スマホブラウザで上下ナビを引いた分の画面高さを取得する
目次(読みたい所をクリック!!)
結果
window.innerHeightか$(window).outerHeight()を使えば上下のナビの有無に関わらず正しい画面の高さを取得できる
Android
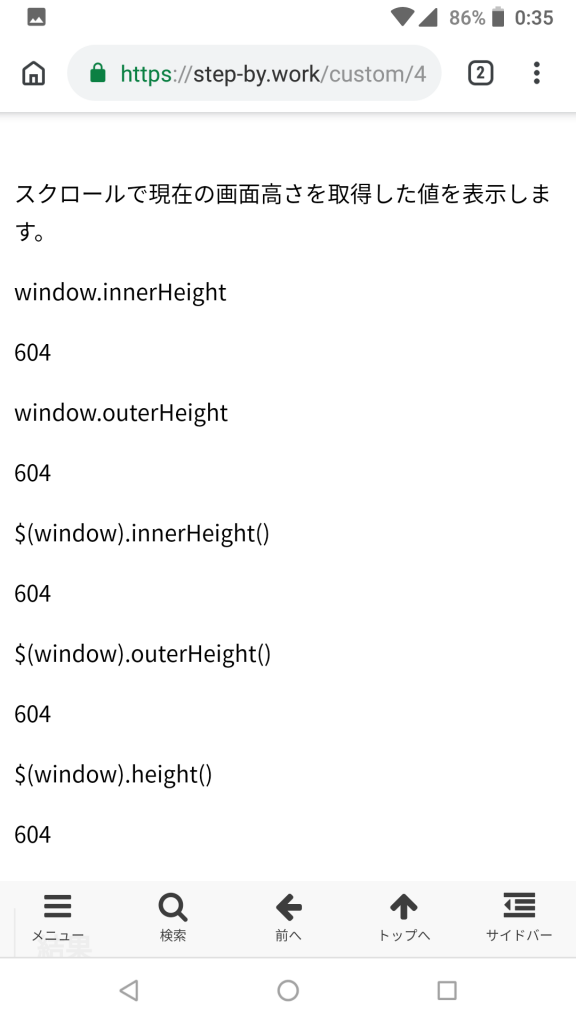
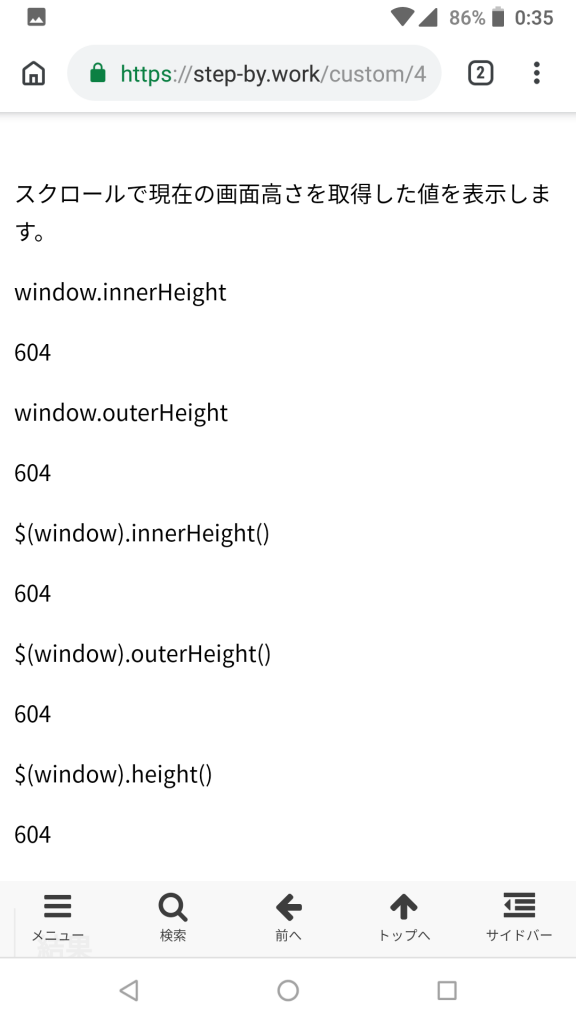
URLバー有り

