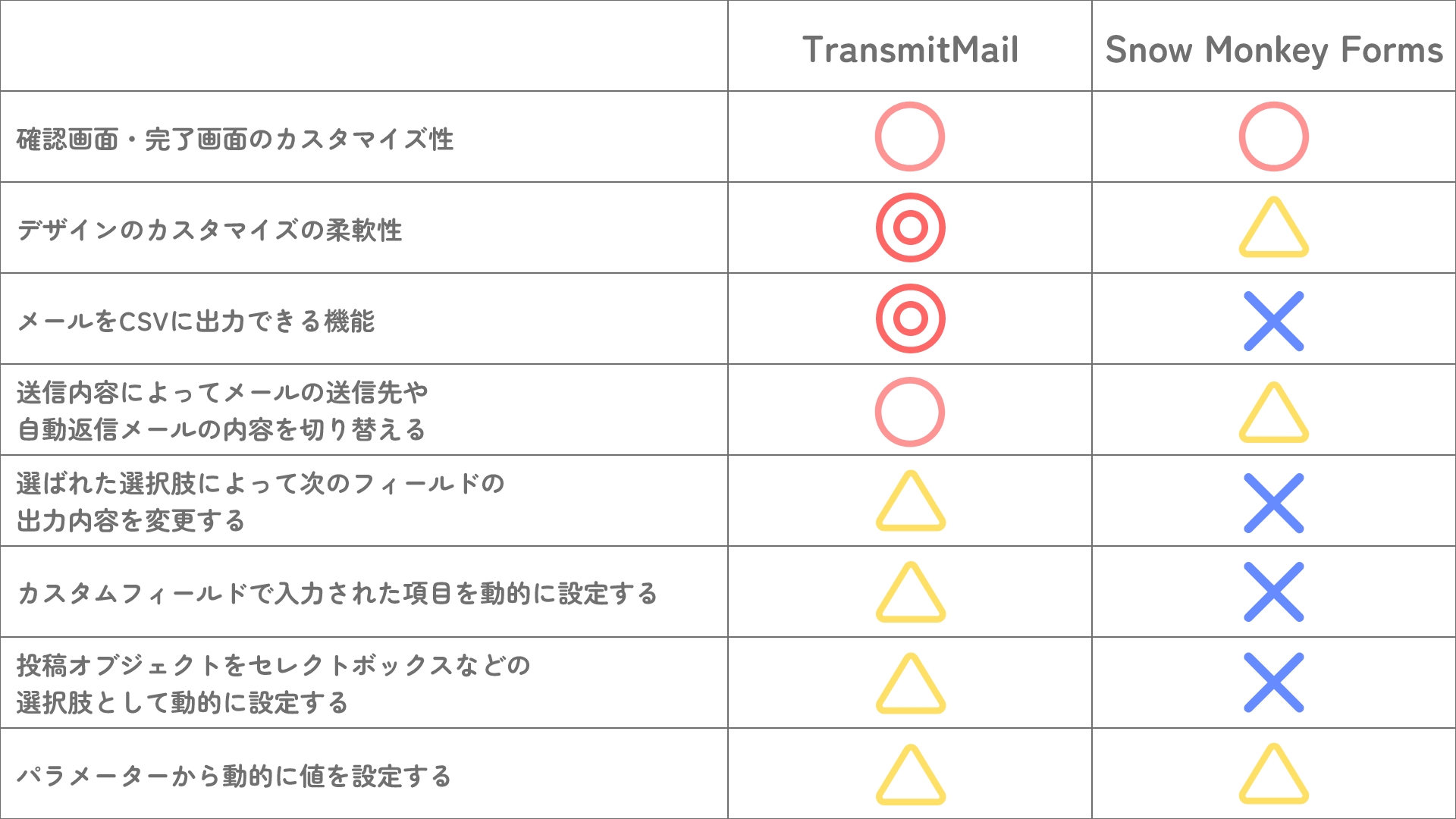
この記事ではMW WP Formの代わりにPHPメールフォームであるTransmitMailで以下のような同じようなカスタマイズが出来るか試してみました。
- 確認画面・完了画面のカスタマイズ性
- デザインのカスタマイズの柔軟性
- メールをCSVに出力できる機能
- 送信内容によってメールの送信先や自動返信メールの内容を切り替える
- 選ばれた選択肢によって次のフィールドの出力内容を変更する
- カスタムフィールドで入力された項目を動的に設定する
- 投稿オブジェクトをセレクトボックスなどの選択肢として動的に設定する
- パラメーターから動的に値を設定する
MW WP Formは開発終了の告知をしており今後脆弱性対策のみで新規機能のアップデートなどは行わないとのことなので、今すぐに入れ替える必要はなさそうですが、新規でサイトを作る際には使わない方がよさそうです
※2023年9月20日追記
必要最低限の脆弱性対応・メンテナンスのみ株式会社Webの相談所の竹下さんと安藤さん、そして浅川さんが引き継がれるようです。
ただし、早めに他への移行を推奨はされています。

