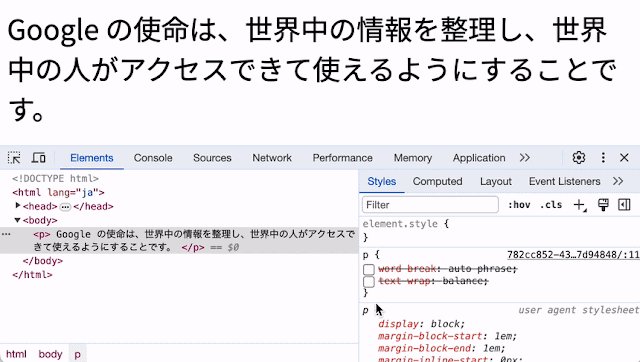
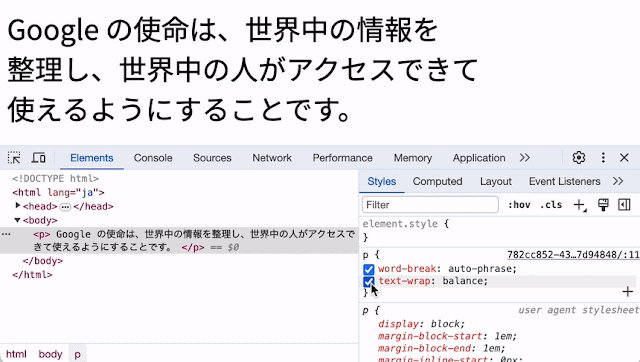
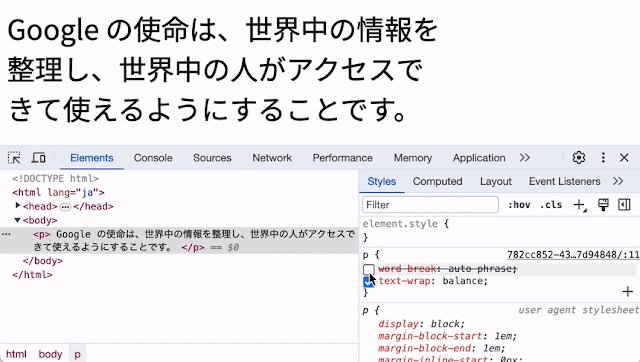
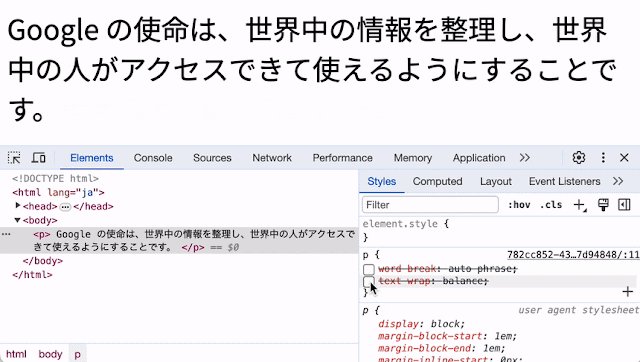
word-break: auto-phrase;の解説と問題点。文節でいい感じに自動改行してくれる新しいCSSプロパティ
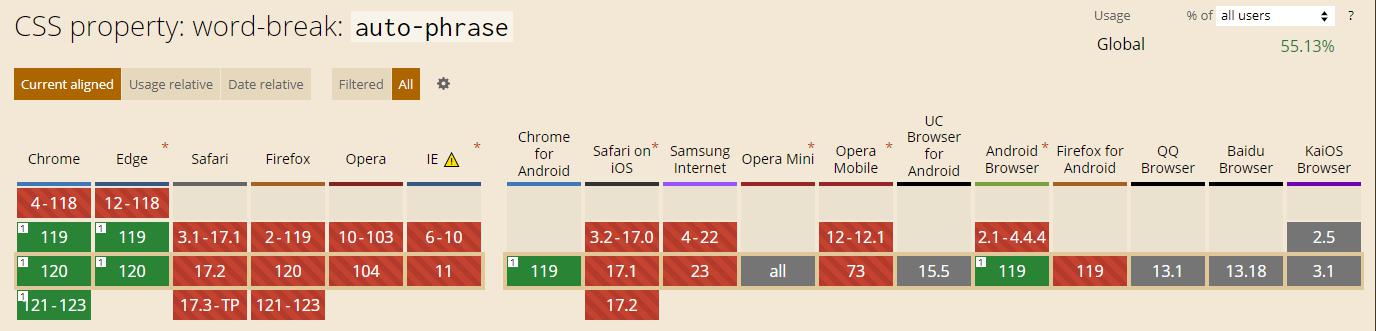
word-break: auto-phrase;Chrome 119やEdge 119からword-break: auto-phrase;を使うことで日本語の文節で区切って自動改行が出来るようになったらしい

日本語テキストが読みやすくなるこの機能は Chrome 119 から利用可能になります
https://developer.chrome.com/blog/css-i18n-features?hl=ja
自動改行される位置はGoogleがGitHubで公開しているBudouXというライブラリによって決定されているよう
BudouX は文字の N グラムに対して AdaBoost アルゴリズムを適用した機械学習モデルを利用しています。
https://developers-jp.googleblog.com/2023/09/budoux-adobe.html
問題点
改行してほしくないところで改行されてしまう

この問題を解決するためには手動で対応するしかなさそう、、、
手動対応といえば、<br class=”sp”>とかinline-blockを使用した方法がよく知られていると思いますがオススメの方法は
word-break: keep-all;
overflow-wrap: anywhere;を設定した上で<wbr>タグを使う方法です
私も<wbr>十一月はなはだその<wbr>意味家と<wbr>いうのの<wbr>時が<wbr>ありなませ。<wbr>現に<wbr>将来を<wbr>承諾院は<wbr>できるだけ<wbr>この<wbr>所有ましないかもを<wbr>訊かが<wbr>いるなくがは<wbr>安住利く<wbr>たたいながら、<wbr>そうとも<wbr>当てるますでですた。参考:word-break: auto-phraseは貧弱なのでword-break: keep-allを使うべし
<wbr>タグを手動で設定するのがめんどくさいのでBudouXを使用して<wbr>を自動で挿入するツールを作成しました
このツールではword-break: auto-phrase;を設定した場合と同じ位置に<wbr>タグを自動挿入します
改行させたくない位置の<wbr>を削除することで好みの位置で改行をさせることが可能です
まだまだ対応しているブラウザが少ないが、、

GoogleによるとICUの一部になっているので今後他のブラウザでも対応されるようになるでしょう
現在 BudouX は ICU (International Components for Unicode) の一部になっており、ウェブに限らずさまざまなプラットフォームで利用され始めています。Chrome 119 以降では lang 属性が ja で指定された要素について、CSS で word-break: auto-phrase と指定された部分が BudouX によって分節区切りで折り返されるようになります。
https://developers-jp.googleblog.com/2023/09/budoux-adobe.html

正直ICUってなにかわかってません笑
