起業したての人にオススメな無料でカッコイイホームページを作る方法!
起業・開業したて(創業1~3年目程度)の方にオススメのSTUDIOの無料テンプレートを使った自分でできるホームページの作成方法を紹介します!
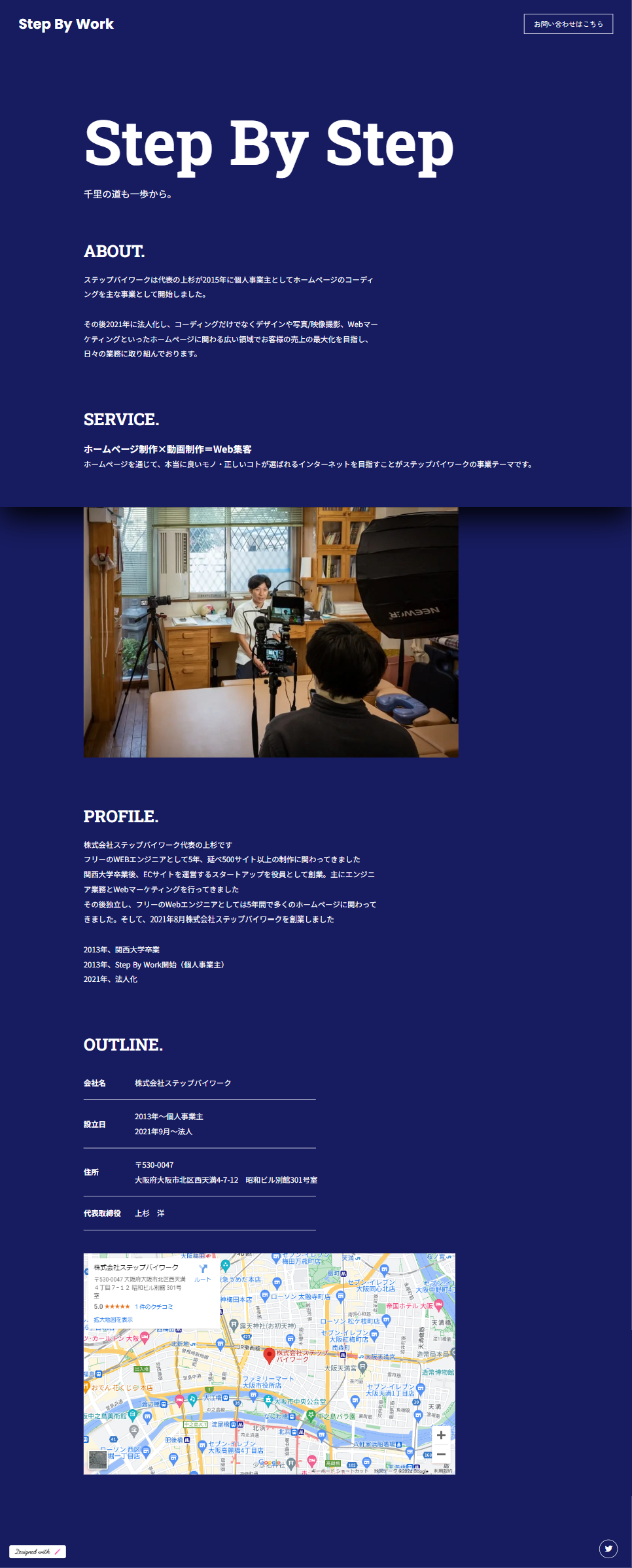
完成図は↓


この記事を読めば
- STUDIOのテンプレートを使って自分でいい感じのホームページを作る方法
- 検索エンジンで表示させるための設定(簡単なSEO対策)
- 独自ドメインの取得とメールアドレスの作成
- その他将来のために設定しておいたほうがよいこと
- Googleアクセス解析ツールの導入
- Googleマイビジネスの登録
など、起業時に必ずするべきホームページ関連の設定を学ぶことができます
無料のテンプレートの使用を前提としているので費用0円でも作ることができますが、将来的なことや信用を考えると独自ドメインの取得を推奨しております
その場合、独自ドメインを取得してSTUDIOの有料プランを契約するためにホームページの維持費として年間15,000円~30,000くらいの費用がかかります

