Spectraワードプレスプラグインのブロック機能35個を解説!

WordPressのブロック拡張プラグインのSpectra(スペクトラ)のブロック機能について紹介していきたいと思います。

プラグインを使用することで将来的にテーマを変更した場合でも見た目が維持されるというメリットもありますね!
英語表記なので機能が分からない方はこちらの記事を参考にしていただければと思います。
2023年8月11日時点での無料版では全35個ブロックを拡張させることが出来ます。Spectraで利用可能な35個のブロック全てを紹介していきます。
随時追記と更新を行っていきます。
目次(読みたい所をクリック!!)
プラグインSpectra(スペクトラ)のインストール方法

ワードプレスのプラグイン新規追加から、「Spectra」と検索しインストール後に有効化するだけでエディターにブロックが追加されます。
Spectraの拡張ブロック全35個を解説
Spectraは全て英語表記なのでやや不便ですが、使い方が分かれば便利なブロックがあります。
35個のブロックの機能について解説していきたいと思います。
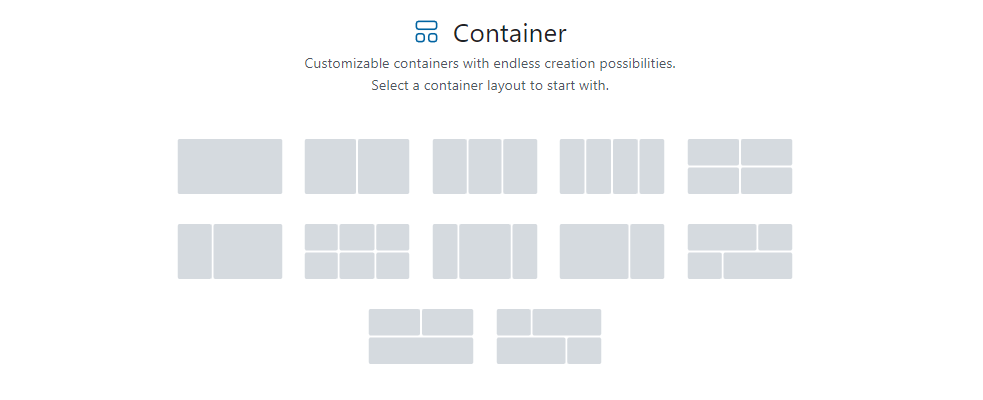
Container(カラム)

ブロック名:Container
カラムのパターンは12種類あります。
Heading(見出しタイトル)


ブロック名:Heading
見出しタイトルとして活用できて、サブタイトルの設定も可能です。
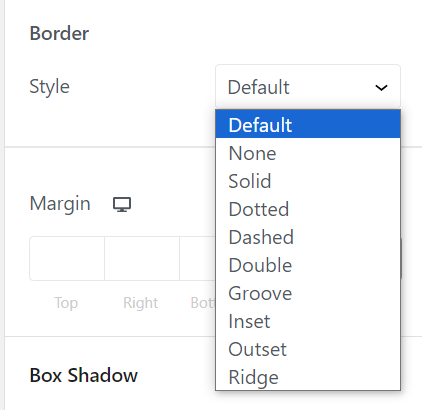
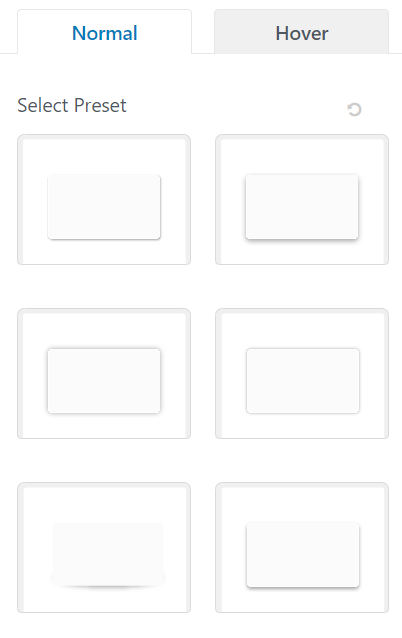
Image(画像)



ブロック名:Image
画像の枠線が10種類、ボックスシャドウやホバーも表示させることが可能で、スタイルが多いのが特徴です。
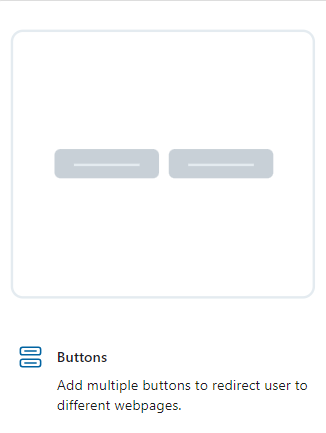
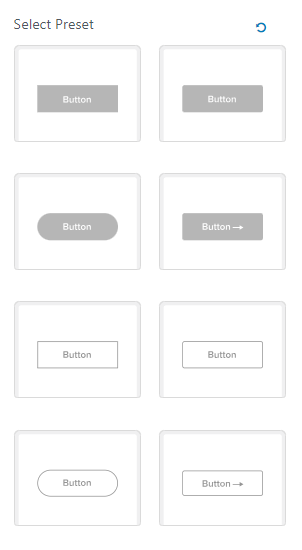
Buttons(ボタン)


