lightningのサーチコンソール設定!アナリティクスと連携がベスト
人気のワードプレステーマ「Lightning(ライトニング)」のサーチコンソールの連携方法について解説していきたいと思います。
筆者はこれまでにたくさんのワードプレステーマを利用してきましたが、基本的にはグーグルアナリティクス、グーグルサーチコンソールの連携タグを挿入する機能があります。
一方でライトニングにはサーチコンソールの連携タグを挿入する機能が無いことに気づきました。
グーグル公式のプラグイン「Site Kit」などをインストールすればすぐに解決するはずですが、今回はライトニングの推奨プラグインのみで連携させる方法について解説していきます。
目次(読みたい所をクリック!!)
Lightning独自機能や推奨プラグインにサーチコンソールの設定欄が無い
ワードプレステーマのLightning(ライトニング)は株式会社ベクトルが開発しています。ライトニングに推奨プラグインである「VK All in One Expansion Unit」も同じ会社が開発しています。
前提としてライトニングのテーマをインストールしたら、「VK All in One Expansion Unit」をインストール後に有効化にしておきましょう。
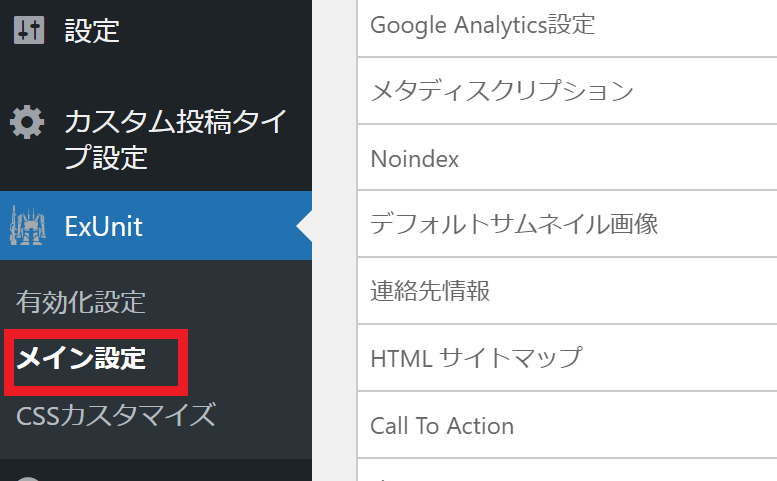
管理画面のメニューに「ExUnit」が追加されるので、メイン設定を開きます。

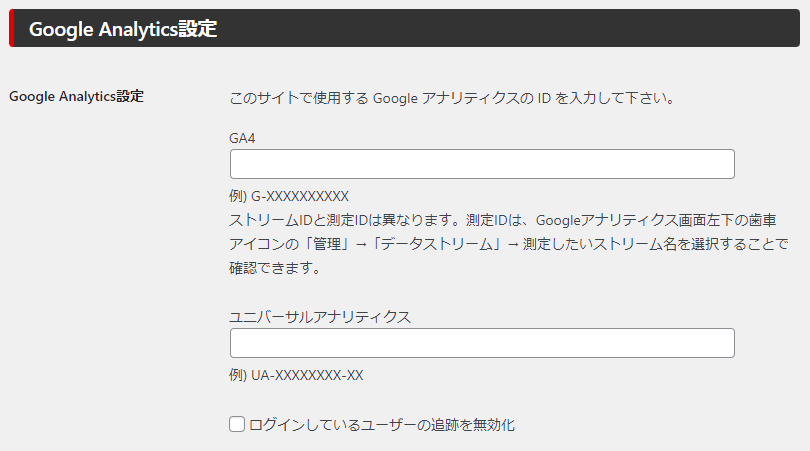
メイン設定内にはアナリティクスの設定項目あるのですが、サーチコンソールの設定項目はありません。


