ワードプレスでタイムライン作成!プラグインのSpectraがかなり良かった

ワードプレスのテーマLightning(ライトニング)使ったウェブサイトの制作でタイムライン(ステップブロック)を使いたかったのですが、標準機能でタイムラインが無かったので、外部プラグインで対応することにしました。
今回はワードプレスの無料プラグイン「Spectra」のタイムラインについて紹介していきたいと思います。
Spectraワードプレスプラグインのブロック機能35個を解説!
目次(読みたい所をクリック!!)
Spectraのインストール方法

「Spectra」をインストール後に有効化するだけでブロックエディターに反映されます。
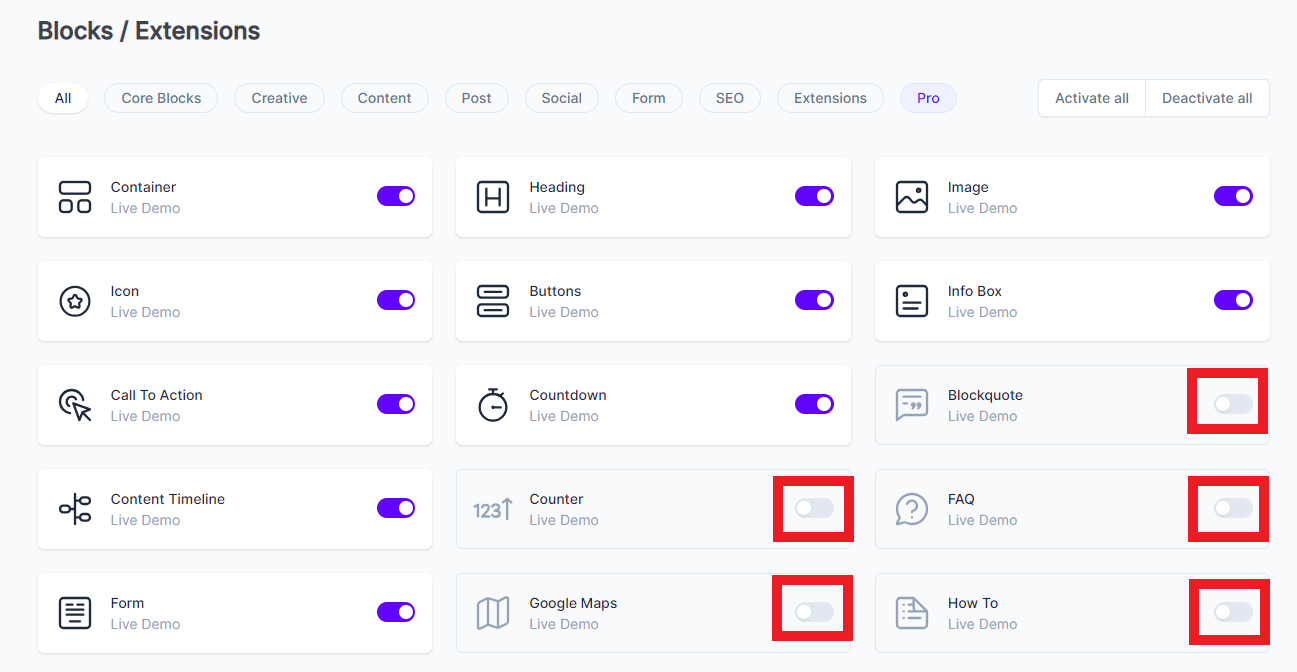
2023年8月時点では35個のブロックが追加されるので、使わないパーツは下記の手順で編集しておくといいでしょう。

ダッシュボードから「Spectra」→「Blocks」を選択します。

ボタンを切り替えるだけで表示・非表示設定が可能となります。

では次にSpectraのタイムラインで出来る事について解説していきます。
【Spectra】無料プラグインのタイムラインが結構良い感じ
Spectraはブロックエディターを拡張できるプラグインになります。プラグインをインストール後に有効化するだけで32種類のブロックが追加されます。



ただし英語表記なので説明が分かりずらいですが、ブロックエディターに慣れている方なら各ブロックを触ってみたら大体の機能性が分かるかと思います。
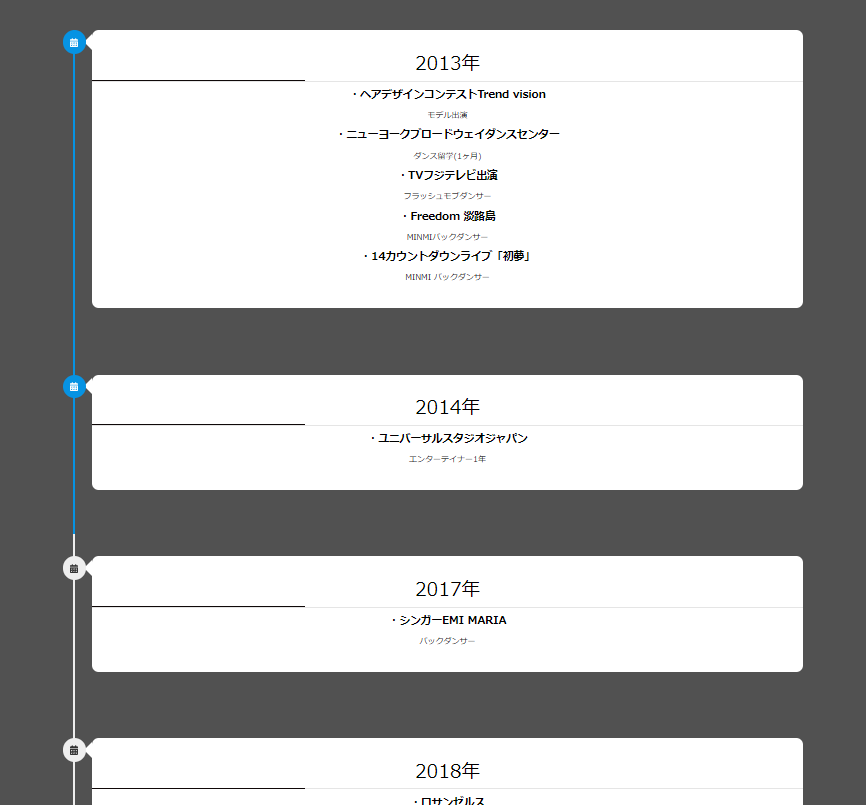
実際に「Spectra」を使って実装したタイムラインが以下になります。