ブロック名:Buttons
ボタンのスタイルは8種類から選択可能です。ズームやフェードなどのアニメーションも付与することが可能です。
Info Box(案内、アイコンボックス)



ブロック名:Info Box
注釈や説明文などに活用できます。アイコンの種類が豊富なのが魅力です。

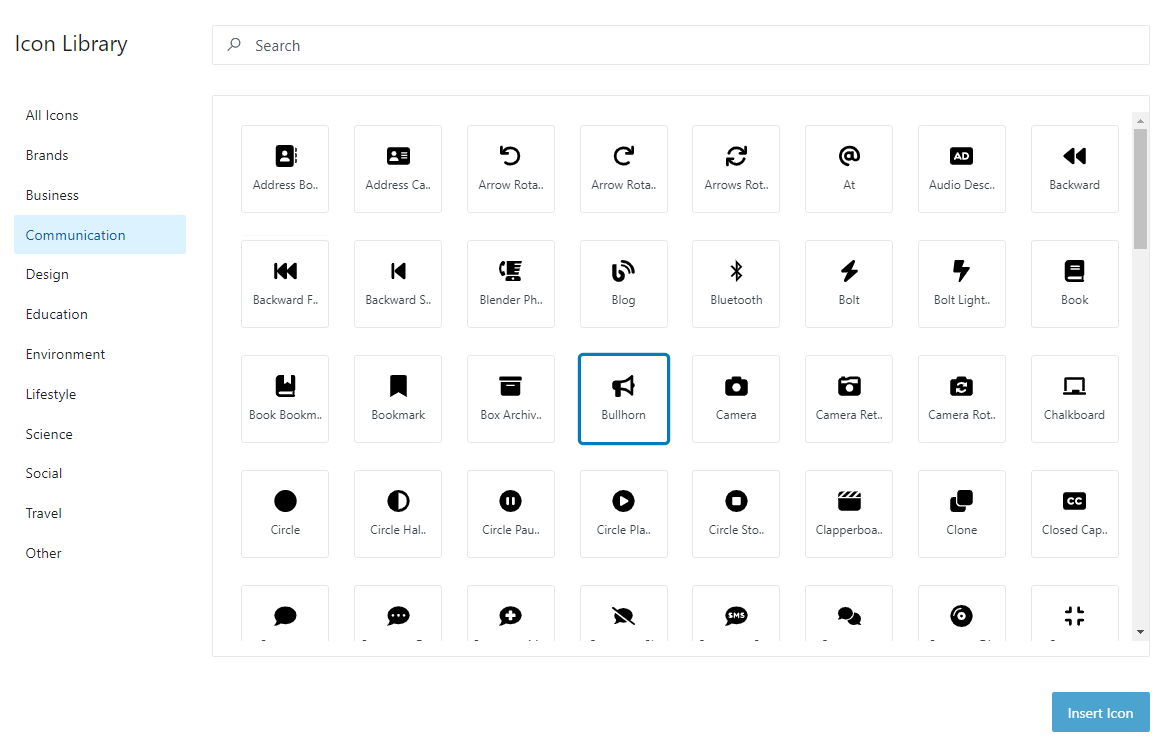
アイコンライブラリーは非常に便利だと思います。外部から取得したアイコンをアップロードする必要はないです。
Call To Action(ページ誘導)


ブロック名:Call To Action
見出しタイトル、説明文、ボタンの3点セットがデフォルト状態です。
Icon(アイコン)

ブロック名:Icon
アイコンサイズや色味も直感的に変更することが可能です。アイコンはざっと見たところ数千種類はあるかと思います。
Countdown(カウントタイマー)


ブロック名:Countdown
サービスの募集締め切りやタイムセールなどで活用できるかと思います。
Blockquote(引用・転載文)


