Web制作で必須では無いけれど知っていたら便利なブラウザで使えるオンラインツール

Web制作10年の上杉がたまーに使っている便利なツールを紹介します!
目次(読みたい所をクリック!!)
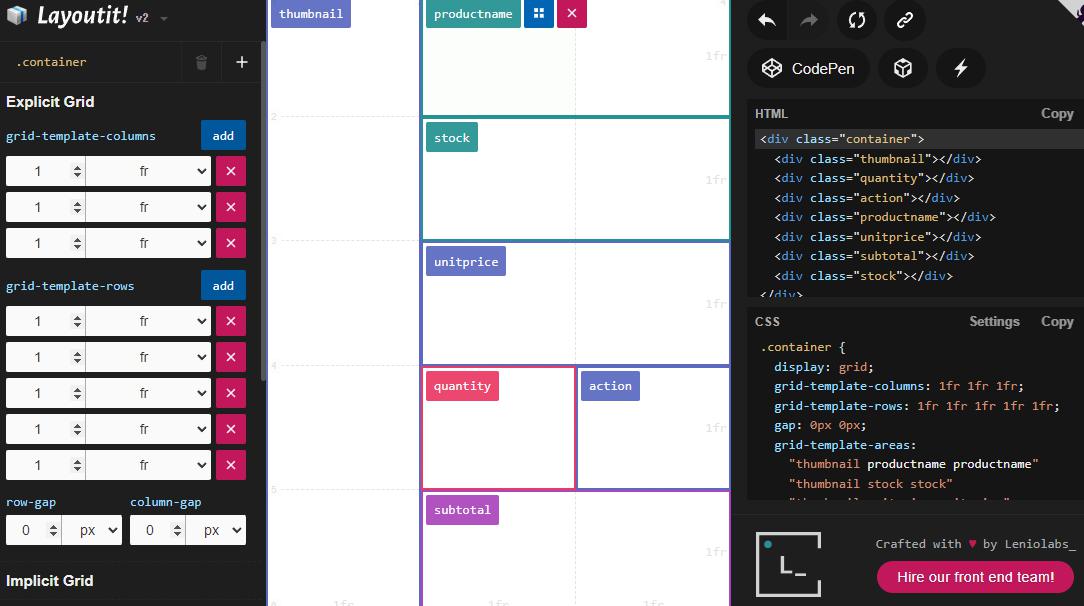
gridのCSSを生成してくれるツール

法則性がないデザインをgridで実装したい時に便利!

grid-template-areasで書くのって結構めんどくさくないですか?
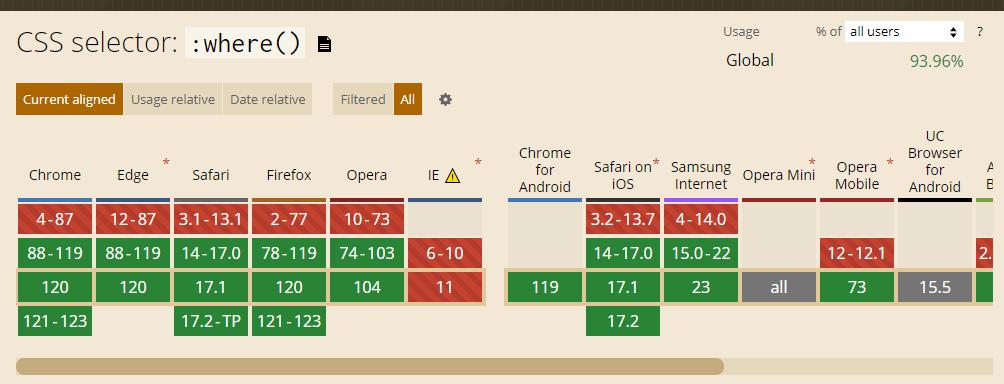
ブラウザのサポート状況を確認

CSSだけじゃなくてHTMLやJavaScriptも調べられるのが便利
パッと見で使い方はわかると思うけど、サポートしていない場合の対応方法やシェア率など他にも色々有用な情報を見れるので、何がわかるかは知っておいたほうがいいと思います
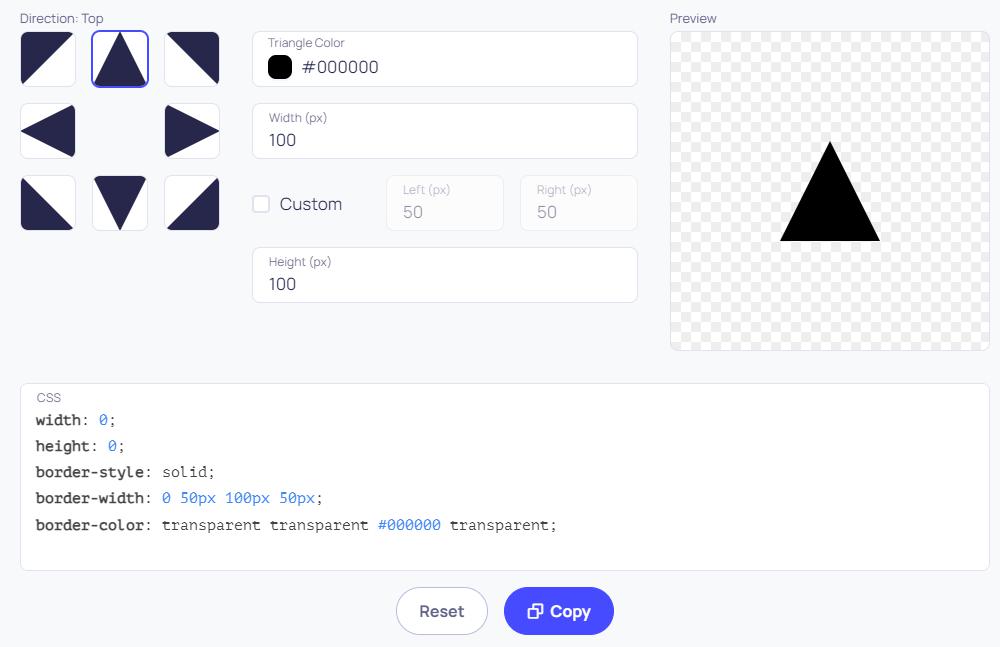
CSSで三角形を作るコードを生成してくれるツール
https://10015.io/tools/css-triangle-generator

