【反面教師】ブログ初心者の頃にやってしまったWordPressの失敗談を話してみました
ワードプレスはWIXやJIMDO、STUDIOと同じくノーコードで使うことが出来ますが、多機能なので初心者にとってはめちゃくちゃく難しいかと思います。

まず管理画面のメニューから意味わからないし(笑)
ワードプレス一択でサイト・ブログの運営を行ってきた僕ですが、始めたての頃には多くの失敗を経験しました。
この記事では僕のワードプレスの失敗談7つを紹介するので、二の舞にならないようにしましょう(笑)
目次(読みたい所をクリック!!)
テーマを変更して戻せなくなった

1年ぐらい運用したサイトのワードプレステーマを変更してしまいデザインが崩れまくりました(笑)
バックアップを取りデザインをライブプレビューで確認してから、テーマ変更すれば良かったのですが、何も考えずに有効化ボタンをクリックしてしまいました。
前のテーマにまた戻せば復旧はできますが、新しいワードプレステーマを利用したかったので修正に時間を要しました。
- テーマ変更の際はライブプレビューで確認する
- 一応バックアップを取っておく
- デザインの修正作業に時間が掛かる
パーマリンクを変更してアクセス激減

途中でパーマリンクを変更してしまい検索ランキングがガタ落ちしました!
通常URLを変更する際は301リダイレクト(転送設定)が必要ですが、当時はリダイレクト自体知りませんでした(笑)
URLが全て書き変わるので、Googleからは新しいページだと認識され、これまでの評価が0になってしまいます。
因みに、現在のワードプレスはスラッグの変更のみならば自動でリダイレクトされますが、URLの構造自体変わる場合は自動でリダイレクトされないので注意が必要です。
- 基本は変更しないのがおすすめ
- パーマリンクを変更するなら301リダイレクトする
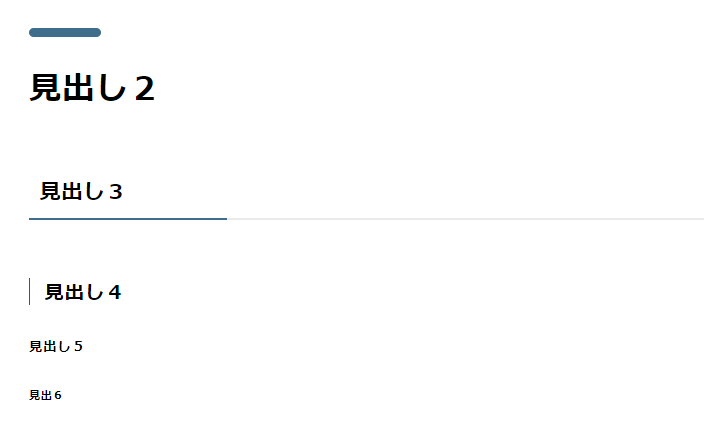
見出しをデザイン優先でつけていた

テーマによってデザインは違いますが、下記画像のように見出しの番号別でデザインが変わりますよね。

当時は見出しタイトルを見栄え優先で選択したので、見出し4から始まる本文とか作っていました(笑)
見出しタグはH1からH6は、数字の小さいものから順に見出しの重要度を表します。階層構造を守ることで、検索エンジンはページの構造を正しく理解しやすくなり、コンテンツの関連性や重要性を判断しやすくなります。
- 見出しタグは階層構造を守ることでSEO効果が期待できる
WordPress.comで始めてしまった

WordPressでブログ運営したいなぁ~と思って、検索したときに一番上に出てきたのが「Wordpress.com」のサイトでそのまま無料プランでスタートしてしまいました。(笑)
ワードプレスのハウツー記事を見ると管理画面が違うので(orgの方を見てた)、そこでやっとorgがある事に気が付きました。
WordPress.comは無料で簡単に始めれますが、独自ドメインではないし広告が付くし機能制限もあるし微妙です。
本格的にサイトを動かしていくならWordpress.org一択です。
- WordPress.comは機能制限がある
- 本格的に運営するならorg
WordPressアドレスを変更してしまった

管理画面のワードプレスアドレス、サイトアドレスを間違って変更してしまいログインできない事態になり、めちゃくちゃ焦りました(笑)
結局、契約サーバーのデータベースを修正することでログインできるようになったのですが、初心者からすればこの作業工程は難しいと思います。
自分で修正できなければ業者に依頼して修正してもらうことになるので、費用がかかります。
- ワードプレス管理画面→設定→ワードプレスアドレス・サイトアドレスは触らない
- 知識が無いと修正作業が難しい
プラグイン入れすぎでバグった

「おすすめプラグイン○選」みたいな記事を読んで、とりあえずおすすめのプラグインを入れまくったら、記事内画像が表示されずに不具合が出ました。
結局、高速化系のプラグインが邪魔していたのですが、気づくまで結構時間が掛かりました(笑)
プラグインは入れすぎるとそれだけサーバーに負荷がかかりますし、不具合の原因にもなりやすいです。
またワードプレステーマによっては機能が干渉し合うプラグインもありますので、しっかりとリサーチしてから導入すべきです。
とりあえずは導入しているワードプレステーマの公式サイトが推奨しているプラグインとチェックしてみるといいです。
- 不可がかかるので必要最低限に留める
- 不具合の原因になりやすい
装飾入れすぎて見にくくなった

ワードプレス始めたては、ノーコードでデザイン変更できるのが楽しく、装飾しまくっていました(笑)
結局自己満で客観的に見ればごちゃごちゃで、見にくい記事だなぁ~と思い修正することにしましたが結構な時間が掛かりました。
また装飾を入れまくった状態でワードプレステーマ変更となると、大変な作業が待ち受けています(笑)
ただワードプレスのエディターにはどんな機能が備わっているのか把握することもできたので、結果的に良かったかなと思います。
- 不用意に装飾を入れるとあとあと修正が面倒