ブロック名:Blockquote
引用文を掲載する際に活用できます。デフォルトではツイッター(X)のボタンが付いています。
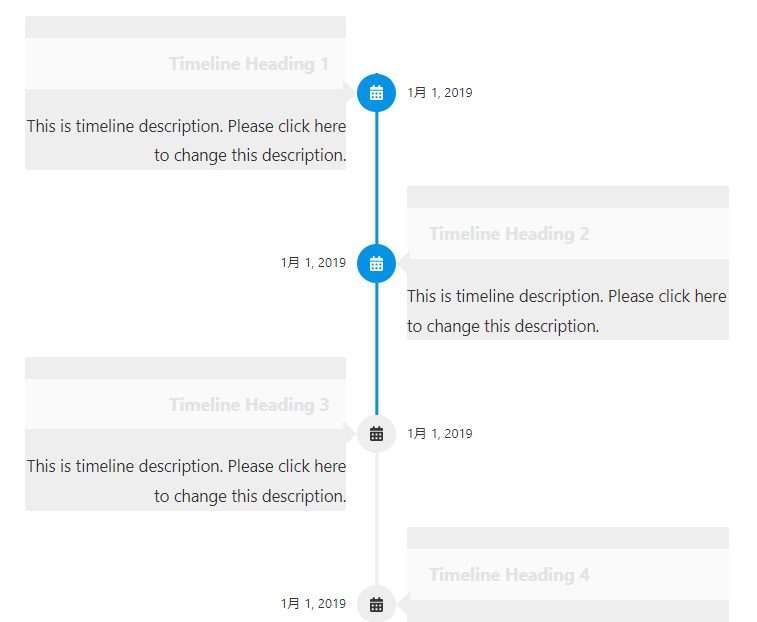
Content Timeline(タイムライン・ステップ)


ブロック名:Content Timeline
手軽に見栄えのいいタイムライン・ステップを作成することが出来て、非常に便利です。

Spectraのタイムラインについては別の記事で詳しく紹介しています。
ワードプレスでタイムライン作成!プラグインのSpectraがかなり良かった
Counter(カウンター)


ブロック名:Counter
実績や評価などのデータを数字で表す際に活用できるかと思います。
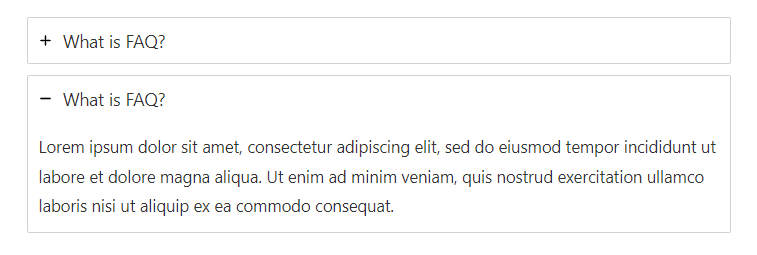
FAQ(よくある質問)


ブロック名:FAQ
デフォルトでアコーディオン(コンテンツを開閉できる機能)となっています。
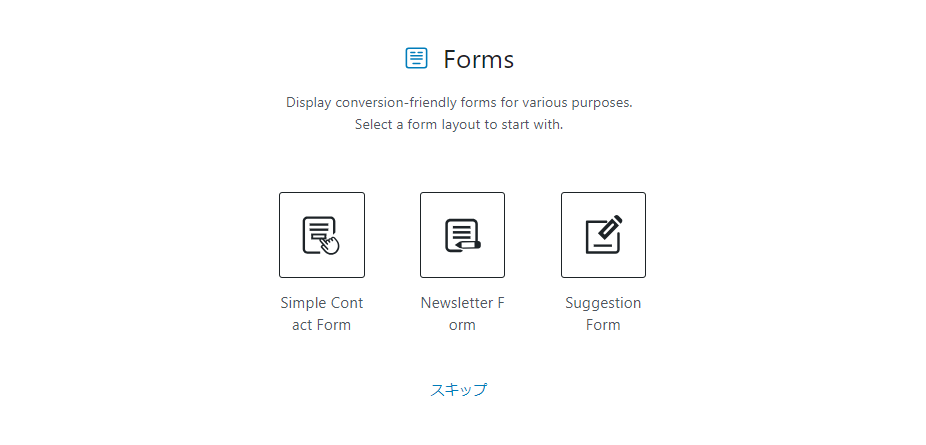
Form(問い合わせ送信フォーム)


ブロック名:Form
デフォルトで3パータンのテンプレートが用意されています。チェックボックス付きのフォームも表示させることが可能です。

自動送信メールなどの細かな設定は出来ないので、簡易的なフォームです。
Google Maps(グーグルマップ)


ブロック名:Google Maps
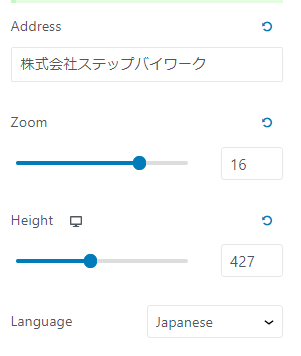
Googleマップから埋め込みコードをコピペしなくても、エディター内で住所や会社名を入れる事で簡単表示させることが出来ます。