ホームページ制作歴10年以上の上杉が解説します!
参考になれば嬉しいです
実際にSTUDIOを操作する方法が知りたい方は動画で公開しているのでこちらをご覧ください!
この記事を読んでホームページ作りに挑戦してみたけどできなかった、分かりづらい箇所があったなどがあれば無料でオンライン相談も受け付けておりますのでお気軽にお問い合わせフォームか公式LINEからご連絡ください!
目次(読みたい所をクリック!!)
起業時にホームページを自作するのがオススメな理由は?
僕はこれまでいくつものホームページを作ってきましたが、創業したての人は自分でホームページを作ったほうが良いと思っています
なぜかというと多くの場合において起業時というのは会社の理念や目標がまだ固まっていなかったり、事業内容や実績などもそこまで多くないためにホームページに掲載できることが少ないから、という理由です
ホームページ制作をプロに依頼すると30万円程度は必要になりますが、そのような状況で制作会社に作ってもらっても事業をしているうちに色々と掲載している情報を変更したり修正したり追加したりしたくなり、すぐにホームページをリニューアルしたくなるというのが僕の経験上多くありました
したがって、最初はまず自分でシンプルなホームページを作っておいて、ある程度事業が軌道に乗り始めて、会社としての理念や強みなどが固まってきてからプロに依頼してホームページを作るほうがより効果的で満足感のあるホームページができるので無駄なお金を使わないようにするためにも、個人的には最初は自作でのホームページ作りをオススメしています
もちろん業種にもよりますし、Webマーケティングを重視して集客を行いたい場合は最初からプロに頼んだほうが良いです
今回紹介する方法は、例えばなにかと会社の契約書類(口座開設など)には自社のホームページを掲載する欄があるので、とりあえず名刺代わりにホームページが必要な方向けとなります!
自分でホームページを作ってみる
今回紹介するのはSTUDIOの無料テンプレートを使用したホームページの作成方法です
←のテンプレートを→のようにカスタマイズします



STUDIOの具体的な操作方法については動画をご参照ください!
ホームページに掲載する内容を決める方法
テンプレートでは
- VISION(目標)
- SERVICE(事業内容)
- PHILOSOPHY(理念)
- OUTLINE(会社概要)
という項目がありますが適宜必要に応じて変更してください
上記項目以外でホームページで使用されやすい項目としては
- ABOUT(私たちについて)
- WORKS(事例・実績紹介)
- GALLERY(店舗写真など)
- PROFILE・MEMBER(人物紹介)
- COMPANY(会社紹介)
などがあります