ボタンで使う三角形とかを実装する時によく使います

コード自体は単純でツールを使うまでも無い気がするけどなかなか暗記できない、、、
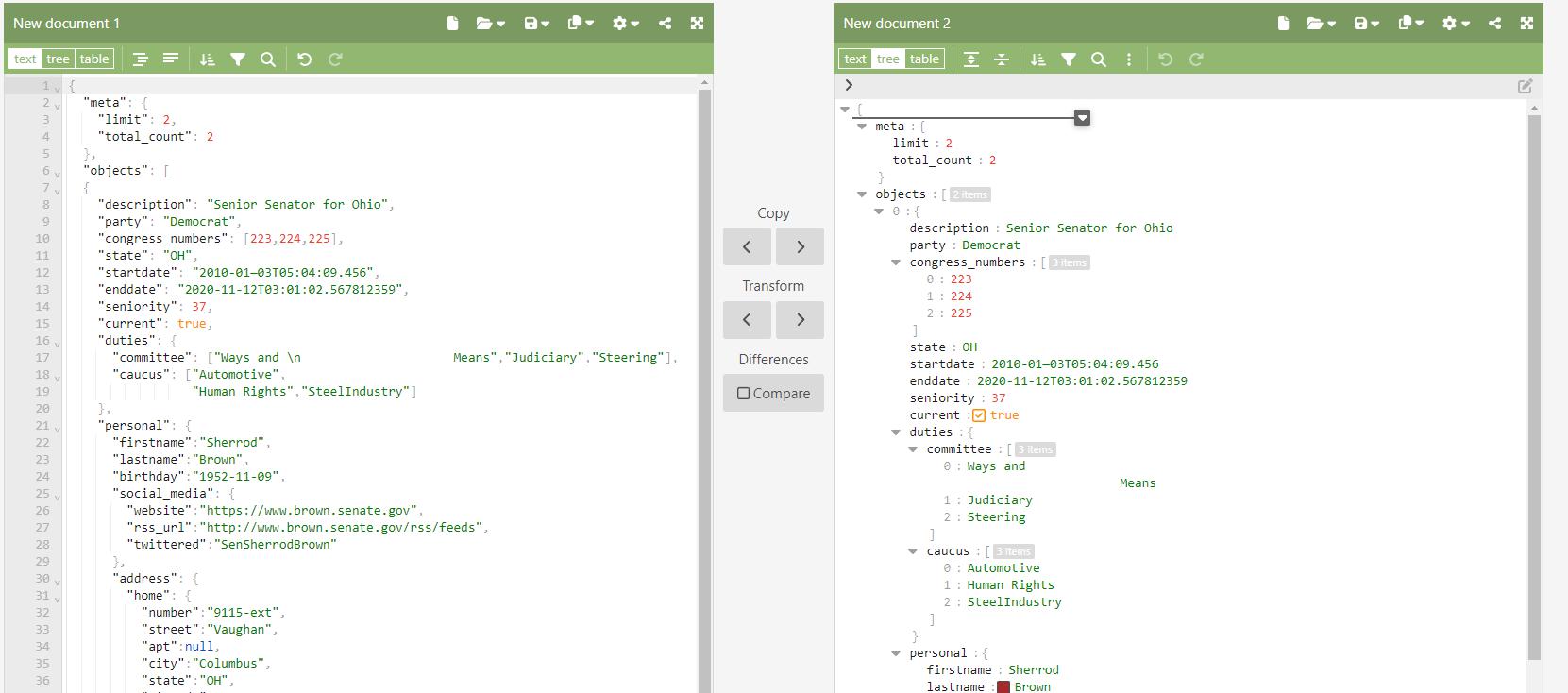
JSONをGUIで操作できるツール
https://jsoneditoronline.org/#left=local.rokibe&right=local.rebena