縮小拡大や高さも直感的に変更できるが便利だと思います。
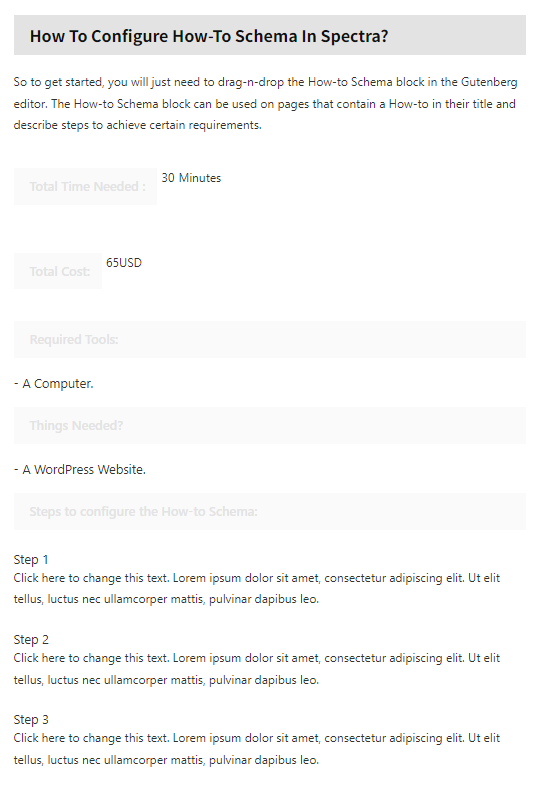
How To(ハウツーコンテンツのテンプレ)


ブロック名:How To
デフォルトで上記の項目を生成できます。ハウツ―コンテンツを作成される場合に活用できるかもしれません。
Icon List(アイコン付リストタグ)


ブロック名:Icon List
アイコンのパターンは3種類から選択可能です。アイコンも数千種類から選択でき、横並び表示も可能となっています。
Images Gallery(画像ギャラリー表示)

ブロック名:Images Gallery
画像をグリッド、タイル、メーソンリー、カルーセル表示させることが出来ます。
Inline Notice(付箋風ボックス)

ブロック名:Inline Notice
付箋風のボックスを作成することが出来ます。
Lottie Animation(ロッティアニメーション)

ブロック名:Lottie Animation
JSON形式ファイルで動くアニメーションをブロックエディターから追加することが出来ます。

ロッティアニメーションの利用者は少ないと思いますが、よく使う方には便利な機能ですね。
Marketing Button(コンバージョンボタン)


ブロック名:Marketing Button
ボタンタイトル、サブタイトル、アイコンを付与できるボタンになります。通常ボタンよりも詳細説明を加えたボタンを作成できます。
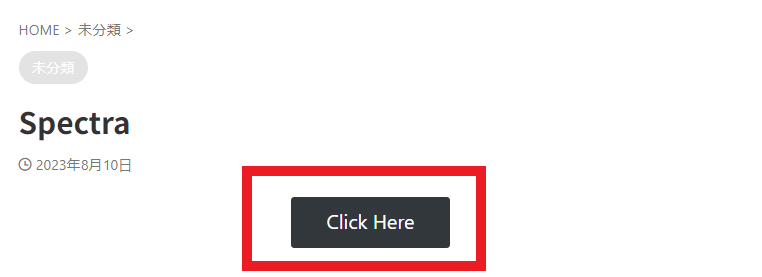
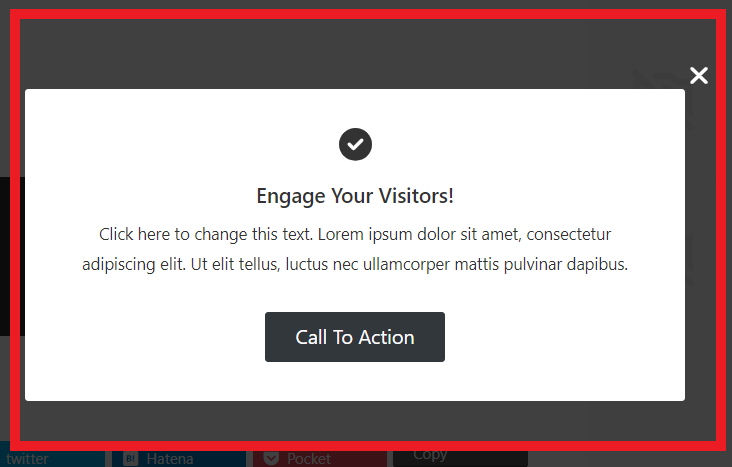
Modal(モーダル・ポップアップウィンドウ)