人数の少ない会社であれば営業担当の方のプロフィールなどはあったほうが良いと思います!
使用する画像を決める
テンプレートではサービスの箇所に画像が入れられるようになっていますが、特に当てはまりそうな画像がなければ画像はなしでも大丈夫です
画像が1枚もないと寂しいという場合は下記の素材サイトでイメージにあうような画像を選択するもの良いかと思います
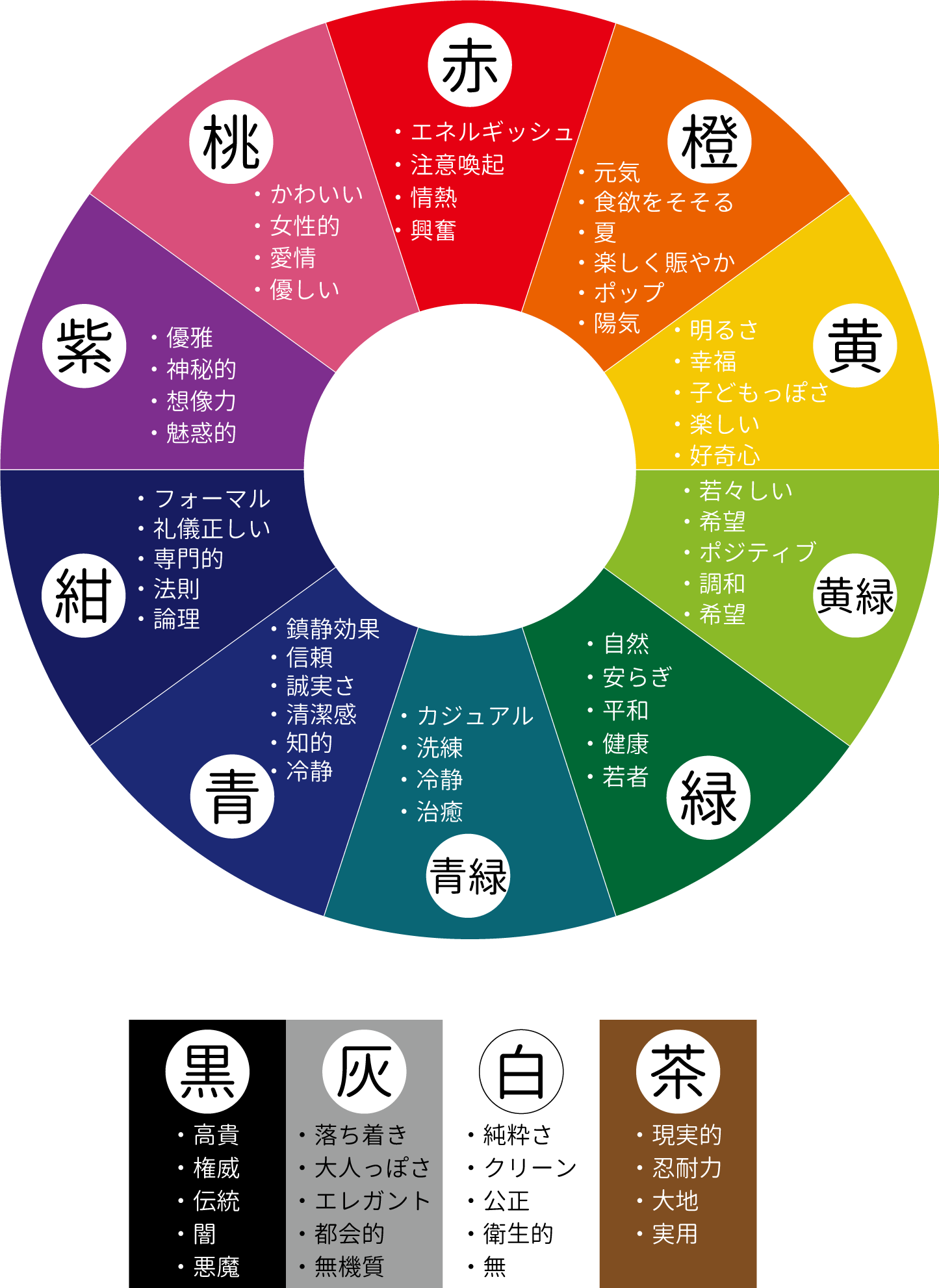
背景に使う色を決める
背景色は真っ白でもシンプルでかっこいいかとは思いますが、今回のテストサイトでは青色にしました
自分の好きな色を選択するのも良いですし、色ごとにそれぞれ与える印象が違ってくるのでそれを参考に自分の業種や目指したい会社像に合わせて設定してもよいでしょう

もしすでに会社のロゴなどがあるのであればそれに合わせて色を選ぶのもオススメです
フォントを決める
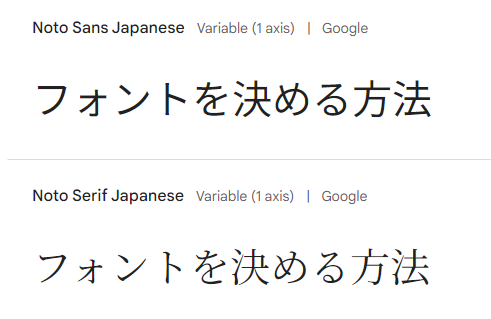
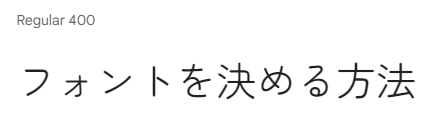
フォントには大きく分けて明朝体とゴシック体があり、色と同じでフォントによって与える印象が異なります