JSONの中身を編集したいときとか構造を理解したい時に使います

構文エラーを自動で直してくれたりするから便利
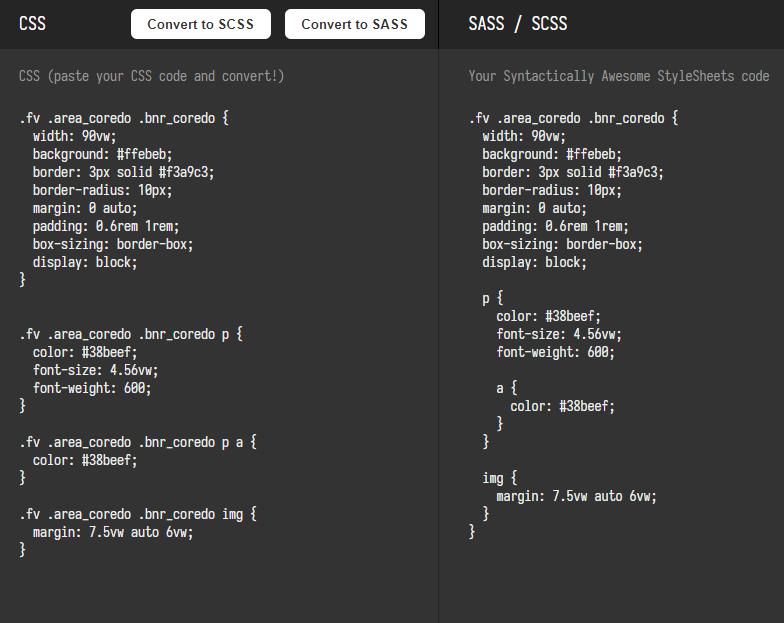
CSSからSASSに変換するツール
https://css2sass.herokuapp.com/

古いホームページを調整するときに地味に使えることがある
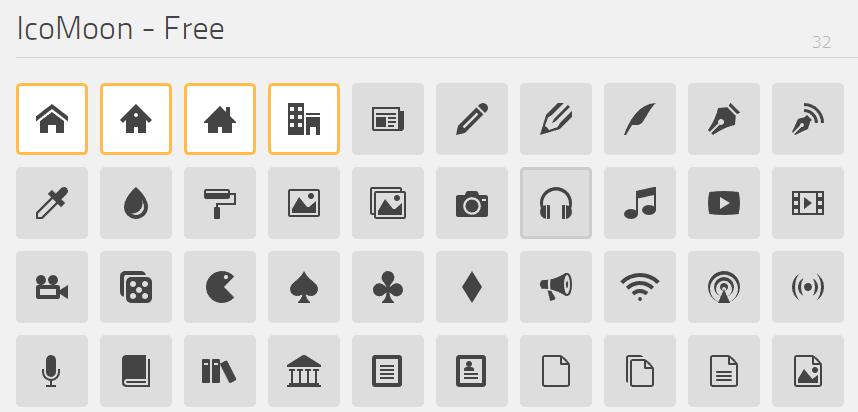
SVGを全てフォント化してくれるツール

SVGをフォントとして使うことができるようになるツール
IcoMoonで用意されているアイコンを使うこともできるし、自前のSVGをアップロードしてフォント化することもできる
fontawesomeだと使わないアイコンまで読み込んでしまってリソースの無駄が気になる人にはオススメ
後はフォント化することで、font-sizeで大きさを指定できたり、colorで色を変えたりとかもできる

イチオシツールかも
HTMLでホームページにSVG画像を表示させるオススメの方法
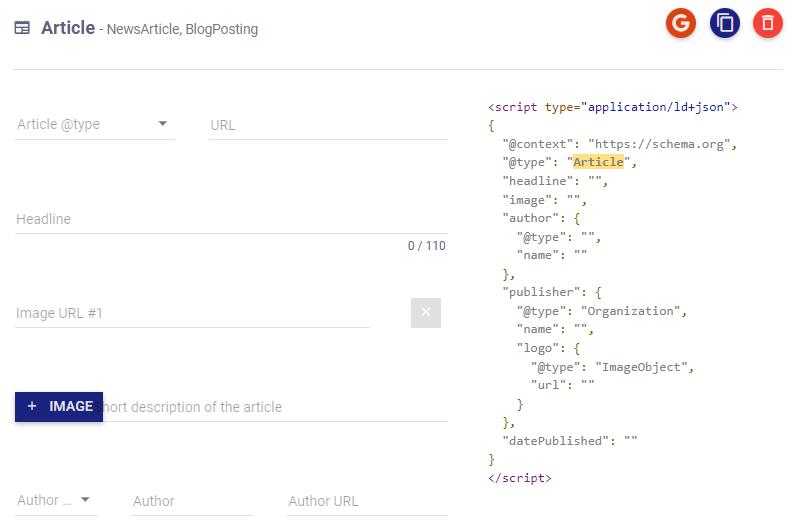
構造化マークアップのコードを生成してくれるツール
https://technicalseo.com/tools/schema-markup-generator/

構造化マークアップのコーディングはテストしないと反映されているかわからないので事前にこのツールを使っておけば確実

みなさんが使っている必須ではないけれどワンポイントで使える便利なツールがあれば教えてください!!
