WordPress(Lightning)のフッターのコピーライトをCSSで編集する方法!
ワードプレステーマのライトニング(無料版)のフッターコピーライトを変更する方法について解説していきます。

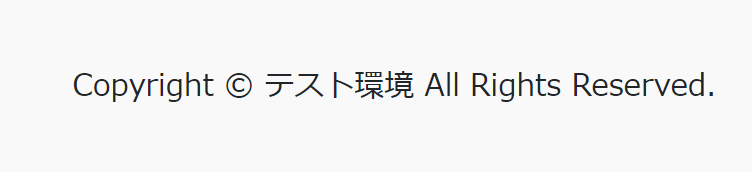
今回は2行名「Powered by WordPress & Lightning Theme by Vektor,Inc. technology.」の文字列を非表示にしていきたいと思います。
CSSコードをコピー
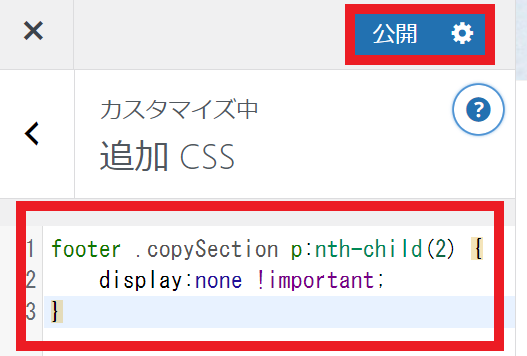
カスタマイズ→追加CSSを開く
貼り付けて保存

追加CSSで編集し、サクッと非表示にできます!
目次(読みたい所をクリック!!)
Lightningのコピーライトを非表示にする方法
まずは下記のCSSコードをコピーします。
footer .copySection p:nth-child(2) {
display:none !important;
}次に「外観」→「カスタマイズ」→「追加CSS」に進みます。

先ほどコピーしたCSSコードを貼り付けて「公開」ボタンをクリックすれば完了です。

フッターのコピーライトの「Powered By~」から始まる文字列が非表示になりました。

コピーライト削除はLightningのガイドライン違反ではないか?
フッターのコピーライトの編集について、Lightiningの公式サイトでは以下の回答を行っています。
コピーライトは自由に改変いただいて結構です。
消し方がわからない方は、コピーライト表記を書き換えるプラグイン Lightning Copyright Customizer を販売しています。あるいは、Lightning にPro版機能を追加するプラグイン Lightning G3 Pro Unit にコピーライト表記を設定する機能が含まれていますので、他のPro版機能も併せて使いたいということであれば Vektor Passport のご購入をご検討ください。
※「コピーライトの消し方を教えて下さい」という問い合わせには対応しておりませんので、予めご了承願います。
https://lightning.vektor-inc.co.jp/support/f-a-q/

自由に改変してOKということですね!
公式的にはコピーライト改変の機能の付いた有料版のテーマに変更するか、公式プラグイン(税込み1650円)を買って頂くか、といった回答です。
Lightning無料版であってもCSSの編集で変更できるので、有料のプラグインを買う必要はないでしょう。