ブロック名:Modal
上記画像の赤枠のボタンをクリックすると、ポップアップウィンドウが表示される仕様になっています。ユーザーの登録を促したりサービスを提供する際の強調で活用できそうです。
Post Carousel(ポストカルーセル)




ブロック名:Post Carousel
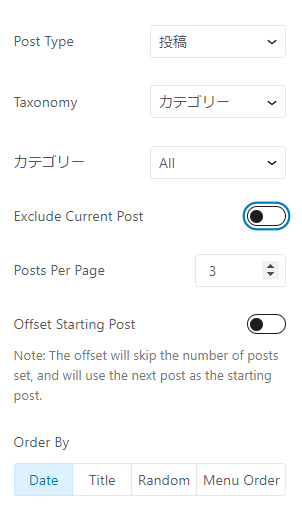
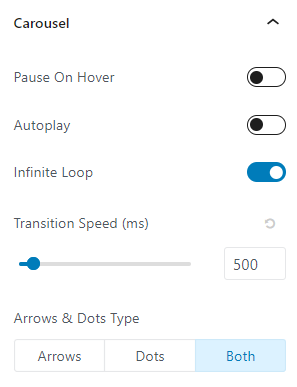
カルーセルを作る際に有効的なブロックです。表示したい項目の選定(投稿・固定ページ・カテゴリ)や日付順・ランダム表示、カルーセルの非表示も設定可能となります。
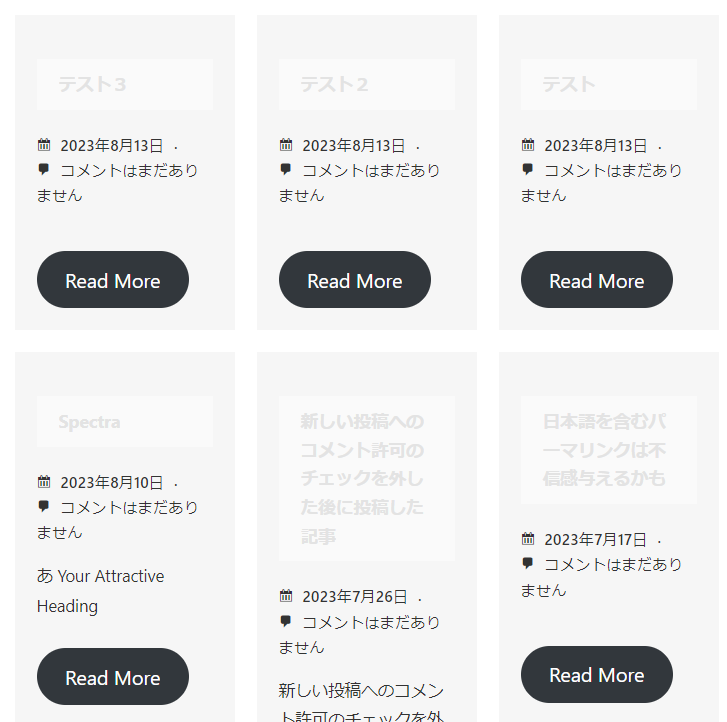
Post Grid(グリッド表示)


ブロック名:Post Grid
投稿記事をグリッド表示できるブロックです。指定したページに関連記事を作る際に使えるかと思います。
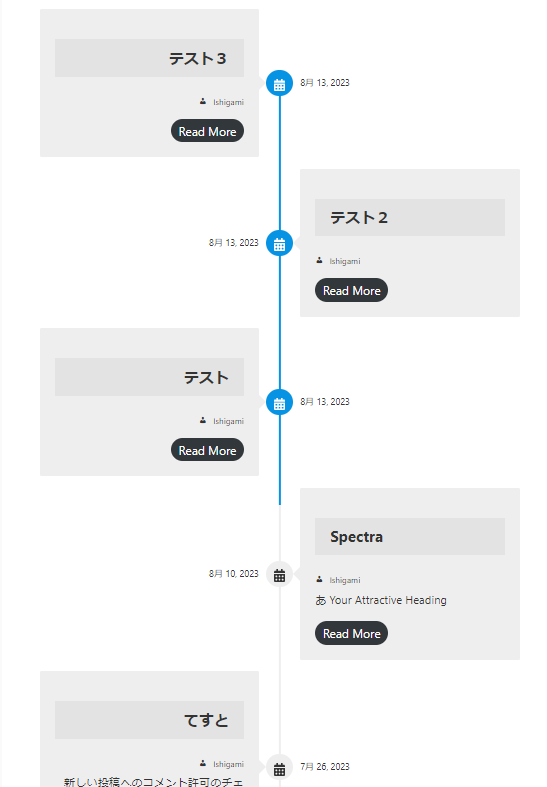
Post Timeline(タイムラインで投稿記事を表示)


