jQueryが動かない場合のいくつかの原因と解決法
僕が今までjQueryを使っていて発生した
- HTTPSサーバーからHTTPのライブラリを読み込もうとして404 not found
- そもそもパスが間違っていて404 not found
- jQuery3系を使っていてon loadが動かない
- WordPressのデフォルトjQueryと2重で読み込んでいて動かない
といったしょーもないケアレスミスの原因と解決法を紹介します
$ is not definedというエラーが発生しjQueryが動かない場合には単純にJavaScriptの構文エラーの可能性もありますが、いくら見直しても原因がわからないという場合はそもそもjQueryのライブラリ自体を読み込めていない、、、ということもよくあります
目次(読みたい所をクリック!!)
HTTPSサーバーからjQueryを読み込もうとしていることが原因だった
弊社のテストサーバーはHTTPサーバーだったのですが、本番環境はHTTPSでした。
HTTPSの環境からhttp://ajax.googleapis.com/ajax/libs/jQuery/◯◯/jQueryを読み込むとHTTPS経由で読み込まれます。
HTTPSというのは本来セキュアな通信なので、セキュアではないHTTPから操作できるようにすると問題が発生するみたいです。
jQuery読み込み部分の先頭「http:」の部分をけして「//ajax.goo~」とすれば無事jQueryが読み込まれました。
404 not found
404 not foundが発生している場合はそもそもjQueryが読み込めていません
- jQueryのライブラリへのパスが違う
- jQueryのライブラリをサーバーへアップロードしていない
- CDNのURLをコピペしたけど、URLが間違っていた
などの可能性があります
開発者ツールを開き、要素のタブからjQueryを読み込んでいる記述を探し開いてみてください
開いた先が404 not foundであればパスが間違っていることになります
jQueryのon loadが動かない時
2パターンあります
いずれもjQuery2系では問題なかったのですがjQuery3系から動かなくなりました
1つ目は$(window).load()は使えなくなりましたのでかわりに$(window).on(‘load’, function() {})を使用してください
2つ目は$(function(){}の中で$(window).on(‘load’, function() {})は動かないので入れ子にしないようにしてください
//OK
$(window).on('load',function(){
});
//NG1
$(window).load(function(){});
//NG2
$(function(){
$(window).on('load',function(){});
});WordPressでjQueryが動かない時
WordPressではデフォルトでjQueryを読み込むようになっています
オリジナルテーマを作成した際に独自でjQueryを読み込んでいるとデフォルトで読み込まれるjQueryと2重で読み込んでしまい動かないことがあります
下記の記述でデフォルトのjQueryを無効にすることができます
function my_delete_local_files()
{
if (!is_admin()) {
wp_deregister_script('jquery');
}
}
add_action('wp_enqueue_scripts', 'my_delete_local_files');
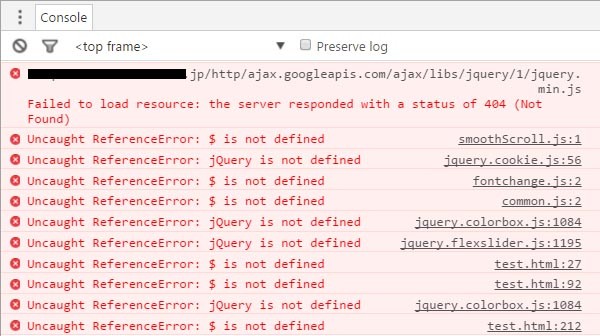
コンソールで動かない原因を探す
最近のブラウザだと大体エラー状況を見ることができます。
下の画像はChoromeのコンソールです。

jQuery is not definedとは?
文字通りjQueryが定義されていませんということです。
このメッセージがでる場合はjQueryのパスが間違っていたりして読み込めていないことが多いです。
その事については1行目にも書いてあります。
Failed to load resource: the server responded with a status of 404 (Not Found)
簡単に言うとjQueryが読み込めませんでした、ということです。