フォントには英語フォントと日本語フォントがあり、日本語フォントには英語(アルファベット)が含まれていますが、英語フォントを選んでも日本語の見た目は変わらないので注意してください
今回はZen Maru Gothic(日本語)+Poppins(英語)を使用することにしました
日本語フォントに関してはカッコイイを基準に選んでしまうと文章が読みにくくなったりする可能性があるので注意が必要です
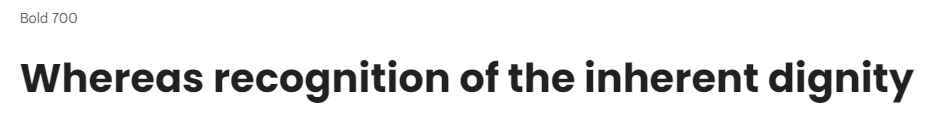
英語フォントに関しては使用するテンプレートでは本文ではなく見出しにアクセントとして使用されているので読みやすさよりもインパクト重視で選んでもよいかもしれません


フォントに迷った場合はとりあえずNoto Sans JPかNoto Serif JPを選んでおけば間違いないです

ここまでくればホームページの見た目は完成!
あとは細かい設定をしていくよ!
最低限のSEO対策
見た目が完成したらホームページ公開前の最後の作業として
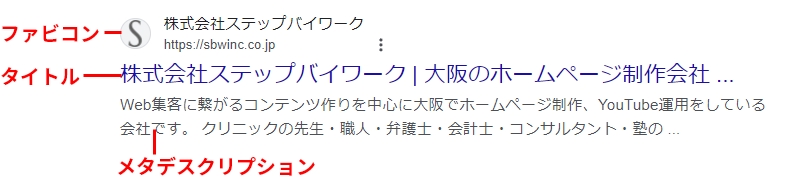
- ファビコン
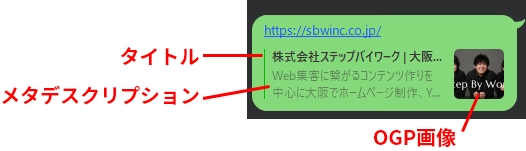
- タイトル
- メタデスクリプション(説明文)
- OGP
の設定を行いましょう
それぞれ、検索結果で表示されたときやLINEやTwitterなどでURLを共有した際に表示される部分になります


ファビコンは画像形式の制限があるのでオンラインジェネレーターなどを使用して作ることもできます
また、タイトルとデスクリプション(説明文)に関しては検索エンジンで表示させるためには非常に重要です
オススメのタイトルの決め方
自作でホームページを作っている人の多くはタイトルを店舗名や屋号だけにしてしまっている場合がありますが、それだけだと検索結果の画面で何をしている会社なのか分かりづらいので地域名と業種を付け加えることをオススメします
例:株式会社ステップバイワーク | 大阪のホームページ制作会社
検索エンジンはタイトルをかなり重要視しているので表示されたいキーワードをタイトルに入れておくことが重要です
これだけで競合が少ない地域だと上位表示を達成できることもあります
ただし、タイトルにはなんでもかんでもキーワードを入れればよいということではなく文字数は32文字~40文字程度がオススメだとされています
※検索結果で表示されるタイトルの文字数
メタデスクリプション(説明文)の決め方
メタデスクリプションにはタイトルに入り切らなかったキーワードを入れましょう
例:ホームページ制作、動画制作、Web集客、SEO対策、YouTube運用などを行っております。その他インタビュー動画撮影やコーディング外注などもお気軽にご相談ください!
例では
- ホームページ制作
- 動画制作
- Web集客
- SEO対策
- YouTube運用
- インタビュー動画撮影
- コーディング外注
などのキーワードを意識して入れ込んでみました
競合が多いキーワードの場合はタイトルとデスクリプションを適切に設定しただけでは上位表示を達成することはできません
その場合は本格的にSEO対策を行う必要があります

競合が多いため弊社も「大阪 ホームページ制作会社」で全然上位表示達成できていません(泣)
更にカスタマイズしてみる
以上で公開でも問題はないですが見た目をもうちょっとこだわりたい人のために更にカスタマイズしてみました