サーチコンソールの設定欄が無いのは不便に感じました。
Lightning推奨プラグインでサーチコンソールを連携させる方法
先にアナリティクスの設定を行う
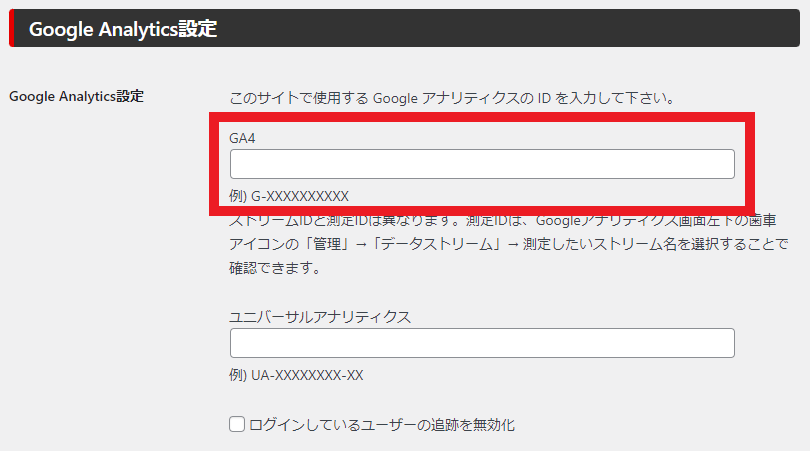
プロパティを作成し「G-」から始まる計測タグを挿入
サーチコンソールとアナリティクスを連携を行う
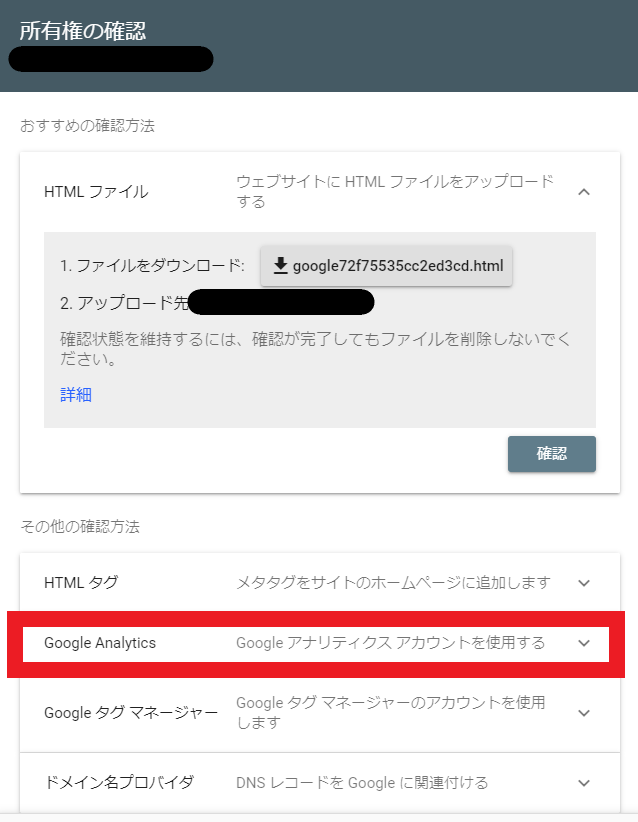
所有権の確認方法を「Google Analytics」にする

アナリティクスGA4の設定が済んだら、「G-」から始まる計測タグを「VK All in One Expansion Unit」のメイン設定に挿入し保存します。
アナリティクスが正常に連携できているか動作確認を行いましょう。

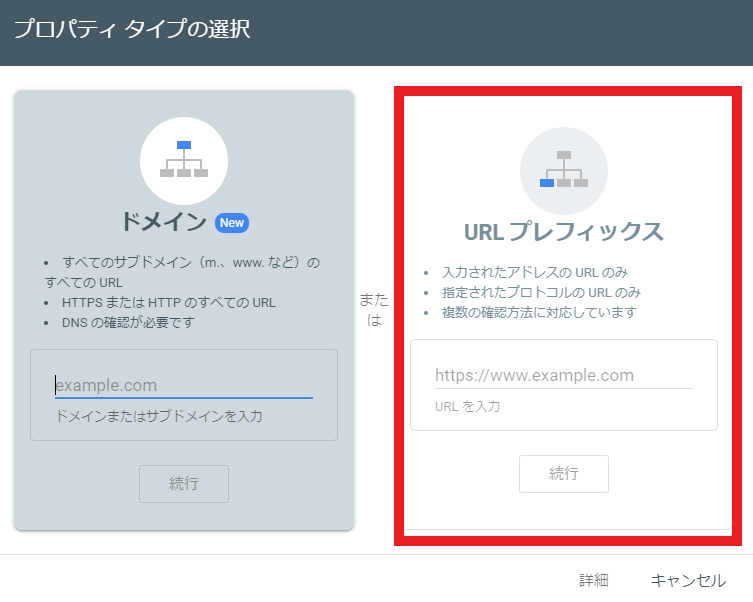
次にサーチコンソールのプロパティ追加から、「URLプレフィックス」で続行していきます。

所有権の確認画面が出てくるので、「Google Analytics Googleアナリティクスアカウントを使用する」を選択しましょう。

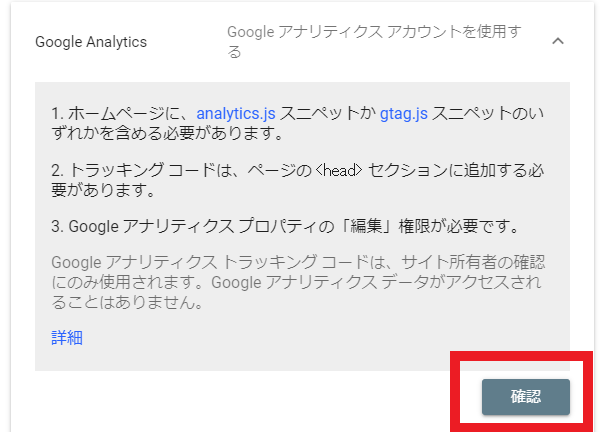
詳細画面が出てくるので「確認」をクリックすれば、アナリティクスとサーチコンソールを結びつけることが出来たので設定完了です。
サーチコンソールの所有権の確認方法は契約サーバーからDNSレコードを編集する方法や、HTMLタグをサイトの<head>内に挿入する方法もあります。

今回の設定方法は1つ手間が省けるので覚えておくといいでしょう。