アニメーションも付いていて結構良い感じです。
Spectraのタイムライン編集方法
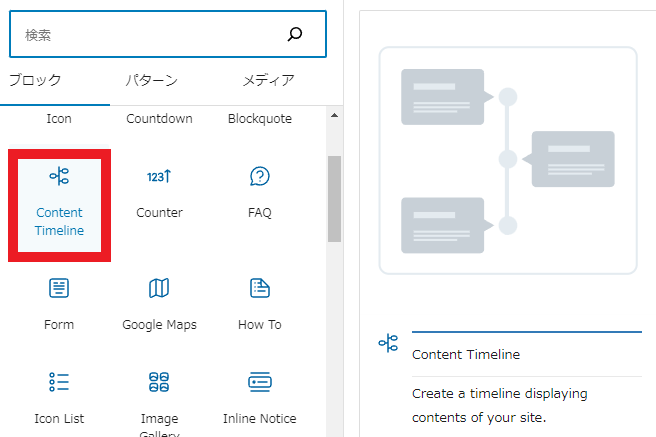
まずはブロックから「Content Timeline」を選択します。

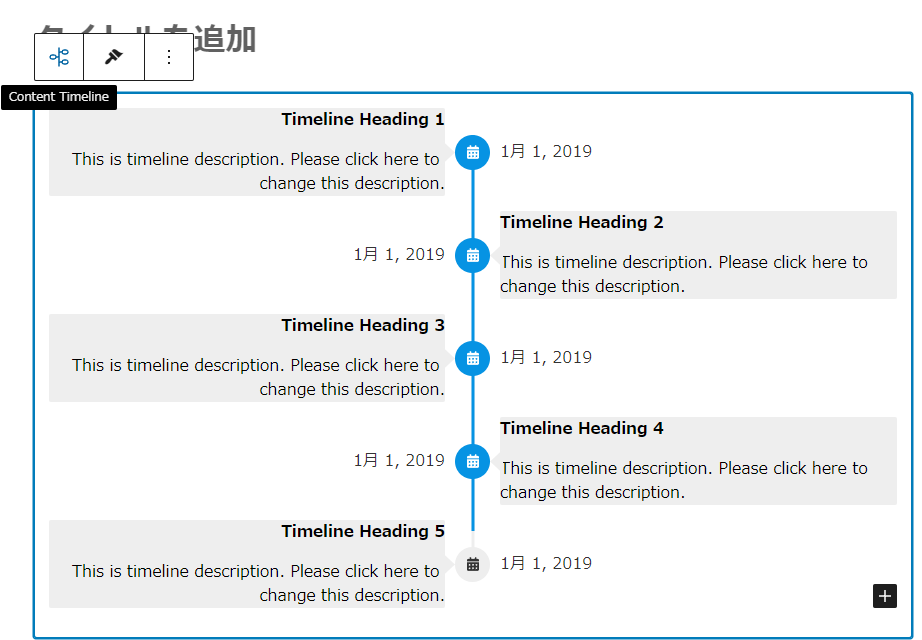
次にグループ全体を選択します。因みに下の画像がデフォルト状態です。

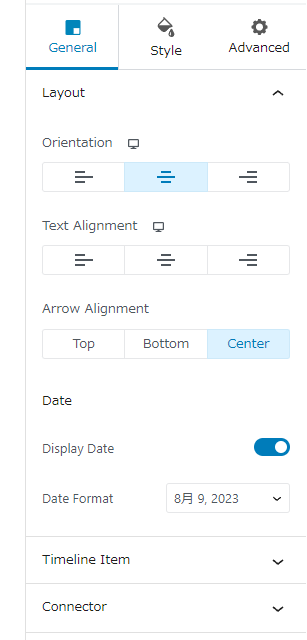
タイムラインの編集画面がでてきました。

デフォルトではタイムラインの吹き出しが左右交互になっていますが、右寄せ・左寄せなどに変更も可能です。
他にも下記などの変更が可能で豊富な機能性となっています。
- 日付を消す
- アイコンの位置の調整
- アイコンロゴの変更、サイズ調整
- 見出しタイトルタグをH1~H6、Span、Pタグに変更可能
- 前後左右の余白調整
- 吹き出しの形を調整

色々弄ってみて好みのタイムラインを作成してみましょう。