- ABOUTの部分に画像をいれる
- SERVICEを増やし、PCでは横並び、スマホでは縦並びになるように
- PROFILEに自分の顔が分かる画像をいれる
- WORKS(制作実績)を追加
- GALLERYを追加
- Twitterアイコンの注釈を追加
ここまでは無料で可能
ここまではSTUDIOの無料プランで可能な部分を紹介しました
このあとはSTUDIOの一番安いStarterプランを契約する前提で
- ドメインの取得
- メールアドレスの作成
- アクセス解析ツールの導入
- Googleマイビジネスの登録
などの必要性などについて紹介します
独自ドメインの取得
独自ドメインとは弊社のサイトでいうと「sbwinc.co.jp」の部分のことです
独自ドメインを取得しない場合でもホームページを公開することはできますが
- URLが「https://◯◯◯◯.studio.site/」のようになる
- メールアドレスを作成できない
- アクセス解析を導入できない
- SEO対策の面で不利
などのデメリットがあります
また、分かる人からすれば独自ドメインすら取得していないホームページというだけで信用度が低くなりますので基本的には独自ドメインを取得してホームページを公開することをオススメしています

費用もそこまで高くないので独自ドメインはぜひ取得してください!
独自ドメインで運用する場合の費用は?
独自ドメインを設定するためにはSTUDIOの有料プランを契約する必要があります
また、ドメインを取得しただけではメールアドレスの作成はできないので「ドメイン」+「サーバー」の2つを契約する必要があります
- 独自ドメイン費用→年間1,000円~11,000円くらい
- STUDIO有料プランの費用→年間11,760円
- メールアドレス用サーバー費用→年間1,320円くらい
「ドメイン」+「サーバー」はどこで契約する?
ドメインとサーバーを契約できる会社はいくつもあるのでそれぞれどこで契約するかを決める必要があります
正直僕としてもどこがオススメかは一概には言いにくいのですが
- Xserver+Xserver(個人的なオススメ)
- さくらインターネット+さくらインターネット(安さと安定感)
- お名前.com+さくらインターネット(安い)
という感じです
ドメインとサーバーについては最安の会社で契約してもよいですが同じ会社で契約しておいたほうが費用の支払いやログイン情報などの管理が楽というメリットがあります
Xserver+Xserverの場合
サーバー費用が年間費用13,200円で独自ドメインが無料で2つついてきます
メール専用のプランがないため他と比べると費用は高いですがサーバーとしての安定性や機能性などを考えると将来的に制作会社などに依頼してホームページを作成することを視野に入れている場合にはオススメです

個人的にXserverが好きなので忖度入ってます笑
さくらインターネット+さくらインターネット
さくらインターネットはドメインはそこまで安くないですが、メール専用のサーバーのプランがあるので良さそうです
お名前.com+さくらインターネットの場合
ドメインで検索するとお名前ドットコムが一番上にでてくるので契約している人も多いですが、やたらと0円アピールをしていて本当の料金がわかりにくかったりと、印象が悪いのであまりオススメではないですが、実際に一番安いです(多分)
さくらインターネットのメール専用のプランと組み合わせれば最安です(多分)

お名前ドットコムの料金プランはほんまにわかりにくいんです汗
独自ドメインの決め方
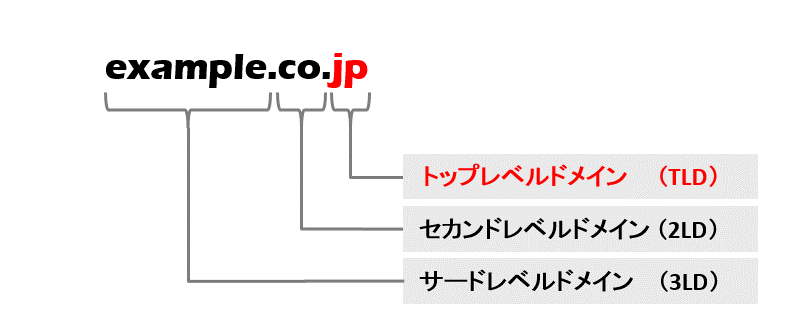
「独自ドメインには自由に決められる部分」と「決められたものから選ぶ部分」に分かれます