ブロック名:Post Timeline
デフォルトで上記画像のタイムラインが生成されます。時系列投稿を表示したい時や順列のついたコンテンツを発信する際に有効活用できるかと思います。

タイムラインの投稿表示は個人的にはあまり見たことが無いので、珍しく感じます。海外では利用者が多いのかもしれませんね。
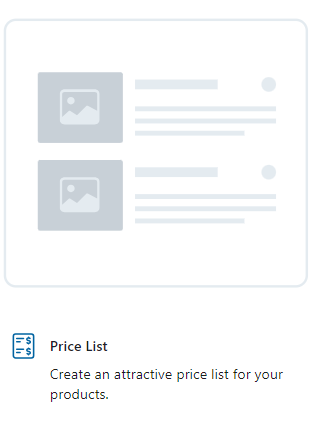
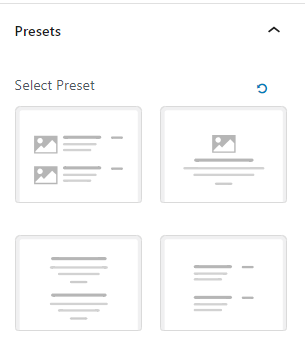
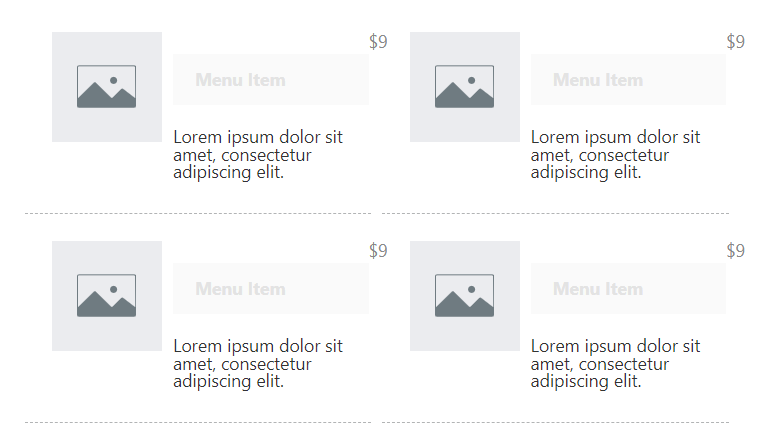
Price List(料金リスト表示)



ブロック名:Price List
商品・料金のリスト表示が出来るブロックで、表示パターンは4種類あります。上記画像がデフォルト状態です。
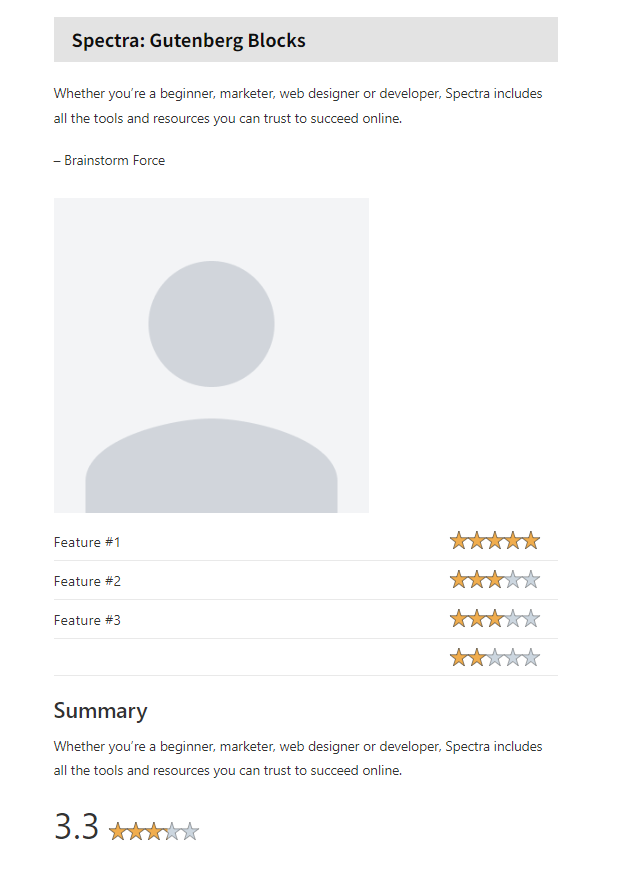
Review(レビュー)


ブロック名:Review
レビュー表示が出来るブロックです。レビューは0.5単位で操作することが可能で、総合評価の数字は自動で計算してくれます。

レビューの☆マークのカラーは変更できますが、形自体の変更は不可です。
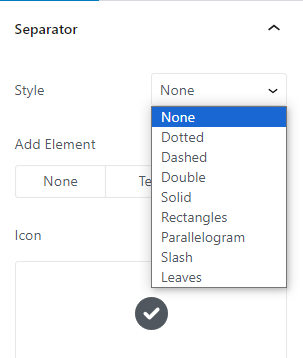
Separator(区切り線)