目次(読みたい所をクリック!!)
TransmitMailとWordPressの連携方法
TransmitMailはCopyright表示不要で商用利用可能なPHP製汎用メールフォームシステムです。
WordPressのプラグインではないですが、WordPressのテーマ内などにファイル一式を入れておくことでWordPressにも組み込むことができます。
HTMLにformのパーツを記述していくので入力・確認・完了画面のカスタマイズがかなり柔軟にできます。
<input type="text" name="入力必須" value="{$入力必須}" class="middle">
<input type="hidden" name="required[]" value="入力必須">
{if:$required.入力必須}
<div class="error"><em>{$required.入力必須}</em></div>
{/if:$required.入力必須}また、メールをCSVファイルに保存する機能も標準で搭載されています。
チェックボックスやセレクトボックスなどで選択された値によって動的に送信先やサンクスメールを設定することも可能です。
WordPressの投稿一覧、ターム一覧、カテゴリ一覧やカスタムフィールドで入力した内容を動的にセレクトボックスやチェックボックスに設定したり、遷移前ページのタイトルをtextフィールドに設定する方法
拡張クラスを作ることでWordPressの投稿一覧やカスタムフィールドなどを動的にセレクトボックスやチェックボックスなどに設定することができます。
ただし、tinyTemplateを採用しており比較演算などができないので一部JavaScriptを併用する必要があります。
- 拡張クラスを作成します
- 拡張クラスを読み込むようにindex.phpを変更します
- 拡張クラスでは投稿オブジェクトやカスタムフィールド、パラメーターから投稿タイトルなどを取得し、tinyTemplateに値を渡します。
- input.htmlで値を展開します
<?php
class exTransmitMail extends TransmitMail
{
public function afterSetPageName()
{
if ($this->page_name == '') {
//パラメーターから取得
$postid = filter_input(INPUT_GET, 'postid');
if (!is_null($postid)) {
$this->tpl->set('パラメーターから取得', get_the_title($postid));
}
//投稿オブジェクトを取得
$args = array(
'post_type' => array(
'post',
),
'posts_per_page' => 6,
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
$my_posts1[] = get_the_title();
$my_posts2[] = get_the_title();
$my_posts3[] = get_the_title();
endwhile;
endif;
wp_reset_postdata();
$this->tpl->set('my_posts1', $my_posts1);
$this->tpl->set('my_posts2', $my_posts2);
$this->tpl->set('my_posts3', $my_posts3);
}
}
}<?php
require_once TEMPLATEPATH . '/transmitmail/lib/TransmitMail.php';
require_once TEMPLATEPATH . '/transmitmail/lib/exTransmitMail.php';
$tm = new exTransmitMail();
$tm->init(TEMPLATEPATH . '/transmitmail/config/config.php');
get_header();
?>
<main>
<?php
$tm->run();
?>
</main>
<?php get_footer(); ?><input type="text" name="パラメーターから取得" size="60" value="{$パラメーターから取得}">
<script>
$(function () {
{loop:$チェックボックス}
if ('{$チェックボックス[]}') {
$('input[value="{$チェックボックス[]}"]#check').prop('checked', true);
}
{/loop:$チェックボックス}
})
</script>
{loop:$my_posts1}
<label><input type="checkbox" id="check" name="チェックボックス[]" value="{$my_posts1[]}"> {$my_posts1[]}</label>
{/loop:$my_posts1}
<script>
$(function () {
if ('{$ラジオボタン}') {
$('input[value="{$ラジオボタン}"]#radio').prop('checked', true);
}
})
</script>
{loop:$my_posts2}
<label><input type="radio" name="ラジオボタン" id="radio" value="{$my_posts2[]}"> {$my_posts2[]}</label>
{/loop:$my_posts2}
<script>
$(function () {
if ('{$セレクトメニュー}') {
$('#select').val('{$セレクトメニュー}');
}
})
</script>
<select name="セレクトメニュー" id="select">
{loop:$my_posts3}
<option value="{$my_posts3[]}">{$my_posts3[]}</option>
{/loop:$my_posts3}
</select>※tinyTemplateの配列は一度しかループで取得できないため、複数回ループさせる場合は違う名前の変数に代入する必要があります
選ばれた選択肢によって次のフィールドの出力内容を変更する
JavaScriptを使用する必要があります。
必須項目である場合でも「disable」属性を設定すれば無視して確認画面に進むことが可能です。
その他のオススメPHPメールフォーム
MW WP FormからSnow Monkey Formsへ

まずはこれまで非常な有用なプラグインを開発していただいていたキタジマ様に感謝をしたいと思います。
ありがとうございました。
キタジマ氏曰く、MW WP Formは自分が使うために作ったけど、その後に作ったSnow Monkey Formsしか使わなくなったので開発を終了するとのことです。
したがって、特に大きなカスタマイズが必要ない場合はSnow Monkey Formsを使えばよさそうですが、どうしてもWeb制作の案件ではデザイン通りに作ったり、要件によってはカスタマイズが必要になることがあります。
そういった場合、現状ではSnow Monkey FormsはMW WP Formほどカスタマイズができないので違うプラグインを使用することになりそうです。
一応現状フォーラムなどにあがっているカスタマイズについては以下にまとめました。
確認画面と完了画面で違うスタイルを当てる方法
完了画面のURLを変更する方法
選択肢でメール送信先を変える方法セレクトボックスで選択する内容によって、次に表示される項目の内容を変えるパラメーターから動的に値を設定する方法

下記質問フォームからご要望いただければ詳しいコード解説いたします!!