自由に決められる部分は屋号や会社名、ブランド名などをいれるのがよいでしょう
悩むのはトップレベルドメインです
トップレベルドメインにはそれぞれ意味や取得できる条件などがあり代表的なものだと
- com→営利目的の企業・誰でも取得できる
- jp→日本の組織や人・日本住所が必要
- co.jp→日本の法人のみ
などがあります
また、それぞれ年間の費用も違うためどれにするか悩みどころですがもし法人であればco.jpを推したいところです
法人でなければ僕ならjpを選びます

誰でも取れるドメインよりも取得条件があるドメインのほうが、検索エンジンに信頼されるという都市伝説もあったりします
comに関しては本当に一部のマニアだけの印象だと思いますが汎用的に使われているのでちょっと安っぽいイメージがついてしまっています
また、その他好みのトップレベルドメインがあればそれでも良いかと思いますが怪しいサイトに使われがちなドメインもあるので注意が必要です
詐欺サイトの見分け方として「.xyz」「.bid」「.top」などの見慣れないドメインには注意が必要だとも言われたりしています
ちなみに僕は個人事業主のときは「step-by.work」というドメインをとっていました
屋号がそのままURLになるってなんか良くないですか?笑
将来のために設定しておいたほうがよいこと
独自ドメインを設定し、ホームページが見れる状態になり、メールも送受信できるようになれば一安心ですが、将来的にホームページをリニューアルしたい、集客をしたいとなった場合に設定しておいたほうがよいGoogleの無料のツールを紹介します
リニューアル前からデータをとっておくことで、リニューアルによってどれだけアクセス数が伸びたかなどの効果測定をすることができますね
GA4・Googleアナリティクス

ホームページを見た人数や地域、リンクをクリックした回数などを確認することができるツール
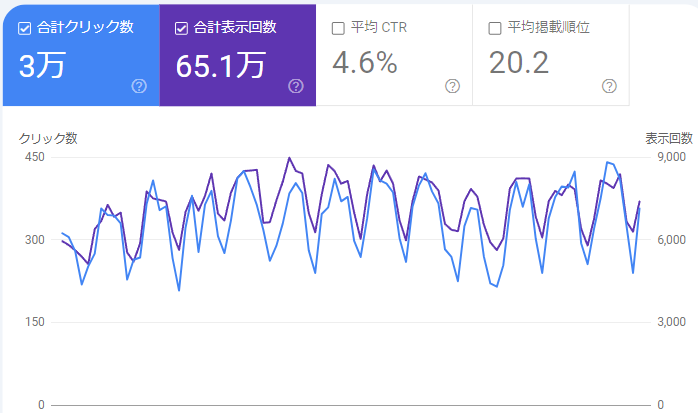
サーチコンソール

ホームページが検索エンジンでどういったキーワードで検索されて、何回表示されたか、何回クリックされたか、何番目に表示されたかなどがわかるツール
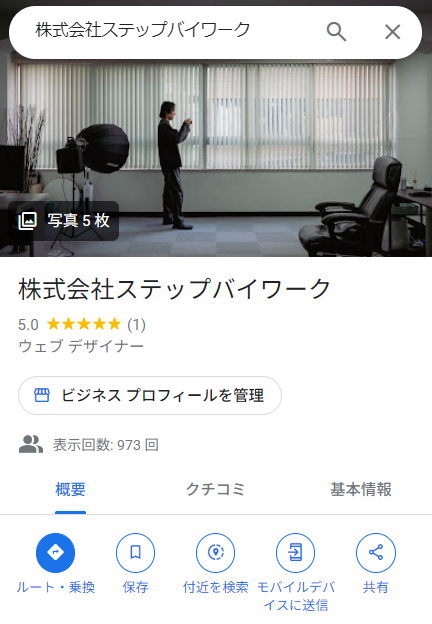
Googleマイビジネス

Googleマップのアプリなどで検索した場合に表示される情報を修正したり、口コミや質問に回答したりできるツール
店舗ビジネスの場合は必ず登録をしておいたほうが良いでしょう
例えば間違った営業時間などが掲載されていると知らないうちにお客様からの信頼を損ねてしまいます
無料で相談うけたまわります!
この記事を読んでホームページ作りに挑戦してみたけどできなかった、分かりづらい箇所があったなどがあれば無料でオンライン相談も受け付けておりますのでお気軽にお問い合わせフォームか公式LINEからご連絡ください!

よろしくお願いします!