ブロック名:Separator
区切り線を挿入できるブロックで、線のスタイルは9種類から選択可能です。また線の中央に文字やアイコンを入れる事も出来ます。
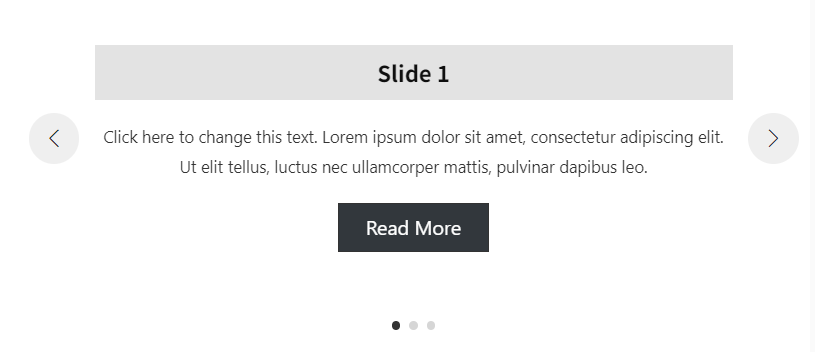
Slider(スライドショー)


ブロック名:Slider
スライドショーを表示できるブロックで、自動再生機能や再生の感覚をMS(ミリ秒)で設定することも可能です。
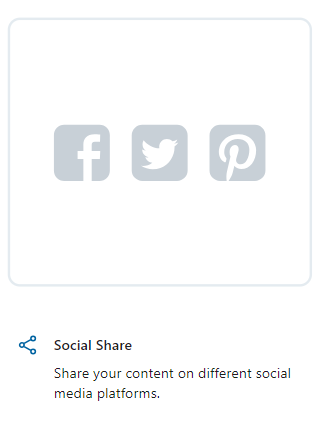
Social Share(ソーシャルシェアボタン)


ブロック名:Soceal Share
ソーシャルアイコンを表示できるブロックで、スタイルは四角・角丸・ラウンドを選択できたり、縦積み、アイコンの大きさ、間隔などの詳細設定も可能です。
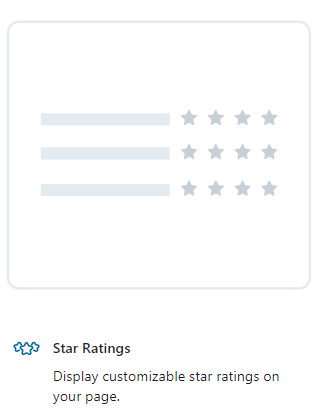
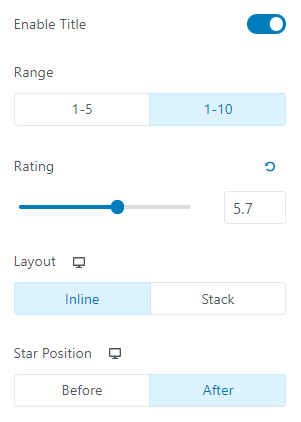
Star Ratings(評価)



ブロック名:Star Rating
最大1~10まで、0.1刻みでの評価を表示させることが出来ます。☆のマークについてはカラーのみの変更可能となります。
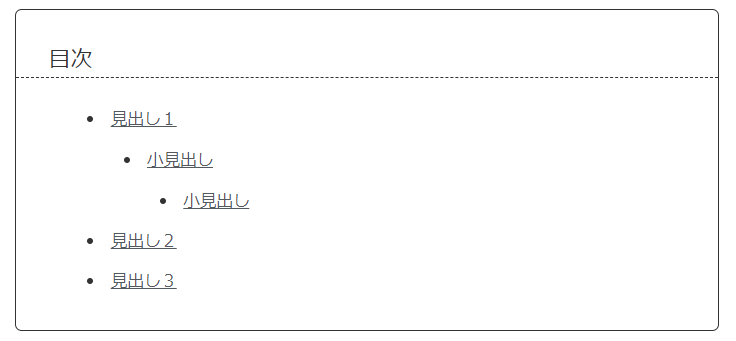
Table Of Contents(目次)


ブロック名:Table Of Contents
目次を生成できるブロックです。番号付きリストや目次を開く・隠す設定も可能となります。

目次が自動生成されないワードプレステーマには活用できますね。
Tabs(タブメニュー)


