picture/sourceタグを使用してPCとスマホで画像を切り替えることが出来るWordPressの画像ブロックを拡張するプラグイン
- パソコンとスマホで違う画像に切り替えることが出来る
- 切り替わる画面サイズを指定できる
- picture/sourceタグを使用できる
- デフォルトの画像ブロックに機能が追加される
といった特徴があるWordPressのプラグインです。
出力されるコードは以下です。
<picture>
<source srcset="wp-content/uploads/sp.jpg" media="(max-width: 600px)">
<img decoding="async" loading="lazy" src="wp-content/uploads/pc.jpg" alt="" class="wp-image-135" srcset="wp-content/uploads/pc.jpg 800w, wp-content/uploads/pc.jpg 300w, wp-content/uploads/pc.jpg 768w" sizes="(max-width: 800px) 100vw, 800px">
</picture>
目次(読みたい所をクリック!!)
ダウンロード
プラグインダウンロードはこちらから
enable-responsive-image
開発者Twitter
Aki Hamano様
【WordPressプラグイン: Enable Responsive Image】
— Aki Hamano / 浜野 哲明 (@tetsuaki_hamano) October 16, 2023
プラグインディレクトリに登録申請中ですが、プレリリース版としてGitHubからプラグインzipをダウンロードできるようにしました。
⚠️翻訳ファイル無し、またリリース前は破壊的変更を入れる場合があるのでご注意ください。https://t.co/FIUI4IwhrL pic.twitter.com/oQuYaSBwob
おまけ
ちなみにPCとSPで画像を切り替えるためにCSSのメディアクエリを使用する方法もありますが、この方法だと表示されていない画像も読み込まれてしまうのでページの表示速度にも影響があります。
また、background-imageとして切り替える方法であれば、表示されていない画像は読み込まれません。
インストール方法
2023年10月16日 buildなしで上記のgitからダウンロード出来るようになっていましたので下記の操作は必要ありません
npmをインストール
上記gitからファイルをダウンロードした後、WordPressにインストールする前に自分でbuildする必要があります。
buildにはnpmをPCで使える状態にしておく必要がありますので、こちら等を参考にしてnpmを使える状態にしてください。
プラグインをbuildする
ダウンロードしたimage-block-extension-mainフォルダの中で
npm i
npm run build
をすると、buildというフォルダが作成されます。
アップロード
WordPressの/wp-content/plugins/フォルダの中にimage-block-extension-mainのindex.phpとimage-block-extension-main/build/フォルダ一式をアップロードし有効にしてください。
使ってみる
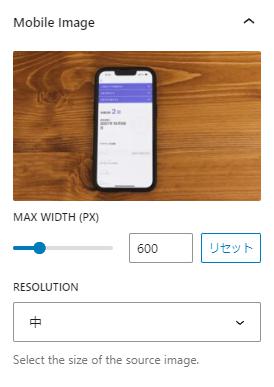
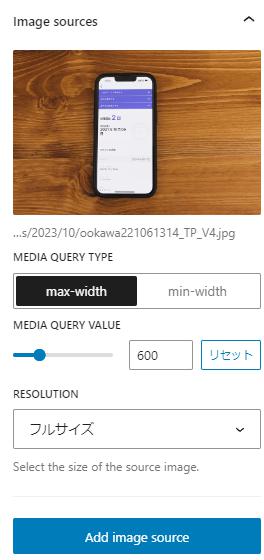
問題なければGutenbergの画像ブロックを選択した際に右側に以下のような項目が追加されているはずです。

画像を入れた場合は以下のような表示になります。