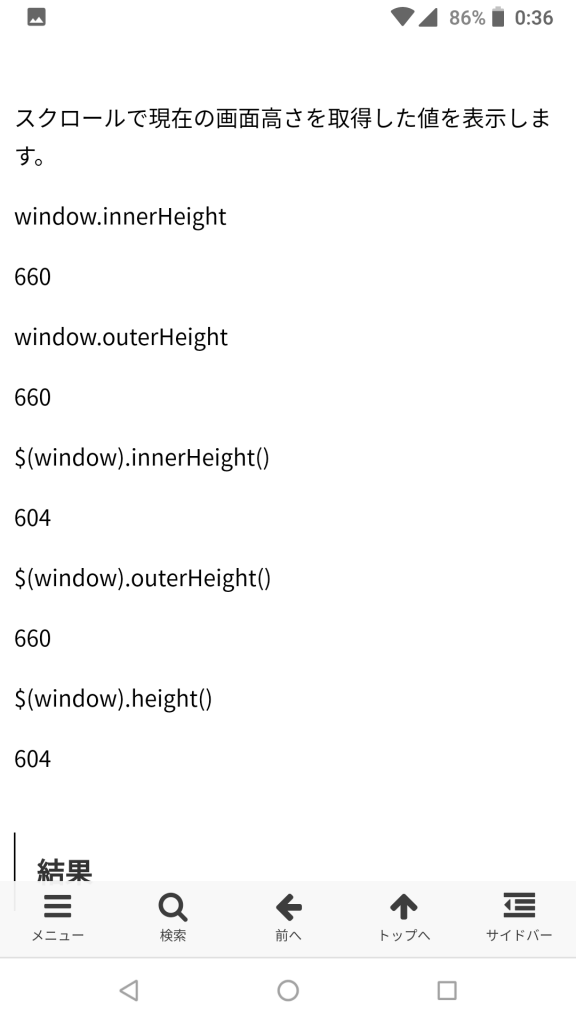
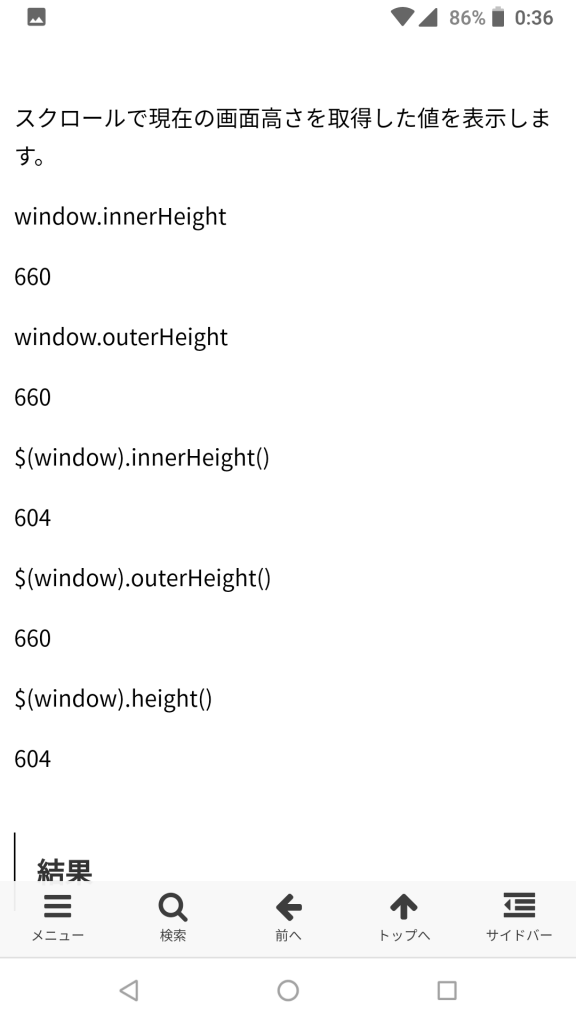
URLバー無し

目次(読みたい所をクリック!!)
window.innerHeightか$(window).outerHeight()を使えば上下のナビの有無に関わらず正しい画面の高さを取得できる
URLバー有り

URLバー無し