ブロック名:Tabs
タブメニューを生成できるブロックです。仮に上記画像の「1+1=」をクリックすれば「2」が表示されます。

タブメニューはクリックしなければ情報を取得できない点がデメリットですが、情報が多いときやページ内を省スペース化したい時におすすめです。
Taxonomy List(カテゴリ・タグリスト表示)

ブロック名:Taxonomy List
タグ・カテゴリをリスト表示できます。レイアウトはグリッド・リスト、ドロップダウンの設定が可能です。
Team(スタッフ、メンバー紹介)


ブロック名:Team
スタッフやメンバーのプロフィールを掲載できるブロックです。ソーシャルアイコンも設定できます。
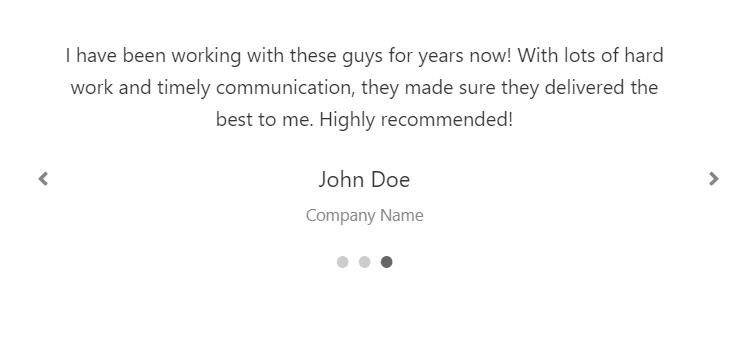
Testimonials(お客様の声)


ブロック名:Testimonials
利用者やお客様の感想や評価を表示させることが出来ます。カルーセルの表示切替も可能となっています。
Spectra使わないブロックを非表示にする方法

ブロックエディタに35個のブロックが追加されるとごちゃごちゃになるので、不要なものは非表示にしておくことをおすすめします。

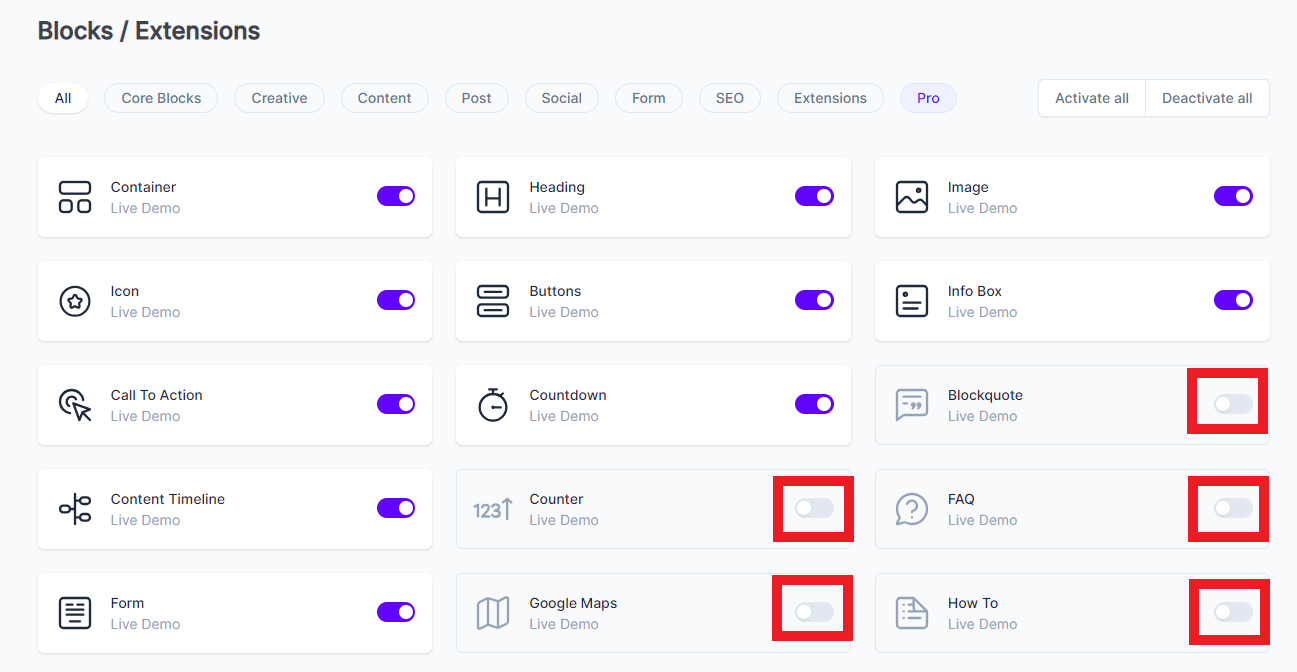
ワードプレス管理画面から「Spectra」→「Blocks」を選択します。

不要なプラグインはトグルボタンをOFFにしておきましょう。
